Lab Introduction
CNS Site (creation) Lab

Introduction
The last lab series will be focused on creating a CMS site. CMS stands for "content management system." Unlike how we created our previous sites this is a very top-down approach with very little coding involved. Instead you install different technologies that handle the programming aspect while you interact with interfaces to add content and format designs. This week we will be getting everything setup.
Click on the > to start
There are no lab materials this week.
Local by Flywheel
Local by Flywheel
CMS Site (creation) Lab
Instructions
- Wordpress is the most popular CMS on the internet but like other CMS's it must be "live" to run. This means it requires various technologies to run. Normally a server would install these technologies as well as Wordpress itself. You would them use Wordpress' interface to create your site.
- Unfortunately renting server space cost money. Lucky for us we can generate a development environment on our computers. In our case we will use Local by Flywheel to do this. This program will automatically download, install, and generate the items needed for us to create a Wordpress site. It will not be accessible online but it does let you create a site that you could upload in the future if you desired.
- Install Local by Flywheel (link here). This will create the developer environment we need to have a localized Wordpress site.
Site Creation
Site Creation
CMS Site (creation) Lab
Instructions
- Now that you have Local installed (if you run into issues let me know), you may create your first Wordpress site!
- Run Local. In Local press the
 (Add Site) button.
(Add Site) button. - Choose a name for the site, YourLastNameCMSSite.
- Accept the defaults.
- Use vcp for the wordpress username and wordpress password. This way I am able to access it for review later.
- Click Add Site. Your PC will have a popup asking for permissions. Just allow. It may take a few minutes for Local to create the site. Be patient.
- To begin work on the site press the Admin button. It will pop open your default browser. Enter the username and password (vcp).
Wordpress tour
Wordpress Tour
CMS Site (creation) Lab
Instructions
- When you log in as Admin you will be brought to the Dashboard (Admin Panel). This is the "back-end" of the site where content is uploaded, pages created, site settings adjusted, and most of the work on the site is completed.
- The menu on the left contains the areas controlling the site. Navigate to each and explore what they are.
Dashboard -This section contains mostly news and update information
Posts -Use this section to create blog posts
Media -The library of files you have uploaded onto your site
Pages -Where pages are created and archived
Comments -Any comments on your blogs or pages are displayed here
Appearance -Deals with the application and adjustment of your themes and menus. You may also edit CSS and PHP here
Plug-ins -Utilized to apply plug-ins that add additional functionality to your site
Users -Manage who is allowed to make changes and what
Tools -A variety of functions that allow you to import and export data as well as other things
Settings -Does what the name suggest, like changing default, time display, etc. - Change the Site Title and Tagline in the Settings>General section.
- You may preview your site by clicking on the site name at the top-left of the window.
Theme and Plugins
Theme and Plugins
CMS Site (creation) Lab
Instructions
- A Wordpress theme controls the overall look of the site. You could look at it a lot like the CSS. It may also contain some functional aspects as well. It is the most influential aspect of a Wordpress site. Plugins are specifically used to add functionality to your site. These may be things that the user may see like a carousel, a useful tool like a page builder, or added function like keeping track of viewers.
- Wordpress comes preinstalled with a theme and some plugins but they are default and basic. We will search and install a different theme and various plugins.
- First install a new theme. Navigate to Appearance>Themes. Here you can see the themes already installed. Click on Add New. There are hundreds (maybe thousands) of themes available. Some cost money and some are free. Normally I would suggest searching on your favorite search engine for a theme. In our case search for Astra. Press Install (visible when you hover over it). Once install is complete press Activate. The theme is now active.
- Now let's add some plugins. Navigate to Plugins. Click on Add New. There are a lot of plugins that can add all sorts of functions to a site. We will add a couple to make it easier to build the site. Enter Elementor in the Search plugins... search bar. Click Install Now over top of the plugin when it is revealed. Then press Activate. This plugin allows you to create webpages on the front-end easier.
- Complete the same process for Yoast Duplicate Post. This plugin simply allows you to duplicate pages with a click of a button, which is handy.
Page Creation
Page Creation
CMS Site (creation) Lab
Instructions
- You now have the site setup. Let's create a simple page.
- Navigate to Pages. Click on Add New to create a new page. You will automatically be brought to the page creation page.
- Under Add title enter the page title My First Page. Press the Publish button at the top-right to save the page.
- At the right you will see a panel with two tabs, Page and Block. These are the settings for the page as a whole as well as blocks of content. With the Page tab selected you may change some settings. Change Page Attributes: Template: Elementor Full Width. This will make the content of the page span across the full-width of the window with no sidebar.
- The default built-in editor for page creation is Gutenberg. It is a block-based system where you create blocks of content such as text, headings, images, etc.
- Add a block by pressing the + button. A small list of options pop up. Select Browse all. Scroll down the list and choose Heading. You will see an empty heading appear. Enter a heading, Here is my first CMS page.
- You may use the
 block settings menu (with the block selected) to make major block adjustments. Make it full width.
block settings menu (with the block selected) to make major block adjustments. Make it full width. - You may make other changes by pressing the
 options button and selecting Show More Settings. A panel will appear on the right with more options.
options button and selecting Show More Settings. A panel will appear on the right with more options. - Press the + button to add another block. This time choose Image. Click on Upload and navigate to an image to upload (whatever you want is fine).
- Press the + button to add another block. You may choose Browse all or simply type the block desired in the search bar, in this case we want Columns. Choose the three column option. Use the block settings to make the column row Wide width.
- Press the + in each column to insert a block. Add an image block. Use the setting to insert an image (again whatever images you want for now).
- Press the + to add a paragraph block under each image in each column. Use lorem ipsum (here) for dummy text.
- Feel free to add more blocks. Experiment with them and see what is available. We are going to throw this page away next lab so don't worry about ruining it. Just explore.
- When you are done press the Update button to save your page. Press Preview>Preview in new tab to see what your page looks like so far.
- You have setup a basic site and page. Next week we will expand on this but it is a good start.
Final Review and Submission
Final Review and Submission
CMS Site (creation) Lab

Local Export

Instructions
- You should explore and add anything you would like in the site. The best way to learn is just to play around with it.
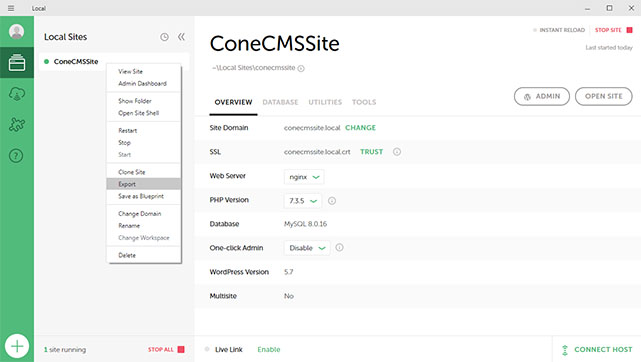
- You may view your while working on it but also from the Local interface by pressing the View Site button at the top right of the program. When you are happy with it, it is time to export it out.
- In Local right-click on the site name in the list on the left. In the popup choose Export. Don't enter anything in the window. Press Export. In the popup choose where you want to export and export.
- Now, log into Blackboard (Here) and click on this course. Inside the course, select Class 11, then the Class 11: CMS Site (creation) Lab folder, then the assignment with the same name. Finally, Attach the zipped file.
Lab Synopsis
Lab Synopsis

Reflection
This week you were briefly introduced to Wordpress. This powerful CMS is the most popular site creation software on the internet. Next week we will create pages using Elementor that look much more polished.
If you run into any issues please do not hesitate to contact me:
- jcone@cecil.edu
- (240) 466-1996













