Web Design I
Class 08: Embedding TechnologiesTopics
- Bootstrap Components
- Embeddable Technologies
- Typography
- Week 08 Responsive Site (homepage content) Lab

Class 8 is coming for you!
Bootstrap Components
- carousel
- Basically a pre-built minimalist slideshow. Very easy to hook up but there is a lot of code.
browser view
- other classes
- There are many more classes included in Bootstrap. I suggest checking out the link below to take a quick survey of what is available.
- Bootstrap Components
- navs
- These create simple navigation elements with basic classes
browser view
- navbars
- Very robust and complicated navigation system that is responsive.
browser view
- cards
- Formatted element that has a recognizable look that is good for boxing a group of elements like an image with a caption.
browser view
image
Here is some text.
Embeddable Technologies
Font Awesome:
A font that acts more as a series of useful icons that have become standard in web design. Think wing dings but with purpose.
browser view
<!–place this in the head element section–>
<link rel=”stylesheet” href=”https://use.fontawesome.com/releases/v5.2.0/css/all.css” integrity=”sha384-hWVjflwFxL6sNzntih27bfxkr27PmbbK/iSvJ+a4+0owXq79v+lsFkW54bOGbiDQ” crossorigin=”anonymous”>
<!–use this in the body where you would like it placed–>
<i class=”far fa-clone”></i>
Google Fonts:
Google offers a service (for free) whereby you may utilize their library of fonts on your own sites.
google fonts
browser view
Google Font Example
<!–place this in the head element section–>
<link href=”https://fonts.googleapis.com/css?family=Kirang+Haerang” rel=”stylesheet”>
<!–place this in the style sheet (example on a p element)–>
p {
font-family: ‘Kirang Haerang’, cursive; }
Youtube Videos:
Youtube allows you to embed their videos.
youtube
browser view
<!–place this where you want it viewed–>
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/dQw4w9WgXcQ” frameborder=”0″ allow=”autoplay; encrypted-media” allowfullscreen></iframe>
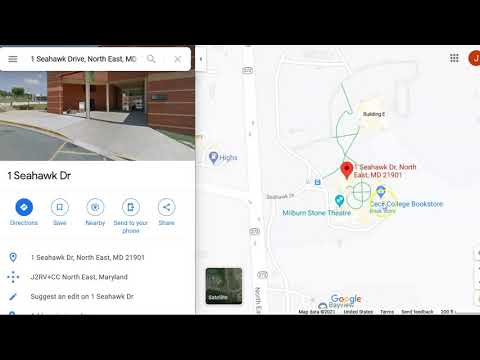
Google Maps:
Google allows you to embed their maps with a location specified.
google maps
browser view
<!–place this where you want it viewed–>
<iframe src=”https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3072.386497485153!2d-75.9587388852204!3d39.6410154794628!2m3!1f0!2f0!3f0!3m2!1i 1024!2i768!4f13.1!3m3!1m2!1s0x89c7 b0f19cc33215%3 A0x36d4f10 a671a795e!2s Cecil+College !5e0!3m2!1sen!2sus!4v1534004723637″ width=”600″ height=”450″ frameborder=”0″ style=”border:0″ allowfullscreen></iframe>
Others:
The internet was developed as a sharing platform. Therefore, you will find lots of other resources available online besides those above.
Typography
Typography:
Typography is the description of type(fonts) aesthetically. It involves the creation and application of type.
When something is written those words have an explicit meaning. However, the font chosen can change the implicit mean.
When you look at the text to the right how does each make you feel? What do you think you are being invited too? It is the same text but the way it is written makes a huge difference.
browser view
You’re Invited
You‘re Invited
You’re Invited
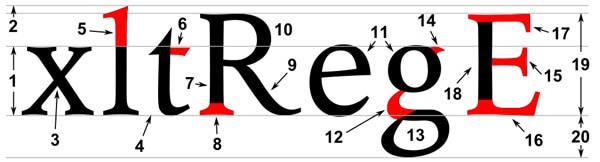
Letterform:
Letterform is the description of the glyph that represents the letters in a typeface. Type can be described by its anatomy. You might be surprised by how in depth it goes.
Type Classification:
Type can be broken down into major categories and then into smaller and smaller groups. There is some differing information here but this is how I would break it down.
Serif:
Serif fonts have extra bits on the end of its strokes. You often see this used on the printed page when large amounts of text are used.
Monospace:
Monospace was developed out of necessity. In the days of typewriters it was the only type available. Monospace fonts have all glyphs with the same width.
Display:
Display, or Decorative/Fantasy, fonts are the super interesting fonts with lots of bells and whistles. They are probably the most interesting to look at but generally the hardest to read. These are best used in small amounts.
Sans-Serif:
Probably the “cleanest” typefaces. These contain the most bare minimum of details which results in probably the best legibility. They are appropriate for small text.
Script:
Script, also described as Handwriting or Cursive, is meant to basically mimic text written by hand.
Type Spacing & Layout:
The way you place your text can have major ramifications.
Spacing:
You can control the distance between letters, words, and paragraphs.
- letterspacing:
- Letter spacing is the space between letters.
-
- Tracking:
- Tracking is application of spacing between all letters.
- Kerning:
- Kerning the is the application of spacing between specific letters.
- Wordspacing
- The space between words
- Leading
- This is the spacing between each line of text
- Alignment
- This is how the text is flush horizontally
- Center, Left, Right, Justified
- Rag
- This is the opposite edge of the alignment.
- Widow
- A widow is when you have few, most often one, word at the end of a paragraph on the last line
- Orphan
- Similar to the widow except you have few or a single word at the top of a paragraph.
browser view
tracking |tracking
AW | AW
This has a lot of wordspacing. | This has little wordspacing.
These lines have very little leading. As you can see here.
|
These lines have a decent amount of leading. As you can see here.
This text is obviously aligned to the left. |
This text is obviously center aligned.
| And this text has been aligned to the right.
Here is a longer paragraph. It is meant to be utilized as an example of justified alignment. You can see both the left and right have clean lines but there are gaps in-between called rivers. These are not desirable.
Here are two more paragraphs. They are meant to be utilized as an example of rag, widow, and orphan. The rag is the “ragged” edge at the right necessary to have a clean edge at the left. The widow is the small line at the end of the paragraph. This is an
orphan.
Layout:
You can control how you place your blocks of texts. It is best to develop a system.
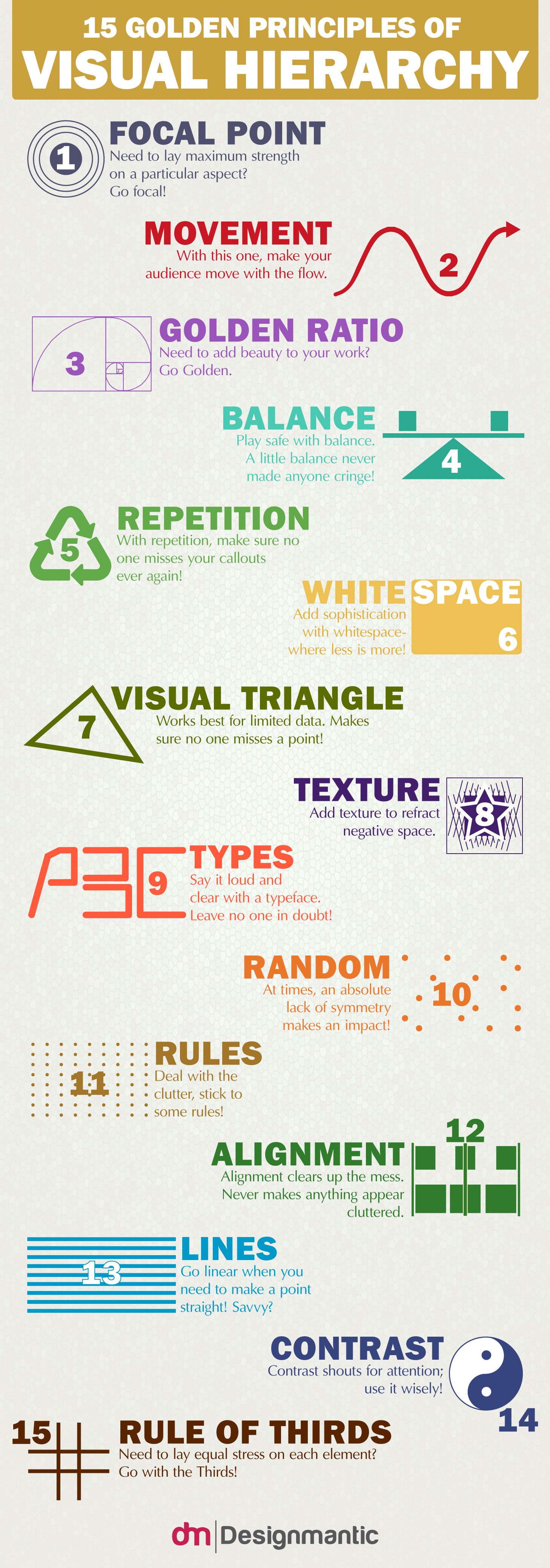
- Hierarchy
- When designing your text, like your document as a whole, you want to develop levels of importance.
-
- Size
- The most common thing to draw importance to text is to change it’s size. The heading is the largest. The paragraphs are the smallest.
- Weight
- Making text bolder draws more attention.
- Spacing
- Adding space around text give importance.
- Color
- Brighter more saturated colors ascend. Cooler desaturated colors recede.
- Grid
- The grid is a method in laying out text since it is most often define in blocks. It has particular popularity in web design.
-
- Column
- Grids are described mainly by their number of columns.
- Gutter
- The gutter is the space between each column.
- Row
- Each row is described by it’s height and how many columns it spans.
Choosing & Applying Type:
- Paragraphs
- When choosing text for paragraphs legibility and readability matter most.
-
- Similar Widths
- The characters of the font should not be monospace but you do want them to be similar in width.
- Not Thin or Fat
- Overly thin or fat characters are hard to read. A width to height ratio of 3/5 is preferred.
- Avoid Tall or Short Lowercase
- The x-height (height of lowercase letters) should be roughly half the size of uppercase letters.
- Not Round
- You do not want to use letters that have large holes in them.
- Symmetrical or Mirrors
- You do not want matching b’s and d’s, or p’s and q’s, etc.
- Uneven Stroke Thickness
- Varying line thickness of the characters makes them easier to read.
- Decorative Fonts
- Never use fancy fonts in large bodies of text.
- Spacing
- You want the space between your words and characters to not be overly large or small.
Generally speaking when dealing with large volumes of text serif is the preferred typeface.

Typefaces for body text should be clean clear and easily read.
- Headings
- Your headings should draw attention and since they are shorter you can pick more decorative.
-
- Target
- Who this is for is most important. Children want round bubbly characters. Older adults will expect more professional type.
- Message
- Depending on the context of what you are saying the font changes. A bank’s text should show strength. An ice cream truck should be colorful.
- Image
- You should take hints from an image if there is one. Break it down using the elements of art and principles of design. Then apply the same rules to your font choice.
When you produce short bursts of text you can really choose whatever typeface you like.

Here you can see an example of an appropriate heading font. It is interesting and draws you in but would not work for large amounts of text.
Week 08 Responsive Site (homepage content) Lab
Responsive Site (homepage content) Lab
uilding on the lab from last week we will complete the homepage by entering the content.. The final content (text, images, embedded content, etc.) will be formatted to fit in the sections they are applied. CSS will be applied to control the color, text, and boxes of the site.
You will be graded on the following:
- Basic Document & File Structure:
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Basic Content:
- Well-written text with no grammar mistakes.
- Images scaled, and adjusted for the page.
- Rich Media:
- Video, audio, interactive components linked appropriately.
- Embeddable technologies such as google fonts and youtube videos are utilized.
- Aesthetic:
- Strong use of CSS to produce a cohesive color scheme, appropriate typography, and composition.
- Appealing design with professional craftsmanship throughout.
Resources:
- Assignment Video Tutorials
- You may watch the video tutorials below
- Assignment Lab Materials
- You may download the lab materials here: wd1_wk08_labMat.
Assignment Tutorials
This tutorial will guide you through lab. You may download the lab materials used: here
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit the Week 08 Responsive Site (homepage content) Lab on Blackboard