Web Design I
Class 11: Introduction to WordPressTopics
- Intro to WordPress
- Image Driven Design
- Week 11 CMS Site (creation) Lab

Class 11 is out of this world.
Intro to WordPress
Content Management System (CMS):
Content management systems are exactly what the name implies. They are basically a construct that allows the user/s to design and layout their text, images, and other media in a very top-level down and often visual manner. Many hosting services offer their own CMS software (GoDaddy, Squarespace, Wix, etc.).
By far the most common CMS is WordPress (this site is made with it). It makes up roughly 25% of site creations.
WordPress.com vs WordPress.org
This can be a bit confusing.
- WordPress.com
-
- Offers free hosting
- You have a sub-domain (ex. wordpress.yourBlog.com)
- Themes and plug-ins are very limited
- Typically only really usable for blog
- Basically it is very simple to setup but not flexible
- WordPress.com now offers many of the same options as wordpress.org for a fee
- WordPress.org
-
- You host your own site (usually rent a server>
- Custom domain name
- You have the ability to upload any theme or plug-in including custom ones
- Using various tools a fully dynamic site is possible
- This option is much more complicated but you have complete control
- Web designers and developers utilize WordPress.org

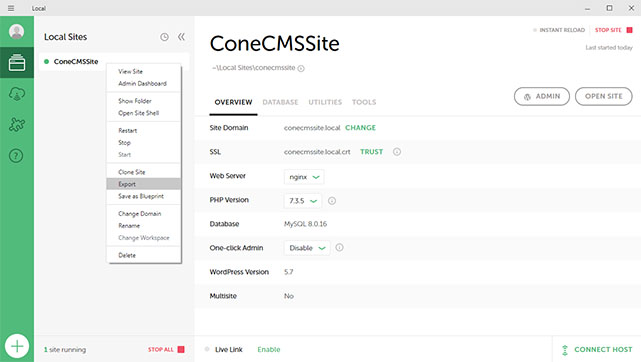
Local by Flywheel
WordPress is meant to be installed on a server to deliver dynamic content to the user. This would require you to have an online server and domain (which costs money). There are a variety of tools that will allow you to “fake” a local environment to develop a wordpress site offline until it is ready to dispatch. We will be using Local by Flywheel in this class.
There is another option which is probably even more popular but cumbersome. MAMP (Macintosh, Apache, MySQL, & PHP). These are the technologies necessary to host a site locally but Flywheel does the heavy lifting for you.
Local Folder
You need to specify the folder you wish to install your site onto. When you work at home or at the school you must bring this ENTIRE folder with you each time.
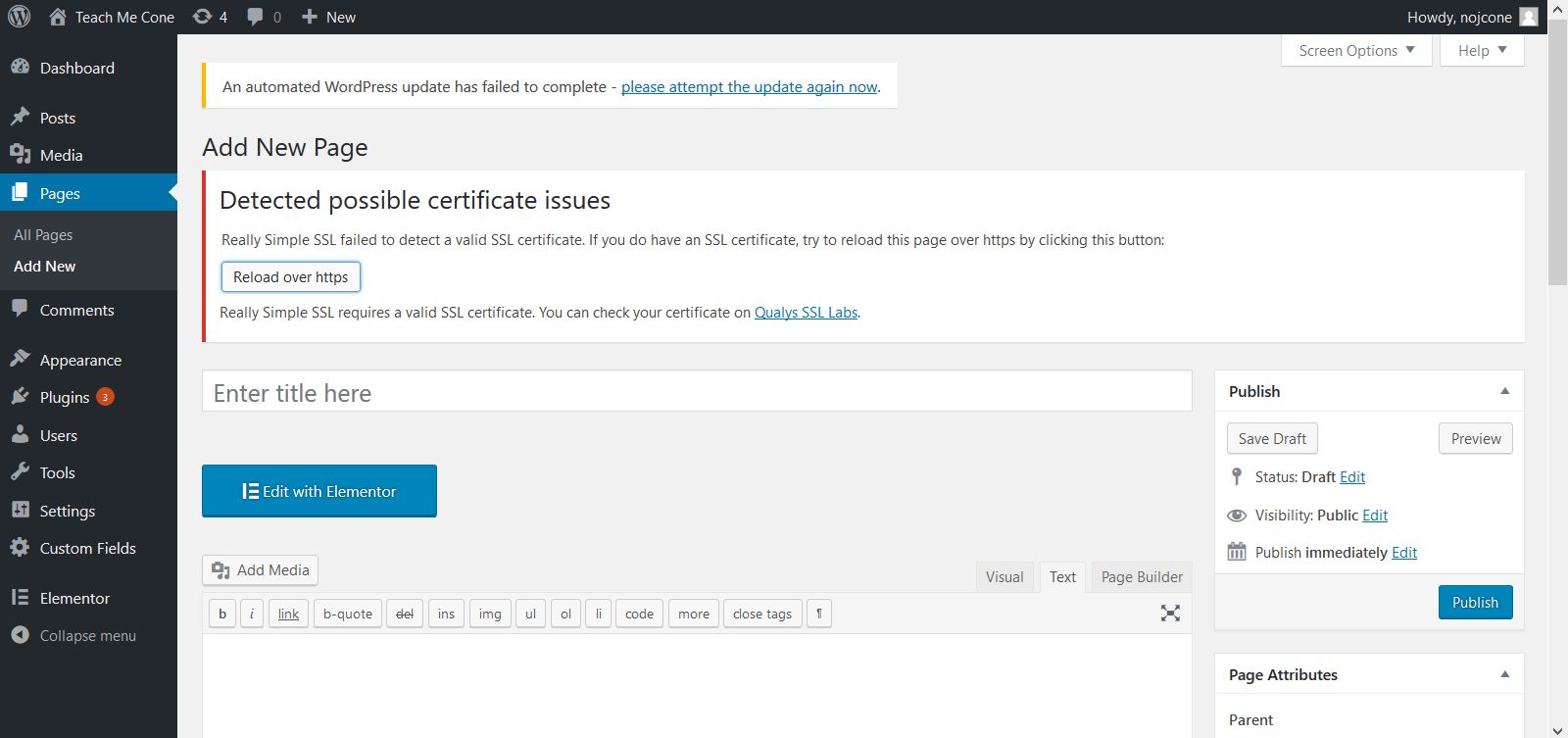
The Dashboard:
This is the area you produce and control your content as an administrator.
- Dashboard
- This section contains mostly news and update information
- Posts
- Use this section to create blog posts
- Media
- The library of files you have uploaded onto your site
- Pages
- Where pages are created and archived
- Comments
- Any comments on your blogs or pages are displayed here
- Appearance
- Deals with the application and adjustment of your themes and menus. You may also edit CSS and PHP here
- Plug-ins
- Utilized to apply plug-ins that add additional functionality to your site
- Users
- Manage who is allowed to make changes and what
- Tools
- A variety of functions that allow you to import and export data as well as other things
- Settings
- Does what the name suggest, like changing default, time display, etc.

Themes:
The first thing you will want to decide on is the theme of your site. This is the template that the entire site will be built from. It drives the look and functionality. There is a huge library of free and premium options. You will see themes that are built with specific subjects, layouts, and features in mind. It has the largest effect on how your site turns out and is the biggest decision you make.
Plug-ins:
Plug-ins are similar to tiny adapter programs that can add more features that did not come with your theme. Like themes there are a ton of free and premium ones available.
WordPress comes pre-installed with some plug-ins. Some are useful. Some, not so much.
I suggest using these plug-ins:
- Page Builder by Site Origin
- Allows you do produce “blocks” of content similar to using the row/column system of Bootstrap
- Elementor
- A very WYSIWYG (what you see is what you get) layout generator. It’s very flexible but a bit buggy
- Duplicate Post
- Simply duplicates a post. This is particularly crucial to maintain a consistent “style” between pages
Image Driven Design
Using Images:
So much of a page design can be directed by images. It can help make decisions in text, tone, and especially color.
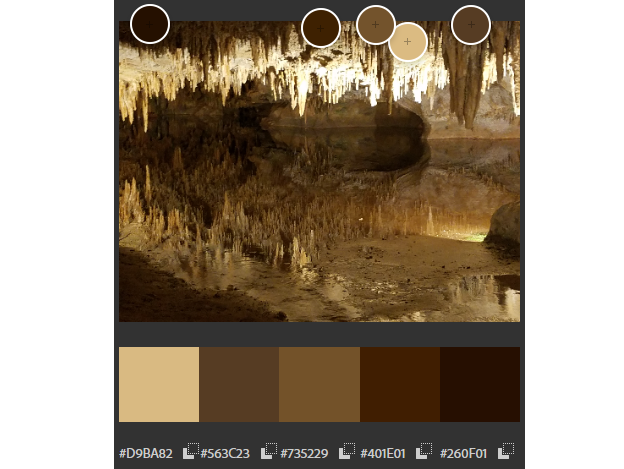
The image:
- Collect alike images or edit images to be alike by adjusting brightness, tone, and hue. This way they will “fit” with each other.
- Select a color or colors from the image itself. When you assign the color to your different elements (like the background or text) they will naturally be in harmony with the image.
- One trick is to find artwork, designs, or even clothing, and use its colors in your own work.


Week 11 CMS Site (creation) Lab
CMS Site (creation) Lab
The last lab series will cover a Content Management System site creation. In this case we will be using WordPress as our CMS. First you will install Local by Flywheel to install a site locally.Then in WordPress, you will install your theme & plug-ins. It will not be a complete site but will be a foundation to build from.
You will be graded on the following:
- WordPress:
- Install Local by Flywheel if necessary.
- Create a new site using Local by Flywheel.
- Theme:
- Locate an unique theme and download & install it.
- Plug-ins:
- Locate and install plug-ins that are useful in developing the site.
- Locate and install plug-ins that add functionality to the site.
- Aesthetic:
- Interesting and appealing design.
- Quality craftsmanship.
Resources:
- Assignment Video Tutorials
- You may watch the video tutorials below
- Assignment Lab Materials
- You may download the lab materials here:
Lab Tutorial Slideshow
This tutorial will guide you through the creations of the CMS site
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Week 11 CMS Site (creation) Lab in Assignments section on Blackboard



























 block settings menu (with the block selected) to make major block adjustments. Make it full width.
block settings menu (with the block selected) to make major block adjustments. Make it full width. options button and selecting Show More Settings. A panel will appear on the right with more options.
options button and selecting Show More Settings. A panel will appear on the right with more options.