Web Design II
Class 09: Theme PagesTopics
- Customize
- WordPress CSS
- Week 09 Custom Theme Site (pages) Lab

Why was class 9 afraid of 7?
Customize
Customize:
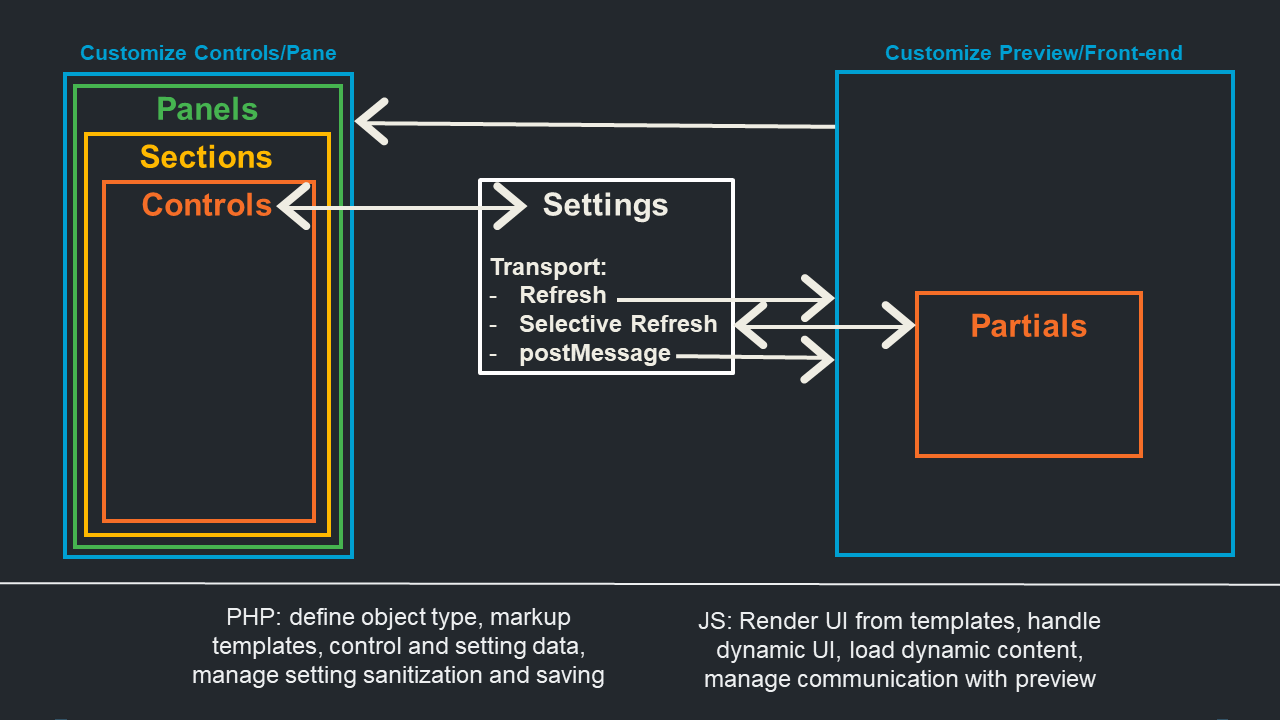
Customize is the primary interface for adjusting a theme’s design. Usually they have options for colors, fonts, menus, and other basic features. Some themes have very robust options that go beyond.
The Customize area of WordPress is built on a hierarchy system. It uses panels that contains sections. In those sections are controls the user may interact with to change settings. These setting may then be passed to the webpage.
You may create each of these using PHP in order to create settings the user may interact with to design the page

WordPress CSS
Style.css:
Like any site you may add your css rules to target the elements of the page. You must be sure to add classes and id’s to the various elements you wish to apply CSS to when possible.
Inspect Element:
You may find it hard to target elements in WordPress with CSS. One way of creating a selector to target elements is to use the inspector.
- Right-click over the element and select inspect element.
- Right-click over the element in the inspector panel and select copy > CSS selector.
- Use this as a way of targeting the CSS rule. It will probably need some adjustment.
Class 09 Custom Theme Site (pages) Lab
Custom Theme Site (pages) Lab
The last lab in this series will focus on developing the pages of the wordpress site using your custom theme site as well as tidying up any loose ends
You will be graded on the following:
- Lab Requirements
-
Techniques and processes covered in the instructional material is followed and implemented.
-
- Creativity & Craftsmanship
-
Excellent design choices, novel & appealing, and solid clean caliber work.
-
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
Lab Tutorial Slideshow
This tutorial will cover bulding up the pages of the site and apply styling.

The theme has its major component sandwich now (header, content, footer) but lacks unique design. In this page we will add a couple of features and generally apply CSS to pretty up the site.
Click on the > to start
You may use what you created in the last lab .

- In order to target elements to apply CSS rules we must add classes to the HTML. Once completed we can start designing the site.
- Visual Studio Code should still have your site folder saved but if it does not follow the same steps as the previous lab.
- In Local, right-click on the site name and select Show Folder. The folder will appear.
- Navigate to yourSiteName/app/public/wp-content/themes. You should see your theme, "yourLastNameTheme." Drag this folder into the window to load the folder location. It will appear in a left panel. You can now begin work.
- Open index.php, header.php, and footer.php.
- Add <div>'s with class names around the content of each document. Be careful to exit and enter PHP mode so to not interrupt how it is suppose to function.
- Add a <div> with an id name around the the_title(); and the_content(); in the index.php document.
- Add <div>'s with an id name around the the_custom_logo(); and the menu in the header.php document.
- Later you may want to add more classes and id's to further adjust the design of the theme but this is good enough to start.
<?php get_header(); ?>
<div class="themeContent">
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
?>
<div id="themeTitle">
<?php
the_title();
the_content();
?>
</div>
<?php
endwhile;
endif;
?>
</div>
<?php get_footer(); ?>
<!DOCTYPE html>
<html <?php language_attributes(); ?> >
<head>
<meta charset=<?php bloginfo('charset'); ?> >
<meta name="viewport" content="width=device-width" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?> >
<?php wp_body_open(); ?>
<div class="themeHeader">
<div class="row">
<div class="col-2-s">
<div id="logoImage">
<?php
if(function_exists('the_custom_logo'))
{
the_custom_logo();
}
?>
</div>
</div>
<div class="col-10-s">
<div id="themeMenu">
<ul id="navbar">
<li class="theNav" id="menuBtn"><a href="#" onclick="openMenu()">
<div id="hamburger">
<p>-</p><p>-</p><p>-</p>
</div>
</a></li>
<?php
wp_nav_menu(array(
'theme_location' => 'headerMenuLocation',
'depth' => '1',
'menu_class' => 'theNav'
));
?>
</ul>
</div>
</div>
</div>
</div>
<?php wp_footer(); ?>
<div class="themeFooter">
<div class="row">
<div class="col-6-s">
<?php
dynamic_sidebar('Footer Sidebar Left');
?>
</div>
<div class="col-6-s">
<?php
dynamic_sidebar('Footer Sidebar Right');
?>
</div>
</div>
</div>
</body>
</html>
- Before we begin formatting our site we should bring in any technologies that might help us do so. This is done in a very similar way to loading our CSS and JS documents.
- Visit . Find the fonts you wish to use for your headings, body, and subheadings/captions/quotes/etc. Press the + Select this style button to add them to the Selected families panel.
- Select just the link URL without the https: and copy (ctrl + c, cmd + c).
- Open the functions.php document. Inside the myFiles() function enter:
wp_enqueue_style('googleFonts', '//fonts.googleapis.com/css?family=Raleway|Roboto|Roboto+Mono|Righteous|Kirang+Haerang|Butcherman|Chewy|Italianno|Dancing+Script|Fontdiner+Swanky|Coming+Soon|Cutive+Mono', array(), null );
but replace the second parameter with your own google link URL. Note that , array(), null was added before the closing parenthesis as well. - Copy the CSS rules from the Selected families panel on Google Fonts.
- Open the style.css document. Inside you may paste the rules under the selectors for your body, headings, etc. You can see an example of what it should look like below.
- You may link other technologies in the same manner such as Font Awesome.
- The last thing that should be done is to move wp_enqueue_style('main_styles', get_stylesheet_uri()); to the bottom of the myFiles() function. This will ensure it is run last and will replace any CSS it conflicts with.
<?php
function my_files()
{
wp_enqueue_style('my_responsive_style', get_template_directory_uri() . '/assets/css/responsiveStyle.css');
wp_enqueue_script('my_responsive_style', get_template_directory_uri() . '/assets/js/responsiveScript.js');
wp_enqueue_style('googleFonts', 'https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Raleway&family=Shippori+Mincho&display=swap', array(), null );
wp_enqueue_style('main_styles', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_files');
function my_features()
{
add_theme_support('title-tag');
register_nav_menu('headerMenuLocation', 'Header Menu');
add_theme_support(
'custom-logo',
array(
'height' => $logo_height,
'width' => $logo_width,
'flex-height' => true,
'flex-width' => true,
)
);
add_theme_support('custom-logo');
register_sidebar( array(
'name' => __( 'Footer Sidebar Left',
'theme_name' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Sidebar Right',
'theme_name' ),
'id' => 'sidebar-2',
'before_widget' => '<aside id="%2$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action('after_setup_theme', 'my_features');
?>
/*
Theme Name: Cone Theme
Theme URI: https://teachmecone.com/
Author: Jonathan Cone
Author URI: https://teachmecone.com/
Description: A super simple theme to learn theme building on.
Version: 1.0
*/
body, p, li {
font-family: 'Raleway', sans-serif;}
h1, h2, h3 {
font-family: 'Bebas Neue', cursive;}
h4, h5, h6, q, em {
font-family: 'Shippori Mincho', serif;}
/*
Theme Name: Cone Theme
Theme URI: https://teachmecone.com/
Author: Jonathan Cone
Author URI: https://teachmecone.com/
Description: A super simple theme to learn theme building on.
Version: 1.0
*/
/*defaults*/
body, p, li {
font-family: 'Raleway', sans-serif;}
h1, h2, h3 {
font-family: 'Bebas Neue', cursive;}
h4, h5, h6, q, em {
font-family: 'Shippori Mincho', serif;}
/*navbar*/
#logoImage {
text-align: right;}
#logoImage a img{
height:5em;
width: auto;}
#themeMenu {
margin-top: 2em;}
.theNav a:link, .theNav a:visited {
color: rgba(0, 0, 0, 0.5);
background-color: rgba(255, 255, 255, 0.5);
display: inline-block;
padding: 10px;
text-align: center;
text-decoration: none;
font-weight: 700;}
.theNav a:hover {
color: rgba(255, 255, 255, 0.5);
background-color: rgba(0, 0, 0, 0.5);}- Now that the fonts are loaded in we can start formatting the elements of the page more specifically.
- First let's add some CSS to the logo image:
#logoImage {
text-align: right;}
#logoImage a img{
height:5em;
width: auto;}
This will push it closer to the menu as well as scale it smaller. - Copy the navbar CSS rules from responsiveStyle.css and past them into style.css. From there adjust the code like below:
#themeMenu {
margin-top: 2em;}
.theNav a:link, .theNav a:visited {
color: rgba(0, 0, 0, 0.5);
background-color: rgba(255, 255, 255, 0.5);
display: inline-block;
padding: 10px;
text-align: center;
text-decoration: none;
font-weight: 700;}
.theNav a:hover {
color: rgba(255, 255, 255, 0.5);
background-color: rgba(0, 0, 0, 0.5);}
You may adjust the code as you like but the main points are to make the links semi-transparent adding slight darkness or lightness.

- The title is currently just basic text. It's not even wrapped in HTML! First we will add some PHP to have the current page title to display unless it is the homepage where it will display the site name instead. Then some basic CSS will be applied.
- Inside the index.php rewrite "the loop" section like:
<?php get_header(); ?>
<div class="themeContent">
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
if( !is_front_page() ) :
?>
<div class="themeTitle">
<h1><?php the_title();?></h1>
</div>
<?php
else :
?>
<div class="themeTitle">
<h1><?php echo get_bloginfo( 'name' ); ?></h1>
</div>
<?php
endif;
the_content();
endwhile;
endif;
?>
</div>
<?php
get_footer();
?>
This will display the website name on the homepage. - In style.css add:
.themeTitle {
width: 100%;
font-size: 2em;
text-align: center;}
This will center and enlargen the text.
<?php get_header(); ?>
<div class="themeContent">
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
if( !is_front_page() ) :
?>
<div class="themeTitle">
<h1><?php the_title(); ?></h1>
</div>
<?php
else :
?>
<div class="themeTitle">
<h1><?php echo get_bloginfo( 'name' ); ?></h1>
</div>
<?php
endif;
the_content();
endwhile;
endif;
?>
</div>
<?php get_footer(); ?>
/*
Theme Name: Cone Theme
Theme URI: https://teachmecone.com/
Author: Jonathan Cone
Author URI: https://teachmecone.com/
Description: A super simple theme to learn theme building on.
Version: 1.0
*/
/*defaults*/
body, p, li {
font-family: 'Raleway', sans-serif;}
h1, h2, h3 {
font-family: 'Bebas Neue', cursive;}
h4, h5, h6, q, em {
font-family: 'Shippori Mincho', serif;}
/*navbar*/
#logoImage {
text-align: right;}
#logoImage a img{
height:5em;
width: auto;}
#themeMenu {
margin-top: 2em;}
.theNav a:link, .theNav a:visited {
color: rgba(0, 0, 0, 0.5);
background-color: rgba(255, 255, 255, 0.5);
display: inline-block;
padding: 10px;
text-align: center;
text-decoration: none;
font-weight: 700;}
.theNav a:hover {
color: rgba(255, 255, 255, 0.5);
background-color: rgba(0, 0, 0, 0.5);}
/*title*/
.themeTitle {
width: 100%;
font-size: 2em;
text-align: center;}

/*
Theme Name: Cone Theme
Theme URI: https://teachmecone.com/
Author: Jonathan Cone
Author URI: https://teachmecone.com/
Description: A super simple theme to learn theme building on.
Version: 1.0
*/
/*defaults*/
body, p, li {
font-family: 'Raleway', sans-serif;}
h1, h2, h3 {
font-family: 'Bebas Neue', cursive;}
h4, h5, h6, q, em {
font-family: 'Shippori Mincho', serif;}
/*navbar*/
#logoImage {
text-align: right;}
#logoImage a img{
height:5em;
width: auto;}
#themeMenu {
margin-top: 2em;}
.theNav a:link, .theNav a:visited {
color: rgba(0, 0, 0, 0.5);
background-color: rgba(255, 255, 255, 0.5);
display: inline-block;
padding: 10px;
text-align: center;
text-decoration: none;
font-weight: 700;}
.theNav a:hover {
color: rgba(255, 255, 255, 0.5);
background-color: rgba(0, 0, 0, 0.5);}
/*title*/
.themeTitle {
width: 100%;
font-size: 2em;
text-align: center;}
/*footer*/
#widget_pages a:link, #widget_pages a:visited {
color: rgba(0, 0, 0, 0.5);
text-decoration: none;}
#widget_pages li {
list-style-type: none;}
- You will want to create CSS for the other elements of the page. You should create defaults for things like links, margins/padding, alignments, etc. Be careful about making it too "locked" in. The idea is to create a canvas that can by dynamically changed by the user. We will use the footer as an example of "hard-coding" something if you want it a particular way.
- Preview your webpage in the browser. Hover over an element you wish to impose CSS on. Right-click and choose inspect in Chrome or inspect element in Firefox from the popup menu. A panel will appear in your browser displaying the source code of the webpage.
- The element you clicked on should be highlighted in the panel. Right-click on it and choose Copy > Copy selector in Chrome or Copy > CSS Selector in Firefox.
- In style.css paste the results. This will give you a very specific CSS selector to change that element. You want to change it to make it as non-specific as possible while still being effective. Create any CSS rules you would like.

<?php
function my_files()
{
wp_enqueue_style('my_responsive_style', get_template_directory_uri() . '/assets/css/responsiveStyle.css');
wp_enqueue_script('my_responsive_style', get_template_directory_uri() . '/assets/js/responsiveScript.js');
wp_enqueue_style('googleFonts', 'https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Raleway&family=Shippori+Mincho&display=swap', array(), null );
wp_enqueue_style('main_styles', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_files');
function my_features()
{
add_theme_support('title-tag');
register_nav_menu('headerMenuLocation', 'Header Menu');
add_theme_support('custom-background');
add_theme_support(
'custom-logo',
array(
'height' => $logo_height,
'width' => $logo_width,
'flex-height' => true,
'flex-width' => true,
)
);
add_theme_support('custom-logo');
register_sidebar( array(
'name' => __( 'Footer Sidebar Left',
'theme_name' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Sidebar Right',
'theme_name' ),
'id' => 'sidebar-2',
'before_widget' => '<aside id="%2$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action('after_setup_theme', 'my_features');
function my_customizer_colorPicker( $wp_customize ){
// Add Settings
$wp_customize->add_setting( 'my_primary_color', array(
'default' => '#888888',
));
$wp_customize->add_setting( 'my_secondary_color', array(
'default' => '#cccccc',
));
$wp_customize->add_setting( 'my_accent_color', array(
'default' => '#444444',
));
$wp_customize->add_setting( 'my_text_color', array(
'default' => '#111111',
));
}
add_action( 'customize_register', 'my_customizer_colorPicker' );
?>
- The CSS you have created thus far is "hard-coded" meaning it is not adjustable by the user dynamically. This is not the preferred method. We will create some settings that the user may adjust in the Customize section of the theme.
- The first thing we can do is make the background color customizable and it is pretty easy. Add:
add_theme_support('custom-background');
inside the my_features() function. You will now see a Colors section in Customize. Feel free to play with it. - The customizer in Wordpress is pretty involved. You may create a panel with sections that hold controls. Settings are applied to the controls and then use to apply to the page itself. In our case we will not create a custom panel or section. We will create our own settings and attach them to controls in a section that already exists in Wordpress, Color.
- First create a new function and hook that will create the settings and controls:
function my_customizer_colorPicker( $wp_customize ){
}
add_action( 'customize_register', 'my_customizer_colorPicker' ); - Next add the settings inside the function:
$wp_customize->add_setting( 'my_primary_color', array(
'default' => '#888888',
));
$wp_customize->add_setting( 'my_secondary_color', array(
'default' => '#cccccc',
));
$wp_customize->add_setting( 'my_accent_color', array(
'default' => '#444444',
));
$wp_customize->add_setting( 'my_text_color', array(
'default' => '#111111',
));
This will create color settings as well as the default values. - All we have done is create variables that may be passed from the customizer to the page so nothing is going to happen yet.

<?php
function my_files()
{
wp_enqueue_style('my_responsive_style', get_template_directory_uri() . '/assets/css/responsiveStyle.css');
wp_enqueue_script('my_responsive_style', get_template_directory_uri() . '/assets/js/responsiveScript.js');
wp_enqueue_style('googleFonts', 'https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Raleway&family=Shippori+Mincho&display=swap', array(), null );
wp_enqueue_style('main_styles', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_files');
function my_features()
{
add_theme_support('title-tag');
register_nav_menu('headerMenuLocation', 'Header Menu');
add_theme_support('custom-background');
add_theme_support(
'custom-logo',
array(
'height' => $logo_height,
'width' => $logo_width,
'flex-height' => true,
'flex-width' => true,
)
);
add_theme_support('custom-logo');
register_sidebar( array(
'name' => __( 'Footer Sidebar Left',
'theme_name' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Sidebar Right',
'theme_name' ),
'id' => 'sidebar-2',
'before_widget' => '<aside id="%2$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action('after_setup_theme', 'my_features');
function my_customizer_colorPicker( $wp_customize ){
// Add Settings
$wp_customize->add_setting( 'my_primary_color', array(
'default' => '#888888',
));
$wp_customize->add_setting( 'my_secondary_color', array(
'default' => '#cccccc',
));
$wp_customize->add_setting( 'my_accent_color', array(
'default' => '#444444',
));
$wp_customize->add_setting( 'my_text_color', array(
'default' => '#111111',
));
// Add Controls
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_primary_color', array(
'label' => 'Primary Color',
'section' => 'colors',
'settings' => 'my_primary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_secondary_color', array(
'label' => 'Secondary Color',
'section' => 'colors',
'settings' => 'my_secondary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_accent_color', array(
'label' => 'Accent Color',
'section' => 'colors',
'settings' => 'my_accent_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_text_color', array(
'label' => 'Text Color',
'section' => 'colors',
'settings' => 'my_text_color'
)));
}
add_action( 'customize_register', 'my_customizer_colorPicker' );
?>
- The settings have been created but the user has no way of adjusting them. This is where the controls come into play.
- After the settings you just created add:
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_primary_color', array(
'label' => 'Primary Color',
'section' => 'colors',
'settings' => 'my_primary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_secondary_color', array(
'label' => 'Secondary Color',
'section' => 'colors',
'settings' => 'my_secondary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_accent_color', array(
'label' => 'Accent Color',
'section' => 'colors',
'settings' => 'my_accent_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_text_color', array(
'label' => 'Text Color',
'section' => 'colors',
'settings' => 'my_text_color'
))); - You will now see color pickers in the Customize section of the site. They will not apply to anything yet but we are close.

<?php
function my_files()
{
wp_enqueue_style('my_responsive_style', get_template_directory_uri() . '/assets/css/responsiveStyle.css');
wp_enqueue_script('my_responsive_style', get_template_directory_uri() . '/assets/js/responsiveScript.js');
wp_enqueue_style('googleFonts', 'https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Raleway&family=Shippori+Mincho&display=swap', array(), null );
wp_enqueue_style('main_styles', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_files');
function my_features()
{
add_theme_support('title-tag');
register_nav_menu('headerMenuLocation', 'Header Menu');
add_theme_support('custom-background');
add_theme_support(
'custom-logo',
array(
'height' => $logo_height,
'width' => $logo_width,
'flex-height' => true,
'flex-width' => true,
)
);
add_theme_support('custom-logo');
register_sidebar( array(
'name' => __( 'Footer Sidebar Left',
'theme_name' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Sidebar Right',
'theme_name' ),
'id' => 'sidebar-2',
'before_widget' => '<aside id="%2$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action('after_setup_theme', 'my_features');
function my_customizer_colorPicker( $wp_customize ){
// Add Settings
$wp_customize->add_setting( 'my_primary_color', array(
'default' => '#888888',
));
$wp_customize->add_setting( 'my_secondary_color', array(
'default' => '#cccccc',
));
$wp_customize->add_setting( 'my_accent_color', array(
'default' => '#444444',
));
$wp_customize->add_setting( 'my_text_color', array(
'default' => '#111111',
));
// Add Controls
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_primary_color', array(
'label' => 'Primary Color',
'section' => 'colors',
'settings' => 'my_primary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_secondary_color', array(
'label' => 'Secondary Color',
'section' => 'colors',
'settings' => 'my_secondary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_accent_color', array(
'label' => 'Accent Color',
'section' => 'colors',
'settings' => 'my_accent_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_text_color', array(
'label' => 'Text Color',
'section' => 'colors',
'settings' => 'my_text_color'
)));
}
add_action( 'customize_register', 'my_customizer_colorPicker' );
function myTheme_generate_css() {
$primaryColor = get_theme_mod( 'my_primary_color' );
$secondaryColor = get_theme_mod( 'my_secondary_color' );
$accentColor = get_theme_mod( 'my_accent_color' );
$theTextColor = get_theme_mod( 'my_text_color' );
?>
<style type="text/css" id="my-theme-option-css">
body, p, li, h1, h2, h3, h4, h5, h6 {
color: <?php echo esc_html($theTextColor); ?>;}
q, em, {
color: <?php echo esc_html($theTextColor); ?>;}
.themeHeader, .themeFooter {
background-color: <?php echo esc_html($primaryColor); ?>;}
a:link, a:hover {
color: <?php echo esc_html($accentColor); ?>;}
.themeTitle {
color: <?php echo esc_html($secondaryColor); ?>;}
</style>
<?php
}
add_action( 'wp_head', 'myTheme_generate_css' );
?>
- Finally we can use the Customizer to actually output some CSS and change the design of the site.
- Create a new function and hook that will generate CSS:
function myTheme_generate_css() {
}
add_action( 'wp_head', 'myTheme_generate_css' ); - First we need store the settings values in the function as variables we can use to generate CSS:
$primaryColor = get_theme_mod( 'my_primary_color' );
$secondaryColor = get_theme_mod( 'my_secondary_color' );
$accentColor = get_theme_mod( 'my_accent_color' );
$theTextColor = get_theme_mod( 'my_text_color' ); - Now apply those variables CSS by adding:
?>
<style type="text/css" id="my-theme-option-css">
body, p, li, h1, h2, h3, h4, h5, h6 {
color: <?php echo esc_html($theTextColor); ?>;}
q, em, {
color: <?php echo esc_html($theTextColor); ?>;}
.themeHeader, .themeFooter {
background-color: <?php echo esc_html($primaryColor); ?>;}
a:link, a:hover {
color: <?php echo esc_html($accentColor); ?>;}
.themeTitle {
color: <?php echo esc_html($secondaryColor); ?>;}
</style>
<?php
You may apply the variables however you like to format the sight accordingly. - You will see that this code generates another <style> section with the CSS rules you create here. You may need to add !important after some of the rules if you find conflicts and the CSS not being manifested correctly.

- You may view your while working on it but also from the Local interface by pressing the View Site button at the top right of the program. When you are happy with it, it is time to export it out.
- You can either export zip the theme folder and submit that or submit the entire site.
- To export just the theme, in Local right-click on the site name and select Show Folder. Navigate through the folders until you get to the theme folder (C:\Users\yourName\Local Sites\yourlastnamethemesitetutorial\app\public\wp-content\themes). Right-click on the theme folder and select Send to > Compressed (zipped) folder. Submit the resulting file.
- To export the entire site, in Local right-click on the site name in the list on the left. In the popup choose Export. Don't enter anything in the window. Press Export. In the popup choose where you want to export and export.
- Now, log into Blackboard (Here) and click on this course. Inside the course, select Week 08, then the Class 09: Custom Theme Site (pages) Lab folder, then the assignment with the same name. Finally, Attach the zipped file.
<?php get_header(); ?>
<div class="themeContent">
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
if( !is_front_page() ) :
?>
<div class="themeTitle">
<h1><?php the_title(); ?></h1>
</div>
<?php
else :
?>
<div class="themeTitle">
<h1><?php echo get_bloginfo( 'name' ); ?></h1>
</div>
<?php
endif;
the_content();
endwhile;
endif;
?>
</div>
<?php get_footer(); ?>
<!DOCTYPE html>
<html <?php language_attributes(); ?> >
<head>
<meta charset=<?php bloginfo('charset'); ?> >
<meta name="viewport" content="width=device-width" />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?> >
<?php wp_body_open(); ?>
<div class="themeHeader">
<div class="row">
<div class="col-2-s">
<div id="logoImage">
<?php
if(function_exists('the_custom_logo'))
{
the_custom_logo();
}
?>
</div>
</div>
<div class="col-10-s">
<div id="themeMenu">
<ul id="navbar">
<li class="theNav" id="menuBtn"><a href="#" onclick="openMenu()">
<div id="hamburger">
<p>-</p><p>-</p><p>-</p>
</div>
</a></li>
<?php
wp_nav_menu(array(
'theme_location' => 'headerMenuLocation',
'depth' => '1',
'menu_class' => 'theNav'
));
?>
</ul>
</div>
</div>
</div>
</div>
<?php wp_footer(); ?>
<div class="themeFooter">
<div class="row">
<div class="col-6-s">
<?php
dynamic_sidebar('Footer Sidebar Left');
?>
</div>
<div class="col-6-s">
<?php
dynamic_sidebar('Footer Sidebar Right');
?>
</div>
</div>
</div>
</body>
</html>
<?php
function my_files()
{
wp_enqueue_style('my_responsive_style', get_template_directory_uri() . '/assets/css/responsiveStyle.css');
wp_enqueue_script('my_responsive_style', get_template_directory_uri() . '/assets/js/responsiveScript.js');
wp_enqueue_style('googleFonts', 'https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Raleway&family=Shippori+Mincho&display=swap', array(), null );
wp_enqueue_style('main_styles', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_files');
function my_features()
{
add_theme_support('title-tag');
register_nav_menu('headerMenuLocation', 'Header Menu');
add_theme_support('custom-background');
add_theme_support(
'custom-logo',
array(
'height' => $logo_height,
'width' => $logo_width,
'flex-height' => true,
'flex-width' => true,
)
);
add_theme_support('custom-logo');
register_sidebar( array(
'name' => __( 'Footer Sidebar Left',
'theme_name' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Sidebar Right',
'theme_name' ),
'id' => 'sidebar-2',
'before_widget' => '<aside id="%2$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action('after_setup_theme', 'my_features');
function my_customizer_colorPicker( $wp_customize ){
// Add Settings
$wp_customize->add_setting( 'my_primary_color', array(
'default' => '#888888',
));
$wp_customize->add_setting( 'my_secondary_color', array(
'default' => '#cccccc',
));
$wp_customize->add_setting( 'my_accent_color', array(
'default' => '#444444',
));
$wp_customize->add_setting( 'my_text_color', array(
'default' => '#111111',
));
// Add Controls
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_primary_color', array(
'label' => 'Primary Color',
'section' => 'colors',
'settings' => 'my_primary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_secondary_color', array(
'label' => 'Secondary Color',
'section' => 'colors',
'settings' => 'my_secondary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_accent_color', array(
'label' => 'Accent Color',
'section' => 'colors',
'settings' => 'my_accent_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_text_color', array(
'label' => 'Text Color',
'section' => 'colors',
'settings' => 'my_text_color'
)));
}
add_action( 'customize_register', 'my_customizer_colorPicker' );
function myTheme_generate_css() {
$primaryColor = get_theme_mod( 'my_primary_color' );
$secondaryColor = get_theme_mod( 'my_secondary_color' );
$accentColor = get_theme_mod( 'my_accent_color' );
$theTextColor = get_theme_mod( 'my_text_color' );
?>
<style type="text/css" id="my-theme-option-css">
body, p, li, h1, h2, h3, h4, h5, h6 {
color: <?php echo esc_html($theTextColor); ?>;}
q, em, {
color: <?php echo esc_html($theTextColor); ?>;}
.themeHeader, .themeFooter {
background-color: <?php echo esc_html($primaryColor); ?>;}
a:link, a:hover {
color: <?php echo esc_html($accentColor); ?>;}
.themeTitle {
color: <?php echo esc_html($secondaryColor); ?>;}
</style>
<?php
}
add_action( 'wp_head', 'myTheme_generate_css' );
?>
<?php
function my_files()
{
wp_enqueue_style('my_responsive_style', get_template_directory_uri() . '/assets/css/responsiveStyle.css');
wp_enqueue_script('my_responsive_style', get_template_directory_uri() . '/assets/js/responsiveScript.js');
wp_enqueue_style('googleFonts', 'https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Raleway&family=Shippori+Mincho&display=swap', array(), null );
wp_enqueue_style('main_styles', get_stylesheet_uri());
}
add_action('wp_enqueue_scripts', 'my_files');
function my_features()
{
add_theme_support('title-tag');
register_nav_menu('headerMenuLocation', 'Header Menu');
add_theme_support('custom-background');
add_theme_support(
'custom-logo',
array(
'height' => $logo_height,
'width' => $logo_width,
'flex-height' => true,
'flex-width' => true,
)
);
add_theme_support('custom-logo');
register_sidebar( array(
'name' => __( 'Footer Sidebar Left',
'theme_name' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
register_sidebar( array(
'name' => __( 'Footer Sidebar Right',
'theme_name' ),
'id' => 'sidebar-2',
'before_widget' => '<aside id="%2$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action('after_setup_theme', 'my_features');
function my_customizer_colorPicker( $wp_customize ){
// Add Settings
$wp_customize->add_setting( 'my_primary_color', array(
'default' => '#888888',
));
$wp_customize->add_setting( 'my_secondary_color', array(
'default' => '#cccccc',
));
$wp_customize->add_setting( 'my_accent_color', array(
'default' => '#444444',
));
$wp_customize->add_setting( 'my_text_color', array(
'default' => '#111111',
));
// Add Controls
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_primary_color', array(
'label' => 'Primary Color',
'section' => 'colors',
'settings' => 'my_primary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_secondary_color', array(
'label' => 'Secondary Color',
'section' => 'colors',
'settings' => 'my_secondary_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_accent_color', array(
'label' => 'Accent Color',
'section' => 'colors',
'settings' => 'my_accent_color'
)));
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'my_text_color', array(
'label' => 'Text Color',
'section' => 'colors',
'settings' => 'my_text_color'
)));
}
add_action( 'customize_register', 'my_customizer_colorPicker' );
function myTheme_generate_css() {
$primaryColor = get_theme_mod( 'my_primary_color' );
$secondaryColor = get_theme_mod( 'my_secondary_color' );
$accentColor = get_theme_mod( 'my_accent_color' );
$theTextColor = get_theme_mod( 'my_text_color' );
?>
<style type="text/css" id="my-theme-option-css">
body, p, li, h1, h2, h3, h4, h5, h6 {
color: <?php echo esc_html($theTextColor); ?>;}
q, em, {
color: <?php echo esc_html($theTextColor); ?>;}
.themeHeader, .themeFooter {
background-color: <?php echo esc_html($primaryColor); ?>;}
a:link, a:hover {
color: <?php echo esc_html($accentColor); ?>;}
.themeTitle {
color: <?php echo esc_html($secondaryColor); ?>;}
</style>
<?php
}
add_action( 'wp_head', 'myTheme_generate_css' );
?>
The theme is done! It could definitely use some more love but there is enough there to adapt and apply various features on. Hopefully you have a deeper understanding of what makes a theme and if you ever need to makes changes you should have a rough idea.
If you run into any issues please do not hesitate to contact me:
- jcone@cecil.edu
- (240) 466-1996

Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Class 09 Custom Theme Site (pages) Lab on Blackboard

