Web Design II
Class 12: Divi ModulesTopics
- Divi Modules
- Class 12 Divi Theme Site (page creation) Lab

It’s 12.
Divi Settings
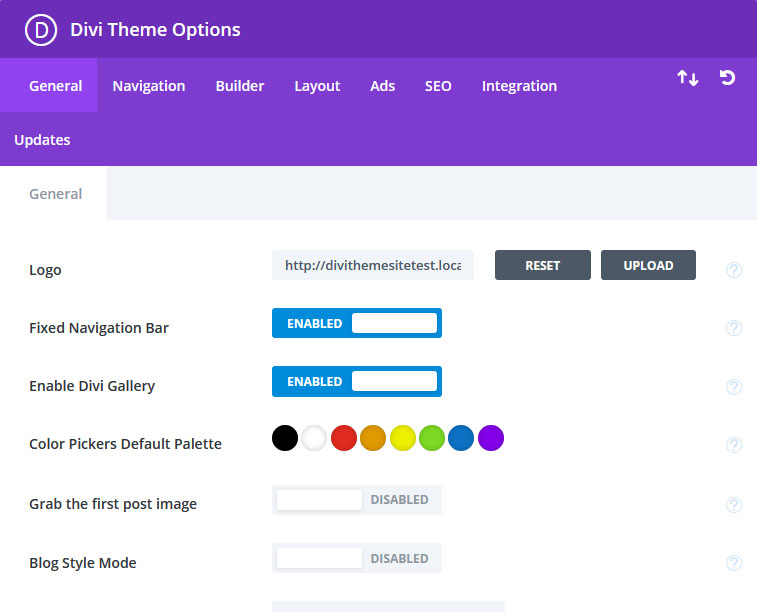
Divi Theme Options:
These are the general default settings of the site built on Divi.

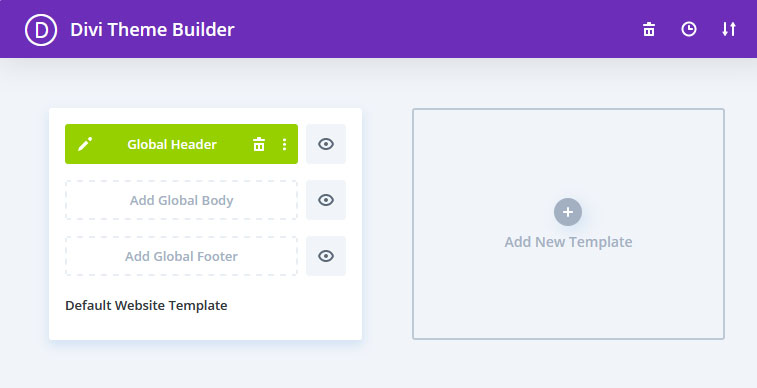
Divi Theme Builder:
This allows you to create templates for pages as a starting point. It also allows you to design global headers, bodies, and footers to populate your site.

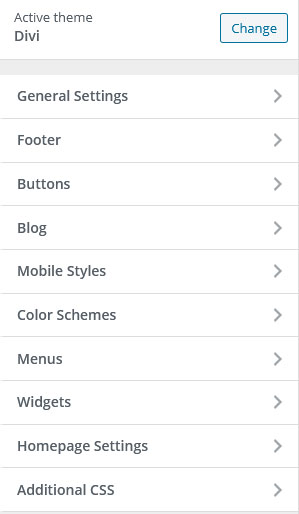
Divi Theme Customizer:
This is just Divi’s version of the Customizer that allows you to adjust the site globally through various settings.

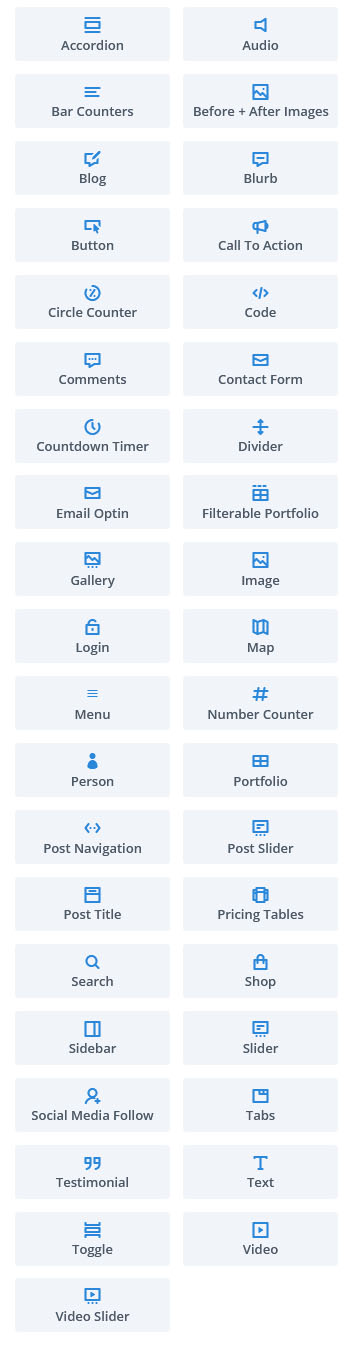
Divi Modules:
Divi modules are the content of a Divi theme site. Text, Image, Slider, Blurb, etc. are a variety of the possible options. Even more modules can be purchased in the Divi Marketplace. There are a ton of options. The best way to learn about them is to explore them and follow the documentation here.

Class 12 Divi Child Site (page creation) Lab
Divi Child Site (page creation) Lab
Divi is a very robust theme. In this lab we will create a page using Divi and its robust layout and module system.
You will be graded on the following:
- Lab Requirements
-
Techniques and processes covered in the instructional material is followed and implemented.
-
- Creativity & Craftsmanship
-
Excellent design choices, novel & appealing, and solid clean caliber work.
-
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- You may download the lab materials here: wd2_week12_labMaterials
Lab Tutorial Slideshow
This tutorial will cover Divi page creation.
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Class 12 Divi Child Site (page creation) Lab on Blackboard