Web Design II
Class 13: Child-ThemeTopics
- Child-Theme
- Plugins
- Class 13 Divi Child Site (child-theme creation) Lab

Hurray for class 13!
Child-Theme
WordPress CSS:
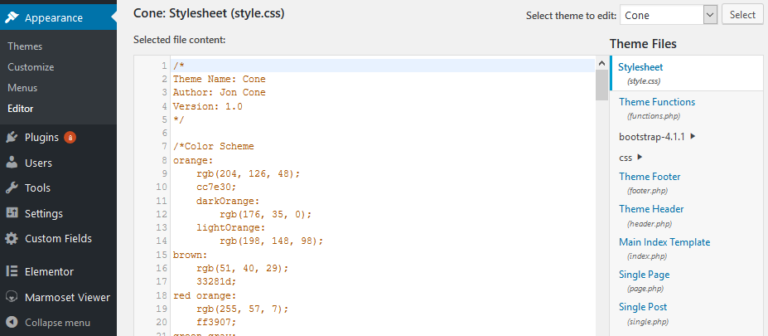
You can directly change the CSS and PHP code in the Appearance>Editor area of the Dashboard. This is not suggested because you could potentially break your theme or when updated your theme will overwrite your work. Instead it is best practice to produce a child theme.
For now if you want to make an overall change to the look of the site you can just use the CSS Editor in WordPress.

Child Theme:
A child theme is a theme that is run AFTER you main theme. Using a custom functions.php you tell WordPress to load your theme CSS and then the custom child theme CSS. You use the child theme style.css to enter in your own custom styles to apply on top of the parent theme style.
- 1. Child theme folder and files
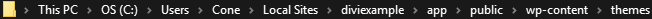
- Create a folder named [yourThemeName]-child in yourWordpressFolder>app>wp-content>themes.


Create two files in the child theme folder, style.css & functions.php.
- . Enter appropriate CSS header into the style.css
- Generally
-
/*
Theme Name: [themeParentName] Child
Theme URI: [themeParentSiteOrigin]
Description: [themeParentName] Child Theme
Author: [yourName]
Author URI: http://[yourSite].com
Template: [themeParentName]
Version: 1.0.0
*/ - Specific example
-
/*Theme Name: Divi ChildTheme URI: elegantthemes.comDescription: Divi Child ThemeAuthor: Jon ConeAuthor URI: https://teachmecone.comTemplate: DiviVersion: 1.0.0*/
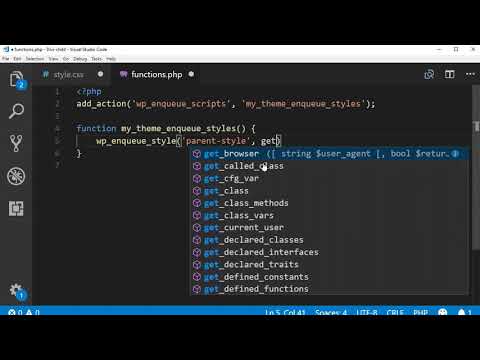
- 3. Enter appropriate PHP code into the functions.php
- Generally
-
<?php
add_action( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’ );
function my_theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );}
- Specific example
-
<?phpadd_action( ‘wp_enqueue_scripts’, ‘my_theme_enqueue_styles’ );function my_theme_enqueue_styles() {wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );}
- 3. Activate child theme
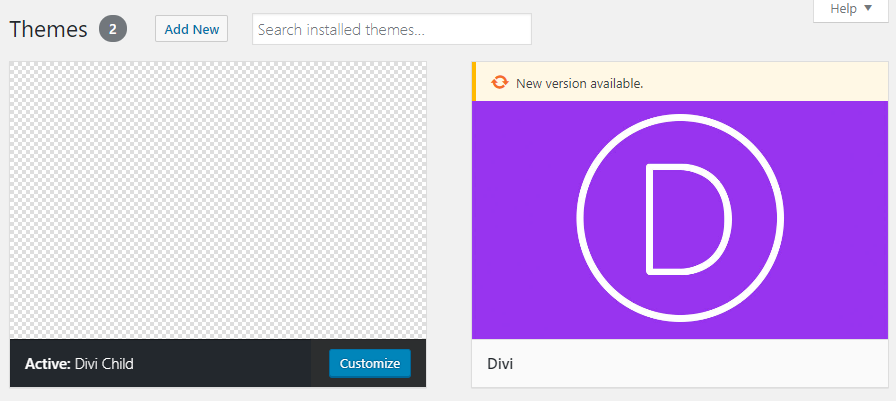
- In the Dashboard navigate Appearance>Theme.
- Select your child theme and activate.

Plugins
WordPress Plugin:
Plugins are collections of code that add features and functionality to your website. They can be as simple as just removing some text, or robust as allowing you to make paypal transactions. These are written in PHP but usually include HTML, CSS, and JavaScript. They are a great way to add something that is not included in your theme.
WordPress development complexity:
WordPress development gets more and more difficult the deeper you dive into it. Just creating a site with downloaded themes and plugins are obviously the simplest. Child-themes require a bit of PHP and CSS. Creating your own custom theme utilizes a lot of PHP, HTML, and CSS. It is mostly about formatting your HTML and CSS using PHP. Plugins may be simpler than theme development if you are creating something simple or may be very complex if you are creating something like a web page builder.
- standard theme and plugin application
- child-theme application
- theme development
- plugin development


Plugin File/Folder Structure:
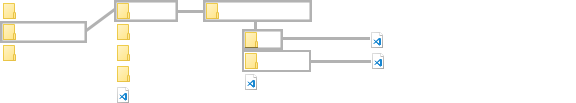
Plugins consist of the main/root plugin folder with subfolders and files. Usually something like this:
- plugin main/root folder (inside /wp-content/plugins)
- plugin header file (information about the plugin)
- includes folder (holds any supporting files)
- plugin functions file (actually does the “work”)
- supporting files
- CSS folder (any CSS will go in here)
- CSS files
- JS folder (holds any JavaScript)
- JavaScript files
Plugin file and folder structure example
Plugin file header example
Plugin Code Structure:
Plugins work much like event listeners in that they a collection of code that is run when certain conditions are met (usually when something happens).
Plugins consist of a hook and functions:
- hook (how the plugin interacts with WordPress and tells the functions when to run)
- hooks come in two flavors:
- add_actions (allows you to add data or change how WordPress functions and are run when at a specific point in WordPress execution)
- add_filters (changes data during WordPress execution usually taking data in, modifying it, and returning it)
- You can see documentation on the differences here.
- hooks come in two flavors:
- functions (the meat of what the plugin does)
- These are called from the hook and usually involve loops to run through data.
You can see the hook, add_action(‘wp_footer’, ‘smp_Add_Text’); and function, function smp_Add_Text() { }
Class 13 Divi Child Site (child-theme creation) Lab
Divi Child Site (child-theme creation) Lab
In a process similar to creating your own theme you will develop a child-theme. This theme will apply on top of the Divi theme to allow for further customization.
You will be graded on the following:
- Lab Requirements
-
Techniques and processes covered in the instructional material is followed and implemented.
-
- Creativity & Craftsmanship
-
Excellent design choices, novel & appealing, and solid clean caliber work.
-
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- You may use what you produced int he previous lab.
Lab Tutorial Slideshow
This tutorial will cover Divi child theme creation.
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Class 13 Divi Child Site (child-theme creation) Lab on Blackboard