Outline:
- Basic Animation Principles & Canon
- Straight-Ahead Animation Technique
- Maya Animation Tools
- Assignment 01
Basic Animation Principles & Canon
Animation Definition:
Animation means "to give life to." In our case that means making still characters and objects move over often giving the appearance of internal motivation. 3D computer animation consists of may disciplines but animators are the ones that make things move.
Uses:
Animation is most often recognized for it's entertainment applications but it is used in a variety industries.
- Entertainment
- Animated Feature Films
- Visual Effects
- Video Games
- Advertisements
- Visualization
- Product Showcase
- Architectural Visualization
- Medical Visualization
- Legal Re-enactment
- Other/Experimental
- Virtual Reality
- Military Evaluation
- 3D Printing
- Restoration
Do not limit yourself to one industry or there may be a bunch of missed opportunities out there.
Animation History:
The history of animation could be a course by itself. History is important because it explains the present and gives us insight into the future.
For an abbreviated narrative version watch the following video:
For a more in-depth timeline approach to history you can visit the following link (careful it's boring):
Theory:
Animation at its core is a form of art. Art is difficult to define but one may describe it as a way to communicate and express ideas. Like other visual arts animation looks to not simply imitate life but to comment upon it.
Throughout history animators developed their own visual language that has become a sort of canon for animated movement. Animated motion deviates from life in that it is generally more exaggerated and iconic.
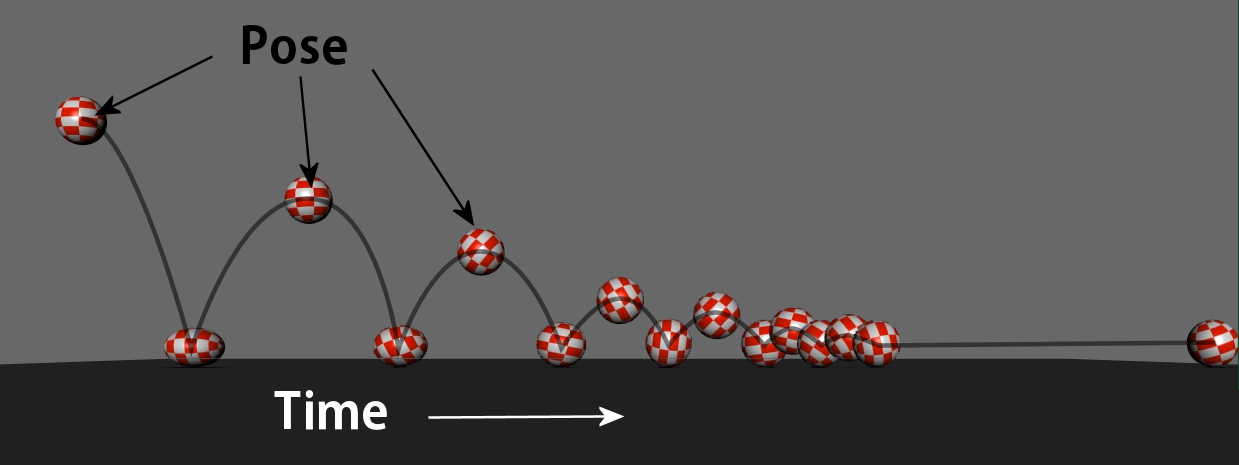
Time and Pose
Animation really comes down to two main ingredients, poses over time.


Posing
Posing is the most important aspect of animation. The pose is the storyteller.
Without movement (time) you can still tell what the ball is doing

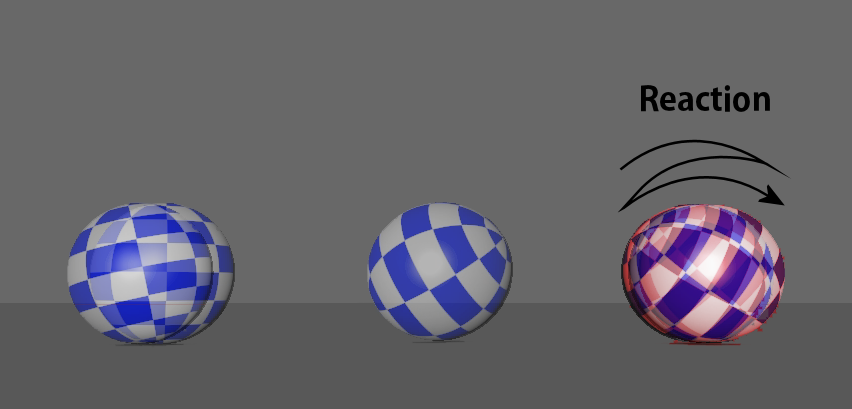
Anticipation, Action, Reaction
Almost all movements contain three elements.

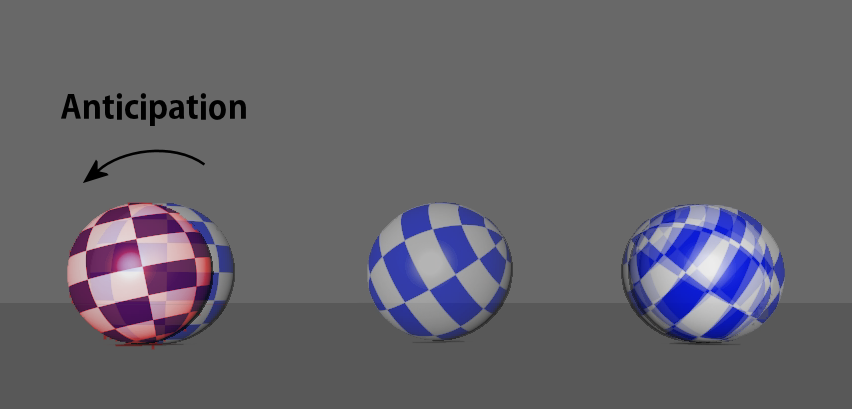
Anticipation
Anticipation is the preparation for motion. It is usually a reverse movement that is revving up to the larger action.
The anticipation prepares the audience for the direction and force of the action. The more extreme the arc/angle of the anticipation pose and the longer the anticipation is held the greater the force of the action.

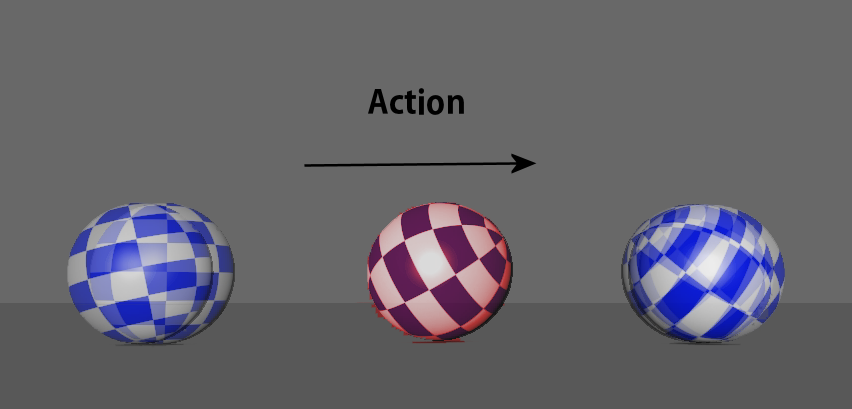
Action
Action is the central "meat" of the movement. This is the when the speed of the motion is the greatest. The action is the least important element of a movement since it is usually barely seen.

Reaction
The reaction is the settling of the action. This is the result of the action. Much like anticipation, the stronger the action the stronger the reaction

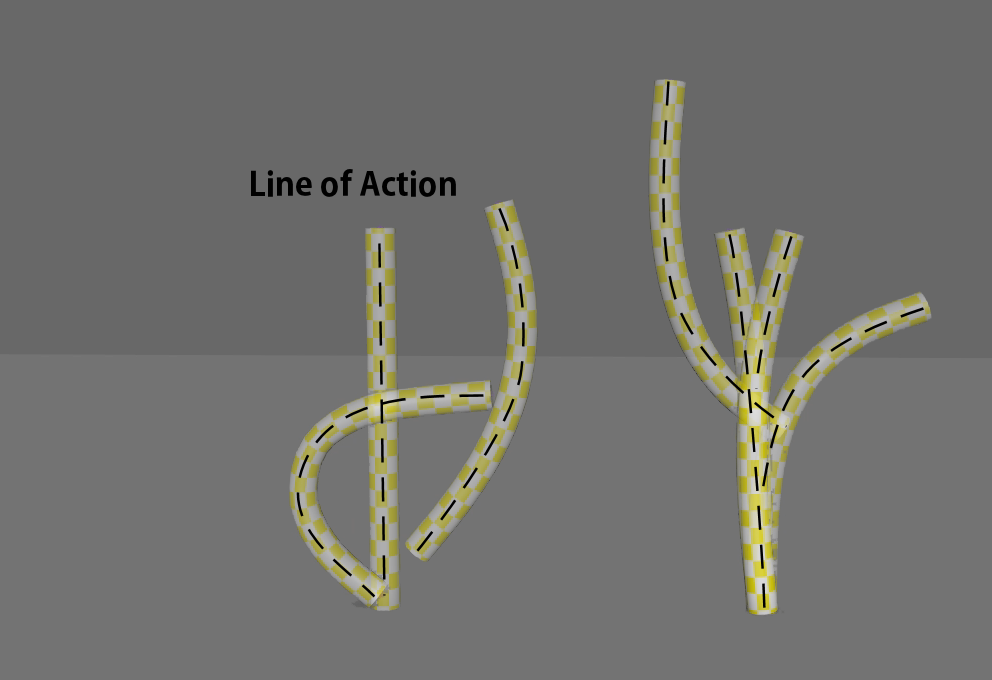
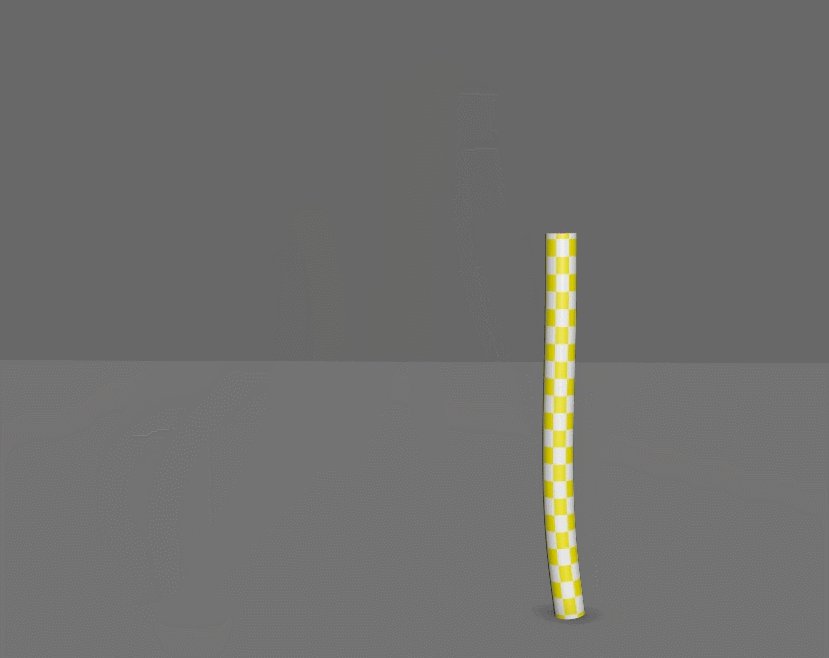
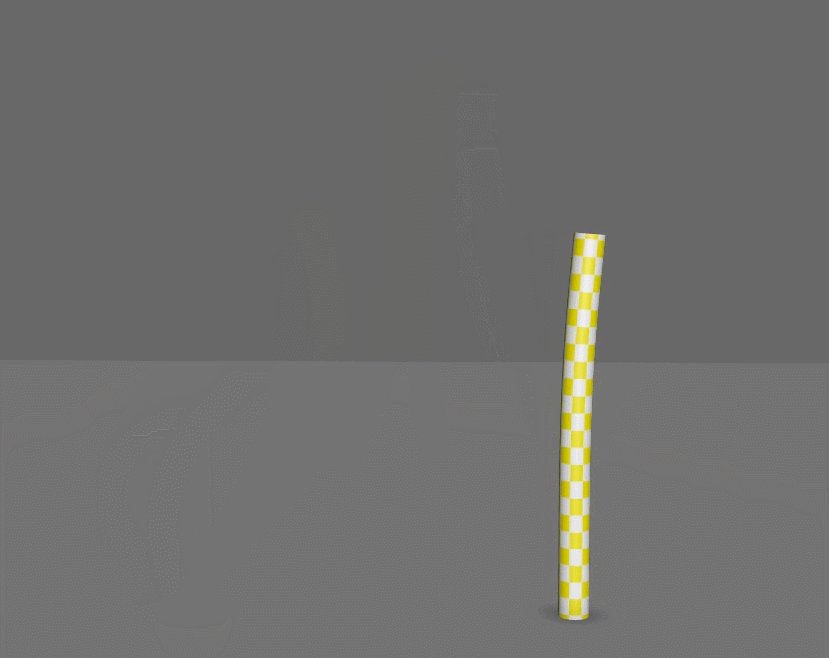
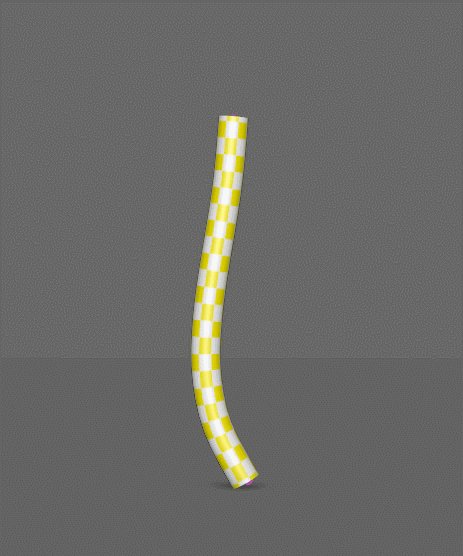
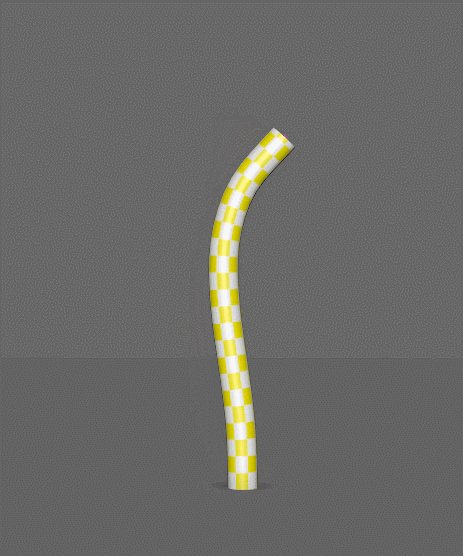
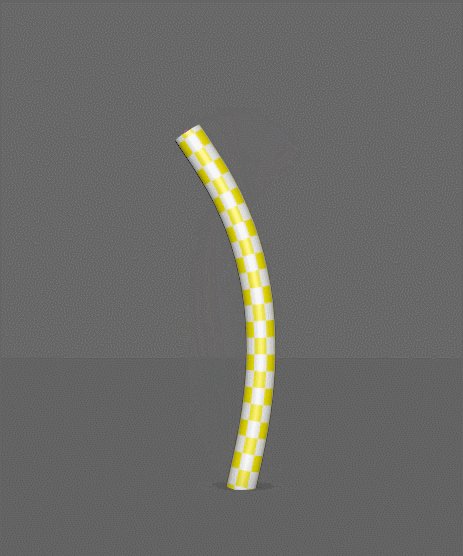
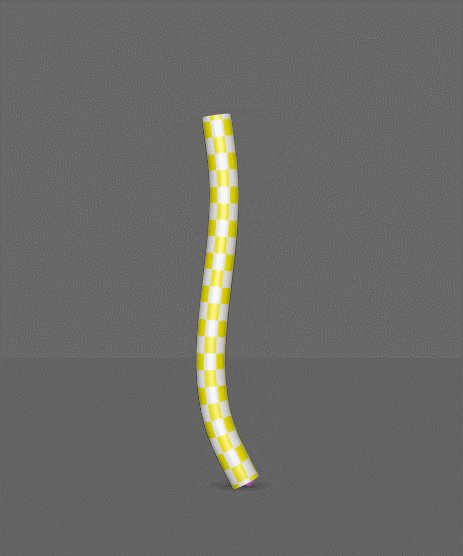
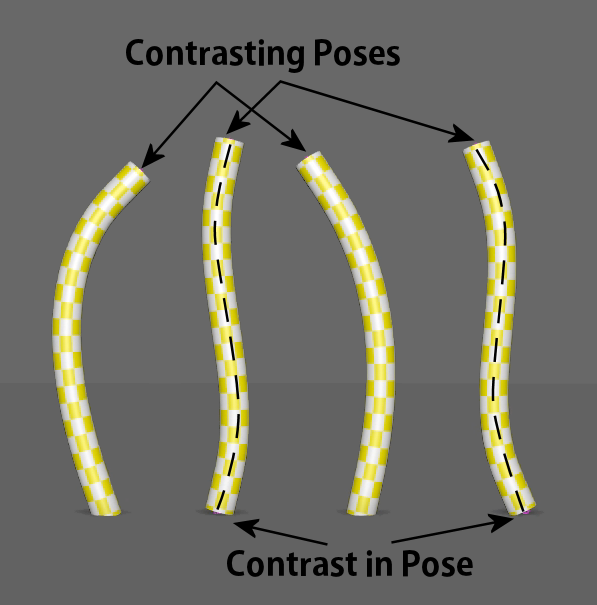
Line of Action:
The line of action is an implicit line that runs through the primary form of a character or object. Generally speaking you can break down every pose into its primary line of action. This is a great place to add contrast to your poses.


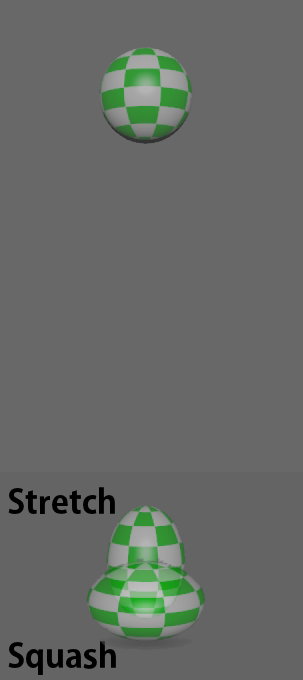
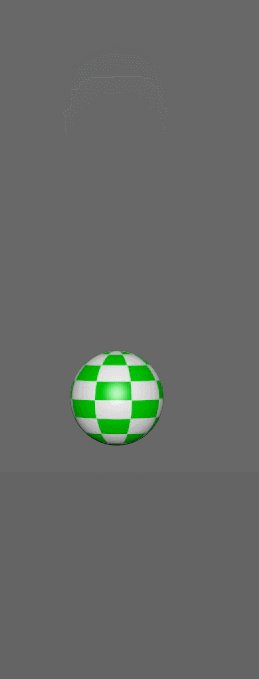
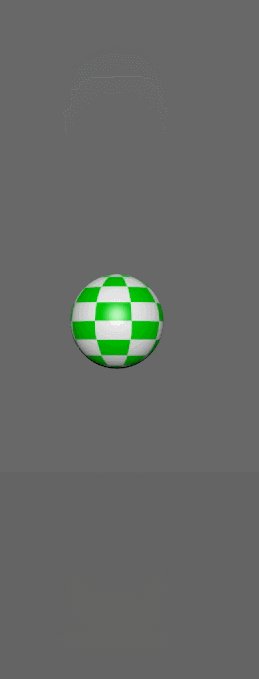
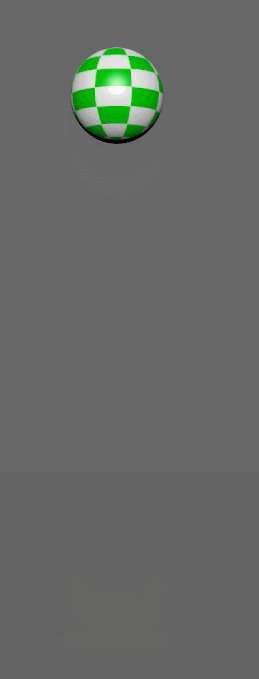
Squash and Stretch:
Squash and stretch also benefits from contrast. It is a great way to show potential energy (stored force) as squash and kinetic energy (applied force) as stretch.

Keys

with squash/stretch

without squash/stretch
Contrast:
Contrast creates interest. This holds true for all the senses. In animation you want to create contrast in and between your poses. This makes the animation easier to read, more interesting, and packs more punch.


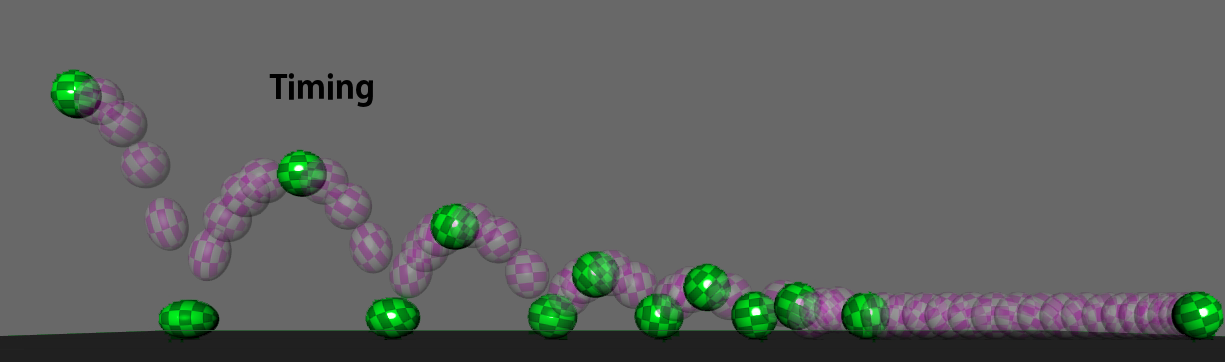
Timing
Timing represents the placement of your poses(keys when you start animation) over a timeline. This is the required element for motion.

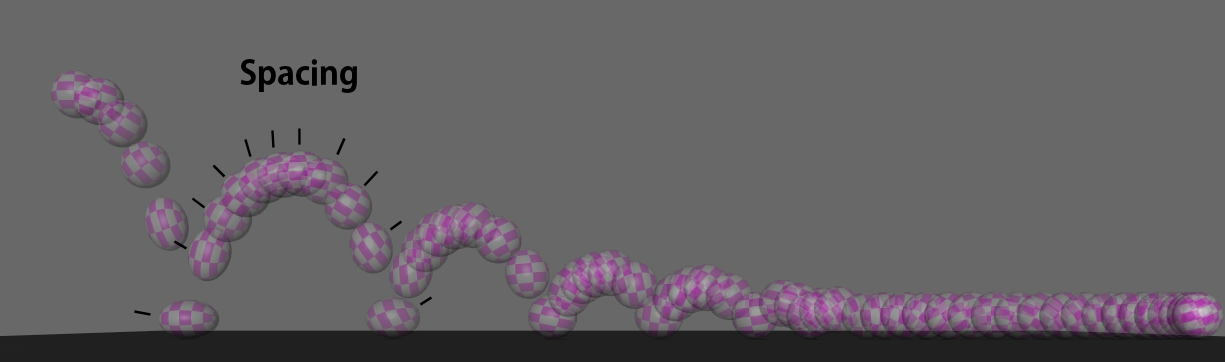
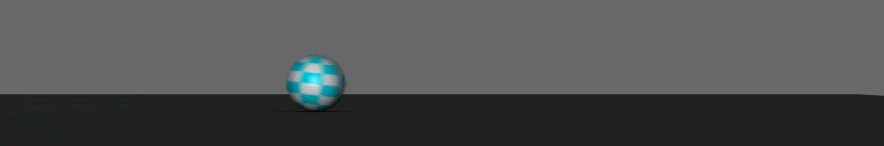
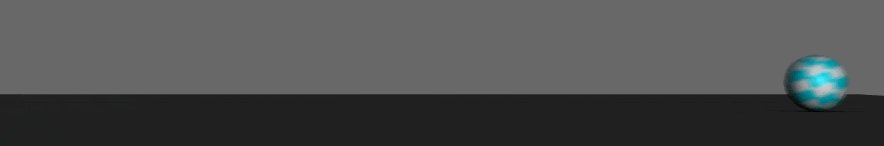
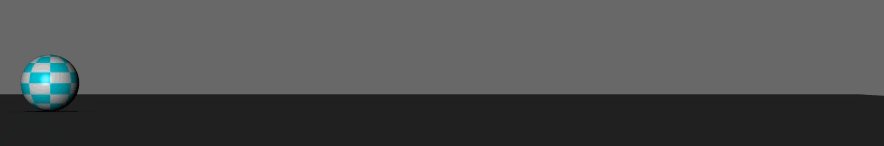
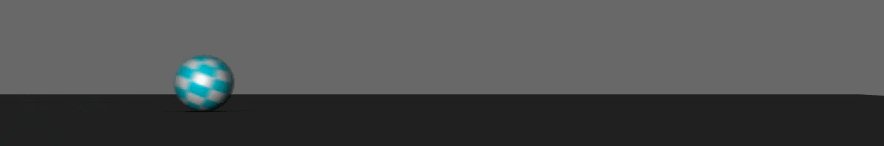
Spacing:
Is similar to timing in that involves time. Spacing is the "space" or distance of an animated element from frame to frame. The closer together the slower the movement


You can describe spacing in a number of ways. Here are some of the most common:
- Ease-In
- Spacing starts farther apart and gradually gets closer giving the appearance of a slow down.

- Ease-Out
- Spacing starts close together and become farther apart giving the appearance of a speeding up.

- Ease-In-Out
- Combination of Ease-In and Ease-Out giving the appearance of speeding up and slowing down.

- Linear
- Spacing has not ease and moves at one consistent speed. This type of motion feels very foreign since it does not generally exist in nature.

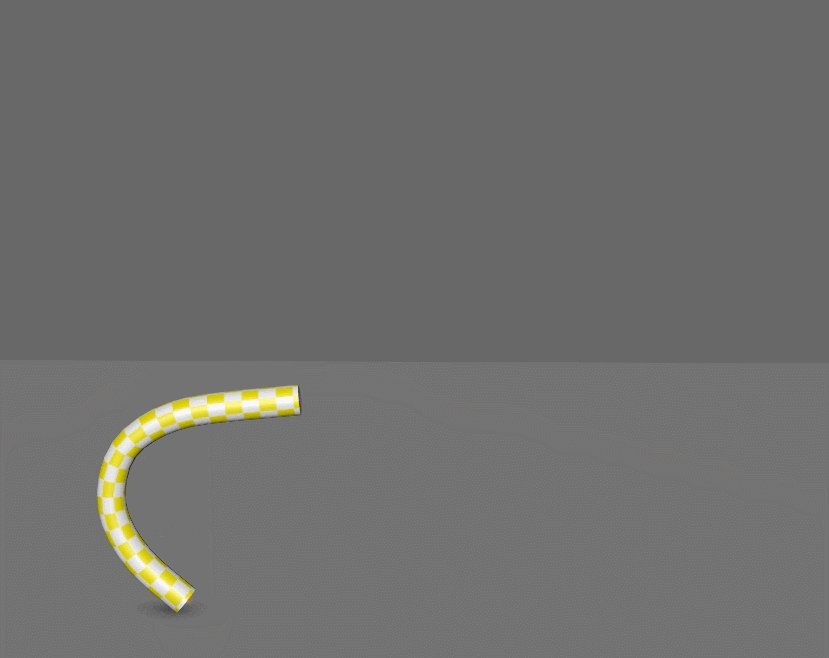
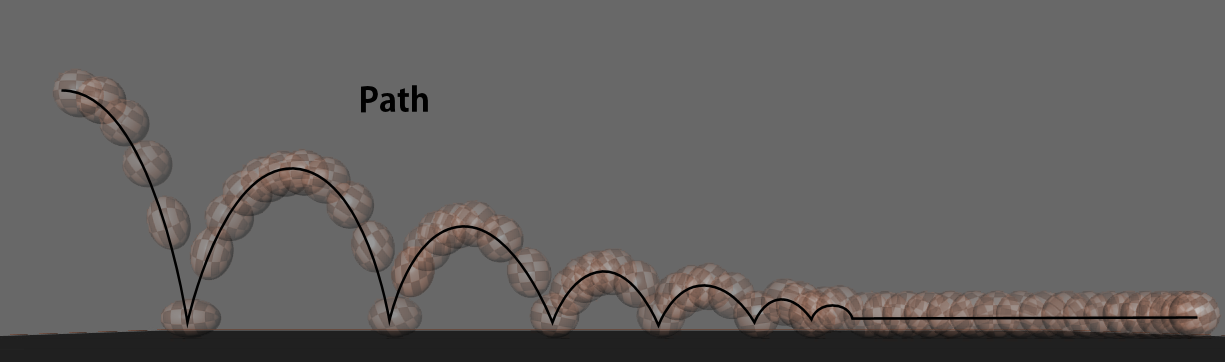
Path:
When an object or part of an object moves you can create a visual line it follows.
It is a good idea to keep your motion paths simplified to either a straight-line, "c", "s", or figure "8."
Most actions in the human body form arcs.

Straight-Ahead Animation Technique
Animation Methods:
Every animator has their own method for approaching an animated project. Generally speaking their are three primary methods:
- Straight-Ahead:
- In this method the animator begins animating a scene from the beginning and fully finishes it all the way to the end. The result is usually very organic and more spontaneous but, you may lack some control as to where/how the animation ends up.
- Pose to Pose:
- When animating in pose to pose the animator creates and fine tunes all major story-telling keyframes, then adds key breakdowns, then adds more and key frames until the animation is fully finished. This is a solid way of working but because of the mechanical nature of the process the results can feel somewhat "scripted."
- Layering
- Layering is one part organic and one part methodical. In the layering approach the animator fully finishes different sections of a character until the entire animation is complete. An example of layering would be animating a character's legs, then hips, then back, then arms, then head, etc. This usually ends in a pleasing result but sometimes the animation appears disjointed.
Straight-Ahead:
When working in a straight-ahead animation workflow you work from beginning to the end as though you are going through the actions in slow motion. Like other techniques there are advantages and disadvantages:
- Advantages:
- Easiest to complete
- Quickest for passable result
- Fluid movement
- Disadvantages:
- Requires a lot of back and forth
- Poses are weaker
- You are in the curve editor more making fixes
- Timing is often stale
Maya Animation Tools
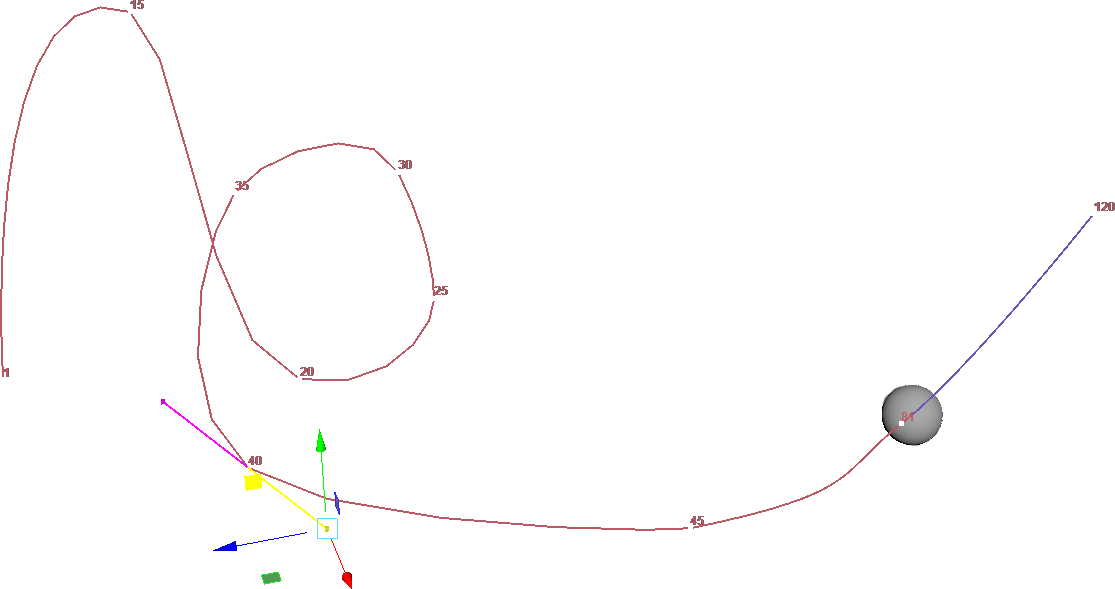
Editable Motion Trail:
Not only is this delicious, this tool will display the path of the selected objects motion. You can adjust that path dynamically.

Ghost:
Not just what your last girlfriend did, this will actually display previous and next frames based on settings you choose.

Assignment 01
Motion Graphic
The first project you will complete in this course will be to produce a short motion graphic. It should be something like an animated logo that would be appropriate as a slate before a film or game.
First you must create your models, apply materials, texture, and most importantly rig them. Your rigs should be relatively simple. Merely utilize basic deformers such as non-linears, produce controllers, and parent everything appropriately.
Then, utilizing the straight-ahead animation technique you will create motion with your objects that follow animation canon to create a short 5 to 15 second clip. You will submit both your Maya project folder as well as a high quality playblast.
For Next Class: Complete the animation
You will be graded on the following:
- Modeling & Surfacing
- Create the models (logo, environment, etc.) and texture them.
- Rigging
- Utilizing a variety of deformers create controls that allow you to animate your assets at the component level.
- Animation
- Create motion on your rigged objects in an interesting and entertaining manner.
- Output (lighting/rendering and maya project file/folder structure)
- Maintain a strong file and folder structure that encapsulates all elements of your project. Render out a high quality playblast of your motion graphic.
Resources:
- You can find the rubric under the Assignments content folder in Canvas.
Assignment 01 Tutorial Videos
