Web Design I
Class 01: Introduction to Web DesignTopics
- Class Introduction
- The Internet
- Web Design
- Introduction to HTML
- 01 Fixed-Width Page (HTML) Lab
- Text
Class Introduction
Course Description:
Web Design I – Design Fundamentals provides an overview of the major design considerations for well-balanced web site construction to include the planning cycle, web technologies, usability, site structure, and navigation styles. Emphasis is placed on design issues as each category is explored using HTML, CSS & basic JavaScript. Students will plan, design, and publish one fixed-width and one responsive website.

Hi There!
I'm Jon Cone
I am one of the full-time faculty in Cecil’s Visual Communication Program. I am mostly responsible for the game design and web design programs. I am also a freelance animator typically working on visualizations.
- Office Hours
- Tues 10:00am - 1:50pm
- Wed 1:00pm - 6:20pm
- Honestly just e-mail me. I will make time when it works for you.
- Contact Information: jcone@cecil.edu (prefered)
- (240) 466-1996 (personal)
- 410-287-6060 X 1470
This is an actual picture of me.
Demo Reel (a short collection of work)
Who are you?
Alright here is an actual picture of me.
- Name:
- What’s your name? What do you go by?
- Why you are here:
- Is this required for your major? Are you taking this course as an elective? Personal Enrichment?
- Experience:
- Do you have any history with graphic arts or arts in general? Any experience with Adobe or other graphics software?
Course Layout
Canvas:
We will using Canvas pretty significantly throughout the course. Although most materials can be found here you will need to submit assignments via Canvas. This is also where you will find your grades.
Click the image to the right to go to Cecil’s Canvas login page.
Labs:
Each week a new lab assignment will be given. These mimic the exercises we would do in a face to face course. Think of them as “in class time.” You must simply follow the instructions given as closely as possible. All labs will be submitted by the end of the week on Blackboard.
Projects
Three long form projects will be due by the end of the course. These are similar to completing many labs at once but with your own designs and without limitation.
Discussion Boards
After each project is completed, the appropriate media should be posted displaying your work along with a brief description. You will also post an introduction video the first week of the course.
You must also reply to two of your peers posts for full credit. You will have two weeks to post and reply from when the Discussion Board opens.

The Internet
How the Internet Works:
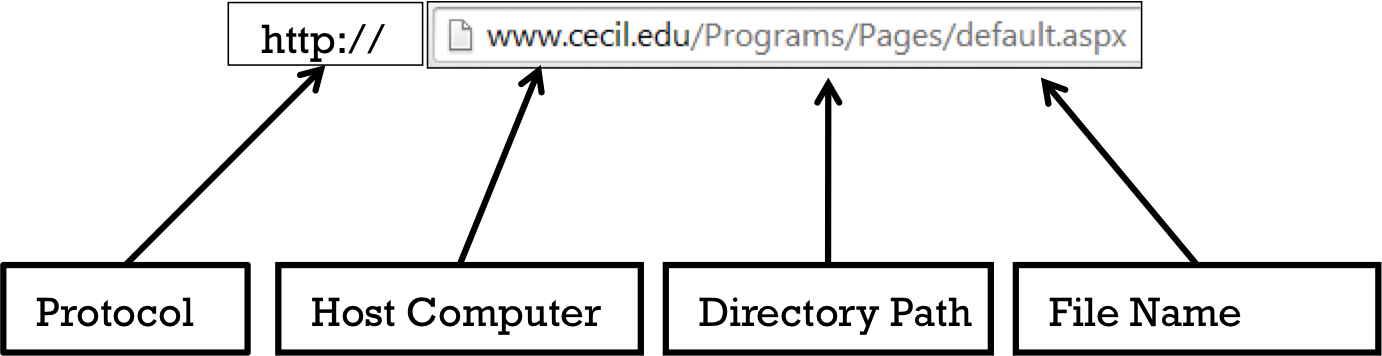
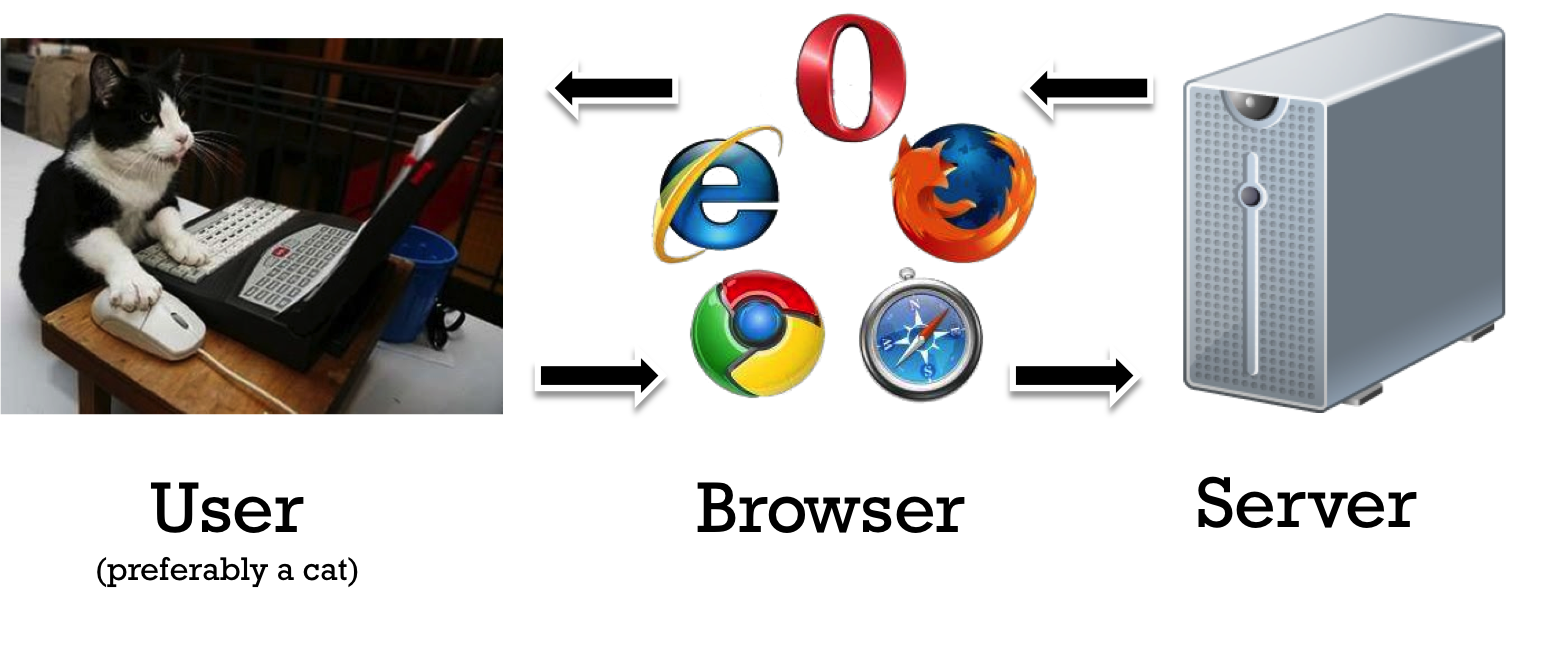
- The user connects to the internet with a variety of devices (computer, phone, etc.) and browser (ie, chrome, firefox, safari, etc.) via an Internet Service Provider (ISP) and inserts a web address.
- Your computer makes contact with a network of servers called Domain Name System (DNS) servers. This “phone book” tells your computer the IP address “phone number” associated with the requested domain name.
- Using the unique number from the DNS your computer contacts the web server that hosts the website you requested. A web server is a computer that is constantly connected to the web.
- The web server responds and send the requested page back to your browser where is assembles it.


How it came to be:
The video below gives a quick overview of how the internet came to be.
(video not required viewing)
How it works:
The internet is a collection of electronic files linked together like a spider web.
Is a two part system consisting of servers (places you visit) and clients (you) that communicate via the hypertext transfer protocol (http). The video below explains the process pretty well.
(video not required viewing)
Web Design
-
Design vs Development
- Web Design:
- Web design is the planning and creation of websites which includes the information and architecture, user interface, site structure, navigation, layout, color, fonts, and imagery.
- Web Development:
- Web development is the more concerned with the “back-end” or server-side programming.
Web designers are more concerned with the look of the webpage. Web developers produce the technology behind a website that makes it work.
This is a web design course.
Design Considerations
When creating a website a web designer will consider the website structure and the webpage layout among other things.
- Webpage Layout
- Each webpage is designed similar to printed page layout. Below is an example of a wireframe.
- Website Structure:
- Is the organization of the various pages in a site and how they are linked.
Website Production
Like all applied arts your process is very important. You must be able to produce a specific product in a timely manner. Before you start you need to answer these questions:
- Purpose/objective (why is this being made?)
- Target audience (who will be viewing the website? for whom is the site being built?)
- Content (what kind of information will you be displaying?)
After you have determined a concrete goal you draw a mockup or wireframe of you site. You may also create a flow chart or site map.
With the wireframe as a guide the “shell” of the site is developed. Typically you start with the homepage. Stand-in content (text & image) may utilized at this point.
When the site has been satisfaction-ally laid out you will insert the final content into it.
The final step of web production is to publish the site by uploading it to a server.
Introduction to HTML
HTML (Hypertext Markup Language):
The language written to describe the content of a webpage. HTML is not a complex programming language.
Hypertext: Hyper means more or extra. Text is obviously written words. So basically writing with extra meaning or function.
Markup Language: Markup refers to the fact that you “wrap” content, usually text, with other information. Think about how a teacher might “markup” your report with comments. In HTML you annotate text, which provide additional meaning to the contents of the document. HTML uses Tags as the markup.
<a href="https://www.pointless.com/">pointless sites</a>In the example above the <a href=”https://www.pointless.com/”> and </a> are on either side of the text pointless sites. This wraps the text (markup) and gives it the extra ability (hyper) to be a link.
HTML is like Word:
In Microsoft Word you can create a hierarchy of information by using headings, sub-headings, paragraphs, etc. You can apply bold, italics, underline, etc.
HTML simply allows you to organize the information in your web page more specifically. Instead of writing your text and clicking a button change the way it looks, you write the tags around the text manually. This allows you to control it much more specifically. I am sure you have had weird things in Word where it indents the text weirdly and you can’t seem to fix it. When you write it yourself you can see exactly how it is being formatted.
Coding in HTML is pretty simple it is a matter of memorizing the plethora of tags.


Text Editor
HTML is just a text file that is interpreted by the browser. As such, you can really use any text editor. If you are in a pinch you could use Text Edit (Mac) or Notepad/Wordpad (Win).
In this course I am going to use Microsoft Visual Studio Code but you may use whatever you are comfortable with.
Visual Studio Code
A free lightweight code text editor that is compatible with loads of software languages
Other notable editors:
Brackets
Another free code text editor that is compatible with loads of software languages
Sublime Text
A semi-free code text editor that is compatible with loads of software languages
Notepad++
Free code text editor that is compatible with loads of software languages
01 Fixed-Width Page (HTML) Lab
Let’s Do It!!!
Your lab assignment starts now. From here on you should complete the steps the same as outlined in the videos and instructions. You will be submitting this when you are done.
This is the first lab in the Fixed-Width Page series (of four). This slideshow will guide you in producing a very basic HTML document. Simply follow the directions on each page and once completed you will submit for a grade. You should follow the directions exactly but exploration and creativity is highly encouraged. Don’t be afraid to make it your own.
Week 01 Fixed-Width Page (HTML) Lab:
The first set of labs are directed toward the production of a fixed-width, manually-coded, single web page. In this assignment you will produce a basic HTML document. The focus of this assignment is on creating a proper file/folder structure, correct HTML document, and accurate HTML code. The site should contain the HTML page structure, headings (h1, h2, h3, etc.), paragraphs, list/table elements, and semantic/formatting tags.
01 Fixed-Width Page (HTML) Lab
You will be graded on the following:
- File/Folder & Document Structure
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Code is formatted properly (indents, spacing, caps, etc.).
- Lab Specific Requirements
- Document tags (<html>, <head>, <body>, etc.).
- Heading tags (<h1>, <h2>, <h3>, etc.).
- Paragraph and Lists/Tables tags (<p>, <ul>, <table>, etc.).
- Semantic and Format tags (<strong>, <em>, <hr>).
-
Craftsmanship
-
Clean, professional quality work.
- Descriptive and well-written informative text.
- Properly formatted images incorporated.
-
-
Creativity
-
Appealing, interesting and novel.
- Text is captivating.
- Images draw attention.
-
File and Folder Setup
01 Fixed-Width Page (HTML) Lab
Instructions:
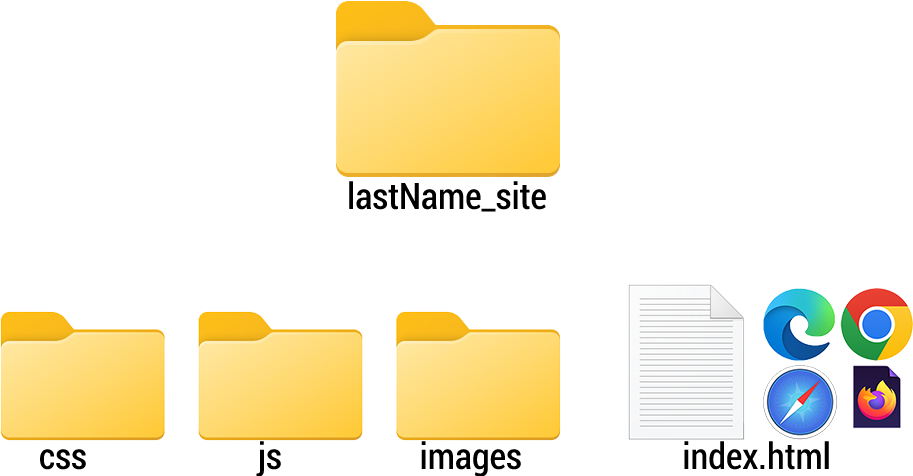
Create a folder on your desktop (or wherever you keep your homework files) called lastName_site (your actual last name, not literally “lastname”. Come on guys!)
Inside the folder you just made, create two more folders. Name them css, and js
Open Microsoft Visual Studio Code.
Select File > New File. A new tab will appear labeled Untitled-1 or something similar
Select File > Save. In the popup window navigate to the root folder of what will be your site, lastName_site
Enter index.html and press Save
You now have an empty webpage we can start coding in!
Your file/folder structure should appear like the image to the left. There should be a root folder named lastName_site. Inside that folder should contain two folders, css & js, and a file named index.html (index may appear differently depending on your default settings)
HTML Document Structure
01 Fixed-Width Page (HTML) Lab
Instructions:
The browser interprets our code. So first we must let it know what version of HTML we are using.
Type <!DOCTYPE html> at the top of the page to assign HTML 5.
Next we must let the browser know when the HTML code starts and ends.
Type <html> on the next line after <!DOCTYPE html> to mark the start of HTML
Type </html> at the bottom of the document to mark the end of HTML
The rest of the code is written between these opening and closing tags (<html>, </html>).
<!DOCTYPE html>
<html>
</html>The Head
01 Fixed-Width Page (HTML) Lab
Instructions:
The HTML document is broadly broken down into two sections, the head and body. The head is not generally visible in the browser window but tells the browser information about the page and how it should appear
First type <head> on the line below the opening <html> tag
Type </head> on the line below the opening <head> tag you just wrote
The next steps should be written inside the opening and closing tags, <head> & </head>
Type <title>Cone’s Biography </title>. This is the title of the page and will be visible in the tab of the browser window
Type <meta charset=”UTF-8″>. This tells the browser what character set you are using to write your code.
Type <meta name=“description” content=“All about Jon Cone’s life” >. This tells the browser what the site is about.
Type <meta name=“keywords” content=“Handsome, Smart, Cool Guy” >. Gives information to assist SEO in finding your site.
Type <meta name=“author” content=“Jonathan Cone” >. Defines the creator of the page.
Type <meta name=“viewport” content=“width=device-width, initial-scale=1.0” >. This is more important later on for setting up the default scale of the webpage.
There are other <meta /> that may be entered but they are less necessary.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
</html>The Body
01 Fixed-Width Page (HTML) Lab
Instructions:
Type <body> below the closing tag </head>
Below the opening tag <body> write the closing tag </body>
The body contains all of the content actually visible in the browser window. The remaining steps should be written inside the opening and closing tags, <body> & </body>
Let’s add heading level one. Type <h1>Cone</h1>. The largest most important heading
Under that type <p>The man, the myth, the primitive form.</p>. Basic paragraph text
Type <h2>In the beginning…</h2> for the second level heading.
Next type <p>He was born in upstate NY. Have you been there? No you haven’t because you have no reason too. It’s drab.</p>
We will continue the body after the next slide.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 data-rsssl=1>
<h1>Cone</h1>
<p>The man, the myth, the primitive form.</p>
<h2>In the beginning...</h2>
<p>He was born in Upstate NY. Have you been there? No you haven't because it is drab.</p>
</body>
</html>Preview Basic HTML
01 Fixed-Width Page (HTML) Lab
Instructions:
You have written enough now to preview your work in the browser.
First save your file (File > Save)
Navigate to your file on your Desktop. It should appear as a web document. Double-click it to open
High five yourself!
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 data-rsssl=1>
<h1>Cone</h1>
<p>The man, the myth, the primitive form.</p>
<h2>In the beginning...</h2>
<p>He was born in Upstate NY. Have you been there? No you haven't because it is drab.</p>
</body>
</html>Cone’s Biography
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Elements Defined
01 Fixed-Width Page (HTML) Lab
Elements and Tags:
HTML uses elements to describe the structure of pages.
A simple web page is made of several different elements. Each element is defined by an opening and closing tag.
Tags act like container. They tell you something about the information that lies between their opening and closing tags.
Element
<p>this is a paragraph</p>
Attributes:
Attributes provide additional information about the contents of an element.
They appear in the opening tag of the element and are made up of two parts; a name and a value, separated by an equals sign.
- Name:
- indicates what kind of extra information you are you are supplying about the element’s content.
- Value:
- is the information or setting for the attribute.
Attribute
<a href=”index.html”>This is a link</a>
Instructions:
Now that you have written some code you will hopefully start seeing a pattern.
The Body (continued)
01 Fixed-Width Page (HTML) Lab
Instructions:
After the last text you wrote, write:
<h2>Presently coding this document</h2>
<p>Right now he is teach this class and writing a crummy biography.</p>
<h2>His Future</h2>
<p>He has none.,</p>
<h3>Things he likes</h3>
That is a good amount but let’s add a list. Type <0l> as the opening tag of an ordered list. Add </ol> to close the list
<li> is used for the opening and </li> for the closing of each list item.
Type:
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
inbetween the <ol> & </ol> tags
Let’s make an unordered list for dislikes.
First make a new heading, <h3>Things he dislikes</h3>
Type: <ul> and </ul> for the opening and closing tags.
In between, type:
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
Lastly, we will create a table. First make another heading, <h3>Table of favorite games:</h3>
Type: <table> and </table> for the opening and closing table tags.
Inside create a table row by typing, <tr> and </tr>.
Inside the opening and closing table row tags add, <th>Genre</th><th>RPG</th><th>RTS</th><th>FPS</th> for table heading and table data cells.
Create one more table row and table cells by adding <tr><th>Game</th><td>Diablo</td><td>StarCraft</td><td>Halo</td></tr> after the previous row.
Ooph, that was a lot of type but….you now have enough written to preview in the browser!.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 data-rsssl=1>
<h1>Cone</h1>
<p>The man, the myth, the primitive form.</p>
<h2>In the beginning...</h2>
<p>He was born in Upstate NY. Have you been there? No you haven't because it is drab.</p>
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
<h2>His future</h2>
<p>He has none.</p>
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</body>
</html>Cone’s Biography
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
Semantics
01 Fixed-Width Page (HTML) Lab
Instructions:
Let’s discuss semantics.
Semantics vs. Syntax:
Sentences may be defined by both semantics and syntax. Lines of code follow these same rules.
- Syntax:
- The grammatical structure.
- Semantics:
- Refers the to meaning of the vocabulary within a syntax.
HTML tags either add meaning to the content written or provide structural components.
Common Formatting Tags:
These tag change the look of the content but offers no meaning.
- <b>
- Bold
- <i>
- Italic
- <sup>
- Superscript (like nth degree)
- <sub>
- Subscript (like h2o)
- <br />
- New line
- (like hitting enter)
- <hr />
- Horizontal rule (creates a horizontal line)

Common Semantic Tags:
Provides extra information; such as where emphasis is placed in a sentence, that something you have written is a quotation (and who said it), the meaning of acronyms, and so on. These are considered better to use since they carry extra meaning.
- <strong>
- Indicates strong importance usually shown in bold
- <em>
- Indicates emphasis usually shown in italics
- <blockquote>
- Usually shown as a paragraph indentation (actually placed before <p>)
- <q>
- Used to place quotes (does not work in internet explorer)
- <abbr>
- Used for abbreviations or acronyms
- <cite>
- Used to reference<dfn>Used to indicate the defining instance of a new term
- <address>
- Contains the contact information of the author
- <ins>
- Used to show words that have been added
- <del>
- Used to show words that have been removed
- <s>
- Used to show words that are no longer accurate/relevant but should not be removed
Format and Semantic Tags
01 Fixed-Width Page (HTML) Lab
Instructions:
The main content of the site is produced but it could use some more format and semantic meaning applied. This will make it look a little nicer.
Let’s place an <hr /> tag under the first <p> element. This will add a horizontal rule
Create a break (like pressing enter) after each of the remaining <p> elements by typing <br />. This will help separate the sections
<em> is used to emphasize text. Wrap the text, the myth. It should look like this:
<em>the myth</em>
To give the appearance of more importance and make the text bold we use <strong>. Wrap the text, primitive form. It should look like this:
<strong>primitive form</strong>
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 data-rsssl=1>
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong>the primitive form</strong>.</p>
<hr />
<h2>In the beginning...</h2>
<p>He was born in Upstate NY. Have you been there? No you haven't because it is drab.</p>
<br />
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
<br />
<h2>His future</h2>
<p>He has none.</p>
<br />
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</body>
</html>
Basic Text Rules
Heading Guidelines
Headings are useful to organize text into chunks that makes it easier for users to scan for the information they are after.
- Be concise
- Inform the user about the paragraph below
- Limit the number of characters, between 60-70
- Only use words that add information. Don’t use questions
- Utilize keywords
- Incorporate keywords. Especially, in the first couple of words (front-loading)
- Apply a hierarchy
- Only the page title should use the h1 level heading. Use h2 for main headings, h3 for subheadings, etc.
- Organize the headings from most important to least important. Do not skip levels
- Headings should have content associated with them (text, images, etc.)
- maintain consistency
- Should all be written similarly
- Format
- Each heading level should be unique (size, boldness, color, etc.)
- Do not “muddy up” the text. Refrain from all caps, underlines, punctuation, etc.
- Let them “breath” by allowing white space between them
Paragraph Guidelines
The majority of the information on a site will be in the body text. It is important to group these into organize paragraphs for easier consumption (chunking).
- One idea per paragraph
- Maintain only one idea or theme for each paragraph
- The first sentence of each paragraph should be a topic sentence (skimmers)
- Apply the same rules you use for formal writing
- Create a logical order
- Paragraphs should be ordered in a way that makes sense (ex. steps in instruction, importance, before then after, etc.)
- First paragraph is the most important
- Users will read the first paragraphs to determine if they want to read the rest
- SEO prioritizes the first paragaph to index the page
- Should utilize keywords and summarize the rest of the page
- Keep it brief
- Each sentence should be no longer than 25 words using plain language
- Most paragraphs should only be 2 or 3 sentences long (mobile devices)
- Longer form content may be up to 6 sentences
Submission
01 Fixed-Width Page (HTML) Lab
Instructions:
Before you submit you should review your code and Save your file (File > Save), navigate to your file on your Desktop, and double-click it to open
Look for any errors. If there are any, look through your code and fix them. When you are happy, proceed
Your site is not just the single HTML document you have created but the root folder and all contents therein. You MUST submit the ENTIRE folder
You cannot submit folders on Canvas. Instead we can zip the folder and submit that. Navigate to the location of your site folder. Right-click over top of it and select Compress to zip file on Windows and Compress on MacOS. A new zipped file will be created
Lastly, log into Canvas (Here) and click on this course. Inside the course, under module Week 01, select Week 01: Fixed-Width Page (HTML) Lab, then upload the zipped file.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 data-rsssl=1>
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong>the primitive form</strong>.</p>
<hr />
<h2>In the beginning...</h2>
<p>He was born in Upstate NY. Have you been there? No you haven't because it is drab.</p>
<br />
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
<br />
<h2>His future</h2>
<p>He has none.</p>
<br />
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</body>
</html>Cone’s Biography
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
You’re Done
Did you remember to?
- Familiarize yourself with Canvas
- Read through this webpage
- Complete and submit the 01 Fixed-Width Page (HTML) Lab on Canvas
- Post an introduction on the Introduction Discussion Board in Canvas