Web Design I
Class 03: Image EditingTopics
- Internal CSS
- Art Elements and Design Principles
- Image Adjustment Basics
- Week 03 Fixed-Width Page (adjustments) Lab

You made it to class 03. I have a feeling it will be just right.
Internal CSS
Internal CSS:
This is best for single web pages.
Will load faster for single page since it will load right in the page.
This is generally easier to code since it is all in one document.
This is not really considered best practice.
- <style>
- Tells the browser this is where the style sheet starts.
- type
- Tells the browser that this is CSS code.
<style type=”text/css”>
body {
font-family: arial;
background-color: rgb(185.179.175);}
h1 {
color: rgb(255.255.255);}
</style>
CSS Rule:
Each visual description statement is a CSS rule.
CSS rule
p { font-family: arial; }
CSS Rule contains two parts: a selector and a declaration
p { font-family: arial; }
CSS Properties consist of two parts: a property and a value.
p { font-family: arial; }
CSS Rules:
Basically selectors may be an HTML element, multiples, descendants, class, or ID.
- Universal Selector:
- *
- Applies to all elements
- Type Selector:
- h1, p, ul, etc.
- Matches element names
- Class Selector:
- .note, .page, etc.
- Matches class attribute after dot(.)
- ID Selector:
- #introduction, #top, etc.
- Matches id attribute after the # symbol
- Child Selector:
- li>a, h1>p, etc.
- Matches direct child of the specified element
- Descendant Selector:
- p a, ul li, etc.
- Selects all descendants of specified element
- Adjacent Selector:
- h1+p, p+ul, etc.
- Selects the next element after the specified element
- General Sibling Selector:
- h1~p, p~ul, etc.
- Matches an element that is a sibling of another but does not have to be directly preceding it


Selecting Specific Elements:
Sometimes you may want to apply styling to multiple blocks or just a single word.
For this you can add some identifiers and group elements for that the CSS rule may select.
ID Attribute:
- id
- Used to uniquely identify an element from other elements. This is invaluable when using CSS to format your HTML document.
Class Attribute:
- class
- Class is similar to id except that it is meant to be used to identify multiple elements.
Grouping Elements:
You can group elements or part of elements into blocks or chunks that you can then specifically add CSS to.

Div Element:
- <div>
- Allows you to group a set of elements together in one block-level box.
Good to use to organize your page and apply CSS to specific regions.
Span Element:
- <span>
- Acts as an inline equivalent to the <div> element.
Good to use to adjust or describe text inside a block.
CSS Theory:
CSS follows certain rules that dictates the order and precedence that determine how the CSS design is applied.
- Cascade Theory:
- Last rule has precedence.
- Browser Defaults, External or Embedded Style Sheets, Inline Styles
- Inheritance Theory:
- Means that an element may be affected by one or more rules.
- Descendant Theory:
- Describes the ability to target elements based on the relative position compared to others.
- Specificity Theory:
- If one rule is more specific than another it will take precedence. Sometimes this is referred to as weight.
- Important:
- Adding !important after any property value makes it more important and adds precedence.
Broad to Specific: It is a good idea to write general rules and then write overriding more specific ones where necessary.

Art Elements & Design Principles
Art Elements and Design Principles:
The language we use to describe art. Generally these rules are used to describe fine art but they can also be applied to new media such as photography, graphic design, animation, and others.
In a four year art or graphic program you would be required to to 2D Comp or something similar. We will cover them here.

Art Elements:

Form
Form is the illusion of three-dimensional shape. This usually involves the utilization of linear and aerial perspective.

Line
A line is the path between two or more points. This can be either explicit or implicit.

Color
Color is specific temperature of light reflected off the piece of work. Different colors have different psychological effects.

Value
The amount of lightness and darkness ranging from pure white to pure black.

Space
Space represents a general area. Generally speaking you can define a piece of artwork in positive and negative space.

Texture
This is the physical property of how the surface would feel if touched. I would say that is more about how an area is broken up.
Design Principles:

Balance
The visual weight of the artwork that may be symmetrical or asymmetrical.

Contrast
The extreme difference in an image between elements.

Emphasis
When one element of a piece of artwork draws more attention than others.

Movement
To give the illusion of motion in a two dimensional space.

Pattern
Repeating elements in an image.

Rhythm
Much like music this is the application of varied pattern.

Unity
Unity is the coherence of the elements in a piece that make is appear as a whole.
Image Adjustment Basics
You may ignore this section:
Normally we would be in class and utlizing Photoshop. If you have Photoshop you can watch the tutorial below below but it’s directed towards beginners. The Lab Tutorial Slider will cover image editing in PhotoPea.
Adobe Photoshop:
Adobe Photoshop is the industry leading raster image editing software. It is part of the Adobe Creative Cloud, which is a subscription based service. There are full courses on Photoshop alone so we will only cover the basics necessary to edit photographs.
Basics:
- Image Size
- change the size of the image
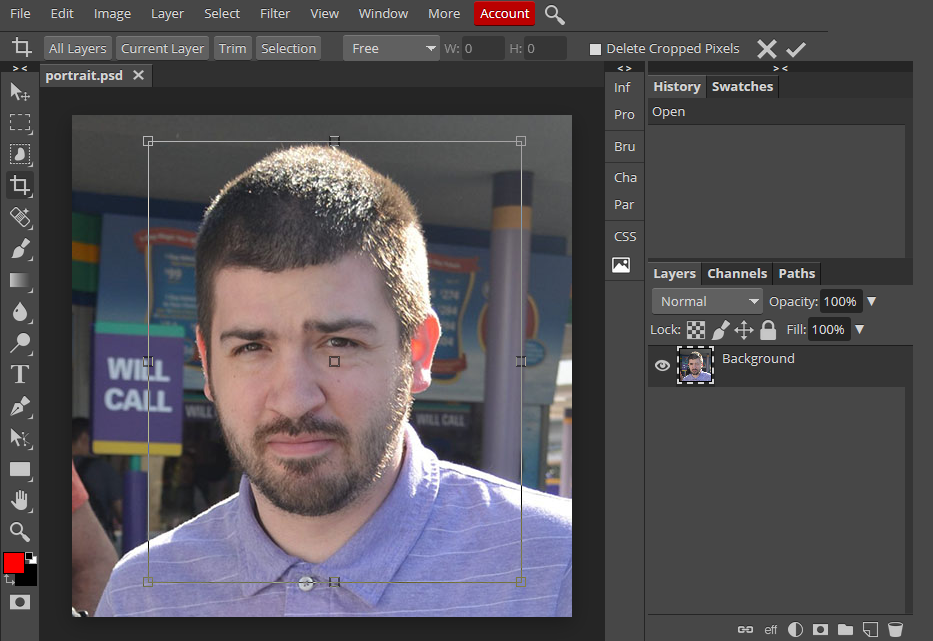
- Cropping
- cut out the parts of the image you don’t want
- Alpha
- add transparency to your image
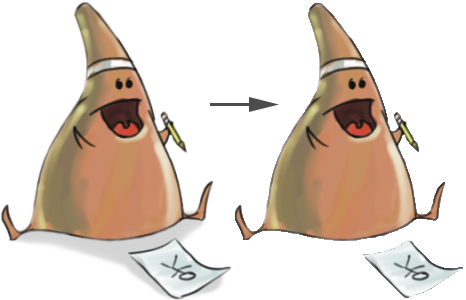
- Basic Enhancements
- simple color and contrast correction
- File Size
- save your image as an appropriate file format

Basic Image Editing Video Tutorials
This tutorial will guide you through basics of image editing in Adobe Photoshop.
Alternatives:
If you are serious about becoming a web designer you should definitely add Photoshop to your list of tools. I know for many (most) of you the subscription of the Adobe Creative Cloud may be prohibitive so here are some other free options:
Week 03 Fixed-Width Page (adjustments) Lab
Week 03 Fixed-Width Page (adjustments) Lab:
In part three of your Fixed-Width Page Lab we will convert your CSS from inline to internal, fix the images (sized, crop, alpha, enhance, etc.), and make general adjustments.
You will be graded on the following:
- Basic Document & File Structure:
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Internal CSS
- All inline CSS is converted to Internal CSS.
- Additional CSS is incorporated to further enhance the web page.
- Images
- Your images should all be edited, scaled, and generally adjusted to fit the page size and style correctly.
- Graphics should be either .gif or .png. Photos should be .jpg.
- Aesthetics:
- Interesting and appealing design.
- Page that has some aesthetics incorporated.
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- You may download the lab materials used: WD1_week03LabMaterials.
Lab Tutorial Slideshow
This tutorial will guide you through basic HTML document construction for the completion of the lab assignment.
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Week 03 Fixed-Width Page (adjustments) Lab on Blackboard















 from the tools panel to draw a box that will trim the image smaller.
from the tools panel to draw a box that will trim the image smaller.

 and select the wand tool
and select the wand tool  . Then click on the background. It should select all of the alike pixels (you may need to adjust the tolerance in the tool settings). Hit delete to erase the background.
. Then click on the background. It should select all of the alike pixels (you may need to adjust the tolerance in the tool settings). Hit delete to erase the background. and draw it over whatever must be removed.
and draw it over whatever must be removed.