Web Design II
Class 11: Divi ThemeTopics
- Divi Theme
- Class 11 Divi Child Site (divi setup) Lab

Explore the unknown.
Divi Theme
Divi by Elegant Themes:
Divi is a robust wordpress theme that allows web designers to work on the front-end with Divi Builder and results in visually pleasing and functional designs. This a is a high-end industry standard theme and therefore is somewhat expensive. They are allowing Cecil to use the theme for this course offline. If you decide you want to use make your site live you will need to purchase a license for yourself.
You may visit the elegant theme site here.
You may download the theme in blackboard under this class here.
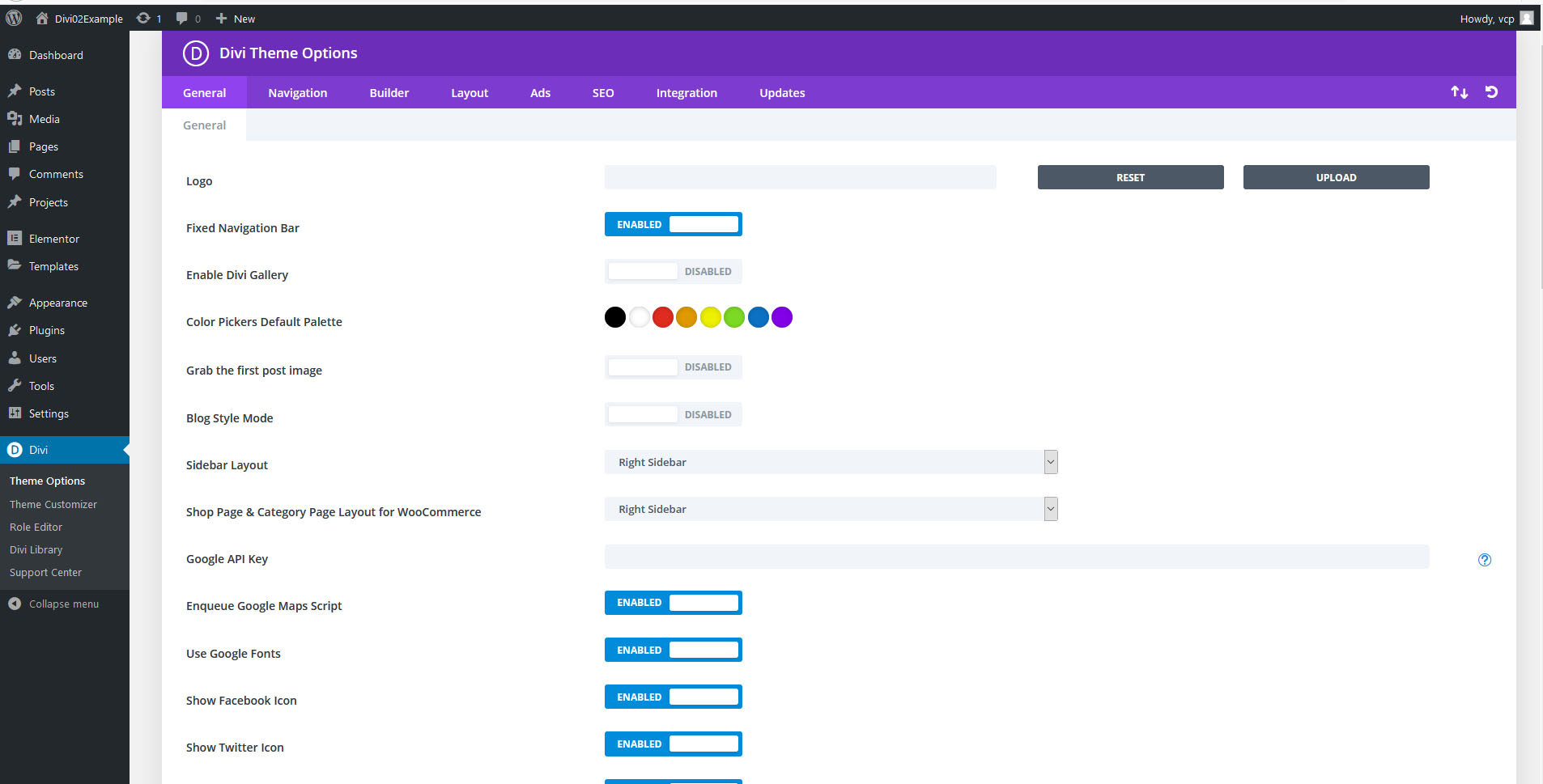
- Theme Options
- Divi installs a special section in the Dashboard that will allow you to set some global settings and defaults such as logo, color pallete, google fonts, etc.

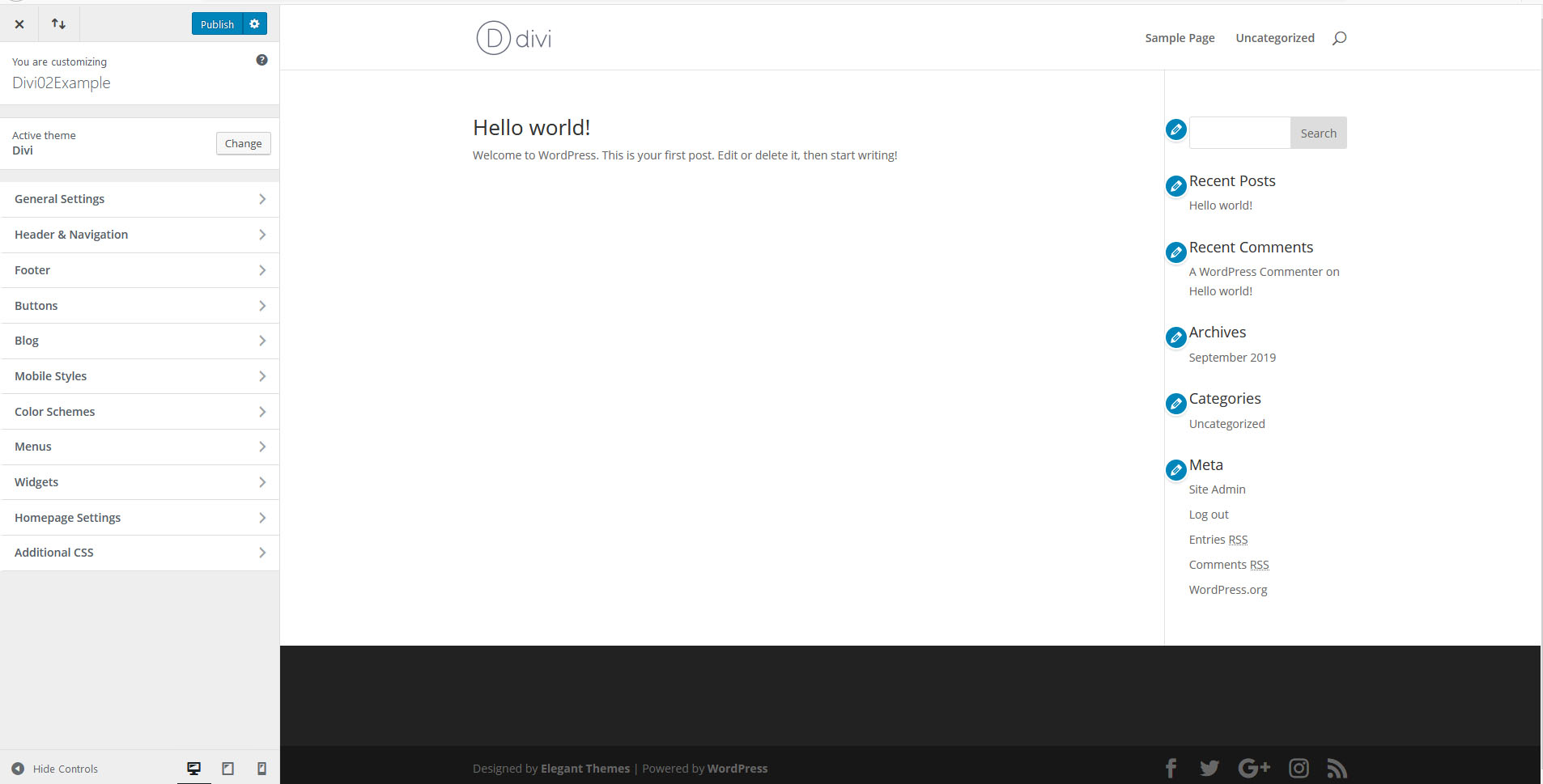
- Divi Customizer
- This works the same as other themes where you may set settings on the visual page.

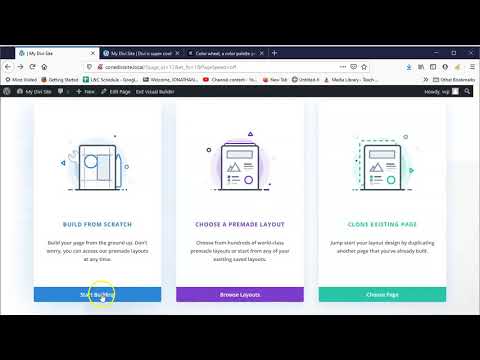
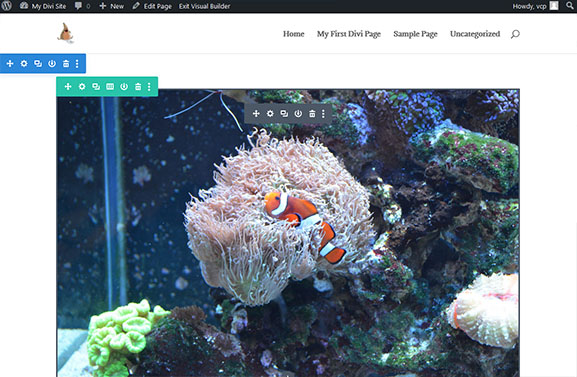
Divi Builder
The divi theme comes with the visual Divi Builder. This allows you to work directly in the page and is very responsive. It works by adding sections, rows (and columns), and modules.
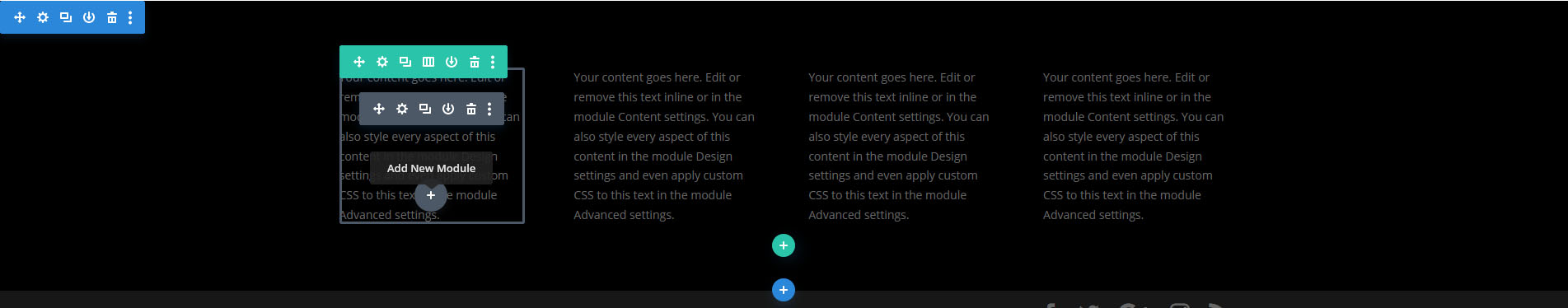
You can see an example below.
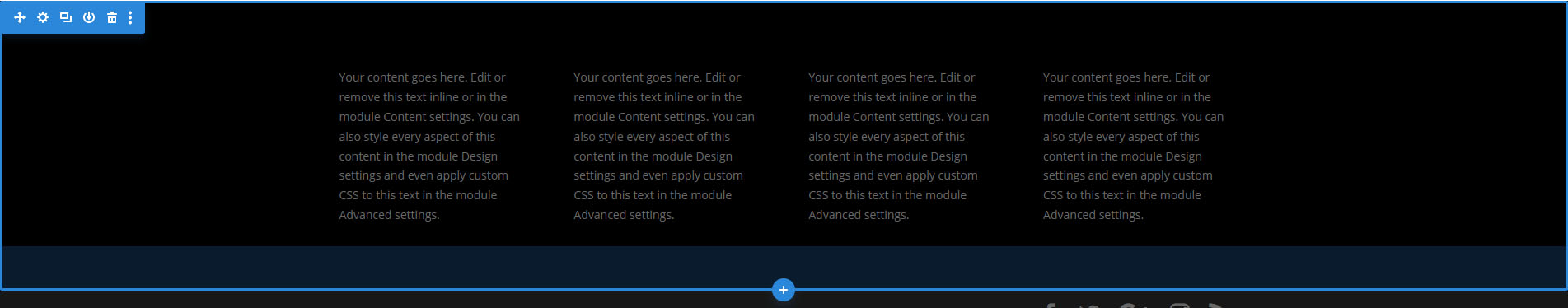
- Sections
- Sections are large areas that may contain multiple rows. It is similar to something from newspaper. You divide your content into main areas that will be stacked on top of each other.
- You add sections by clicking on the blue “+” symbol.

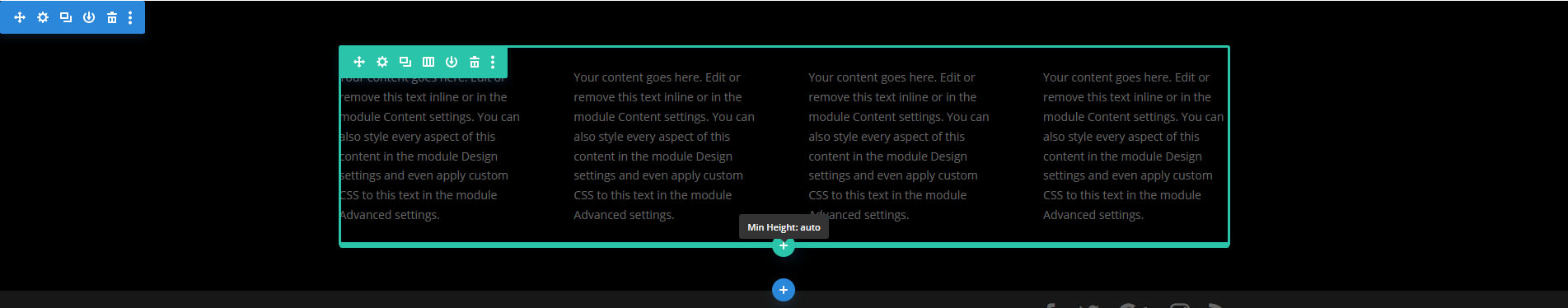
- Rows
- Rows span across the page left to right horizontally and are broken up by columns. You may choose how many columns you wish to break it up into.
- You add rows by clicking on the green “+” symbol.

- Modules
- Modules are the actual content in each of the columns. Divi has a variety of modules to select from with tons of settings to adjust them.
- You add rows by clicking on the gray “+” symbol.

- Final Result
- The final result is what you see in real-time.

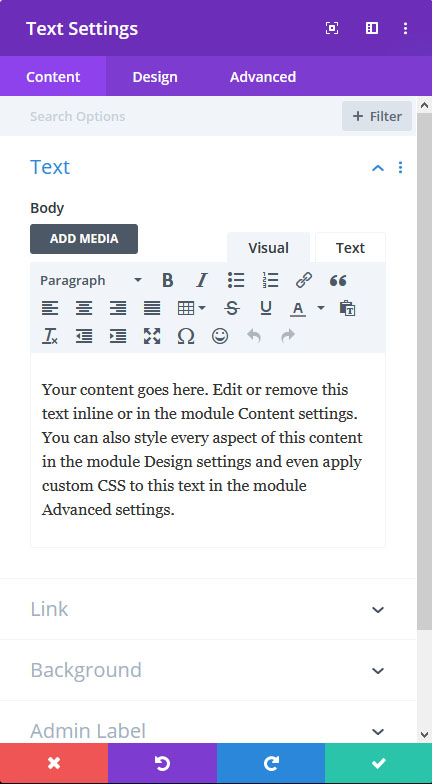
- Settings
- Each section, row, and module have settings you may adjust by pressing the icon.


Divi Process:
Broad to specific.
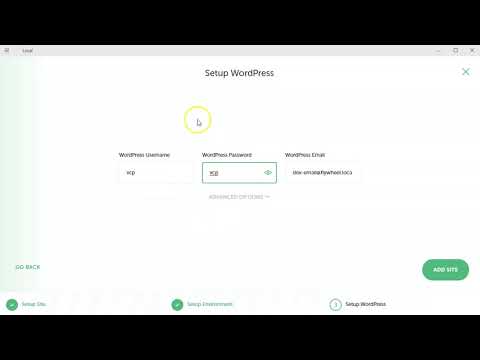
- Complete Local by Flywheel install
- Create a new site
- Install & activate Divi Theme
- Install & activate other plug-ins
- Set general WordPress defaults
- Set Divi settings via Divi Theme Options and then the Divi Customizer
- Create web pages with Divi Builder (sections, rows, modules)
- Export site
Class 11 Divi Child Site (divi setup) Lab
Divi Child Site (divi setup) Lab
In this next lab series you will develop a child theme site utilizing the Divi theme. This week you will setup the bones of the site. A new site will be created, Divi will be installed, and setting will be adjusted.
You will be graded on the following:
- Lab Requirements
-
Techniques and processes covered in the instructional material is followed and implemented.
-
- Creativity & Craftsmanship
-
Excellent design choices, novel & appealing, and solid clean caliber work.
-
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- The Divi theme will be available for download on Blackboard.
Lab Tutorial Slideshow
This tutorial will cover Divi installation and basic application.
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Class 11 Divi Child Site (divi setup) Lab on Blackboard