Web Design II
Class 06: WordPress ReviewTopics
- Local Development Environment
- WordPress Overview
- Class 06 Custom Theme Site (wordpress setup) Lab

This week, class 6… 66.
Local Development Environment
Local Development Environment:
The default way of developing a WordPress site is live. This means that your site is constantly online and any development or changes you make are being processed across the internet on the server. This is one way of working and once a final site is deployed this is generally how it is done.
However, there are advantages to producing a local environment:
- No hosting/server or domain necessary upfront. You don’t have to pay for a hosting service or domain name registry while your site is not even ready. This also saves you students money (I know you are poor like me!).
- It is more secure since only you have access on your own computer. This can be important when developing so that you can close any security risks before you upload it.
- It does not require an internet connection. You can work anywhere you want without being connected. The response of changes should be quicker since you don’t have to transfer them to a server.
- It is more professional obviously to have a competed site live than something being developed.
Options:
There are a variety of options to create your local development environment. For this course we will use Local by Flywheel for its ease of use but you may want to try these on your own in the future:
- MAMP
- MAMP is a free, local server environment that can be installed under macOS and Windows with just a few clicks. MAMP provides them with all the tools they need to run WordPress on their desktop PC for testing or development purposes, for example. It doesn’t matter if you prefer Apache or Nginx or if you want to work with PHP, Python, Perl or Ruby. -mamp.info
- XAMP
- XAMPP is a completely free, easy to install Apache distribution containing MariaDB, PHP, and Perl. The XAMPP open source package has been set up to be incredibly easy to install and to use. -apachefriends.org
- Desktop Server
- Whether you’re a WordPress developer, designer, or website owner, chances are you have accumulated your own stash of tools, plugins, and processes that make your life easier. DesktopServer is a single integrated tool that is proven to save you time testing, developing, managing, and creating fully functional website servers on your own computer. DesktopServer allows you to quickly and easily generate optimized WordPress projects that run locally. -serverpress.com
- Local by Flywheel
- Local by Flywheel is a free local development environment designed to simplify the workflow of WordPress developers and designers. -localbyflywheel.com
- Local by Flywheel is a free local development environment designed to simplify the workflow of WordPress developers and designers. -localbyflywheel.com
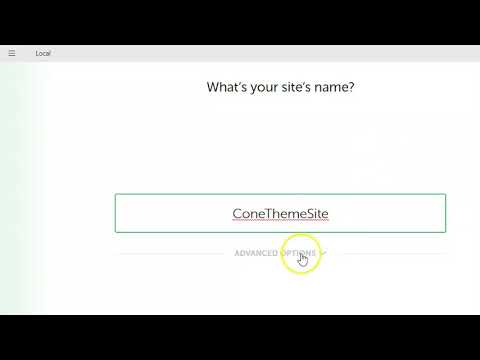
Local by Flywheel:
In this course we will utilize Local by Flywheel. This is a one-click solution that will automatically install all the necessary technologies for you. If you decide to make your site live they offer hosting services that will automatically upload it for you. Their hosting service is not free but the local development environment software is!
If you would like to install it on your home computer you may download it here.

WordPress Overview
WordPress:
You should have been introduced to WordPress in the previous course but as a reminder…
WordPress is a free CMS (content management system) developed with idea of democratizing the internet. It is simple enough for a someone with no coding experience to use but when used by professional’s, can create powerful dynamic sites. Most major sites now utilize WordPress.
Working with WordPress:
There are two primary ways of interacting with a wordpress site.
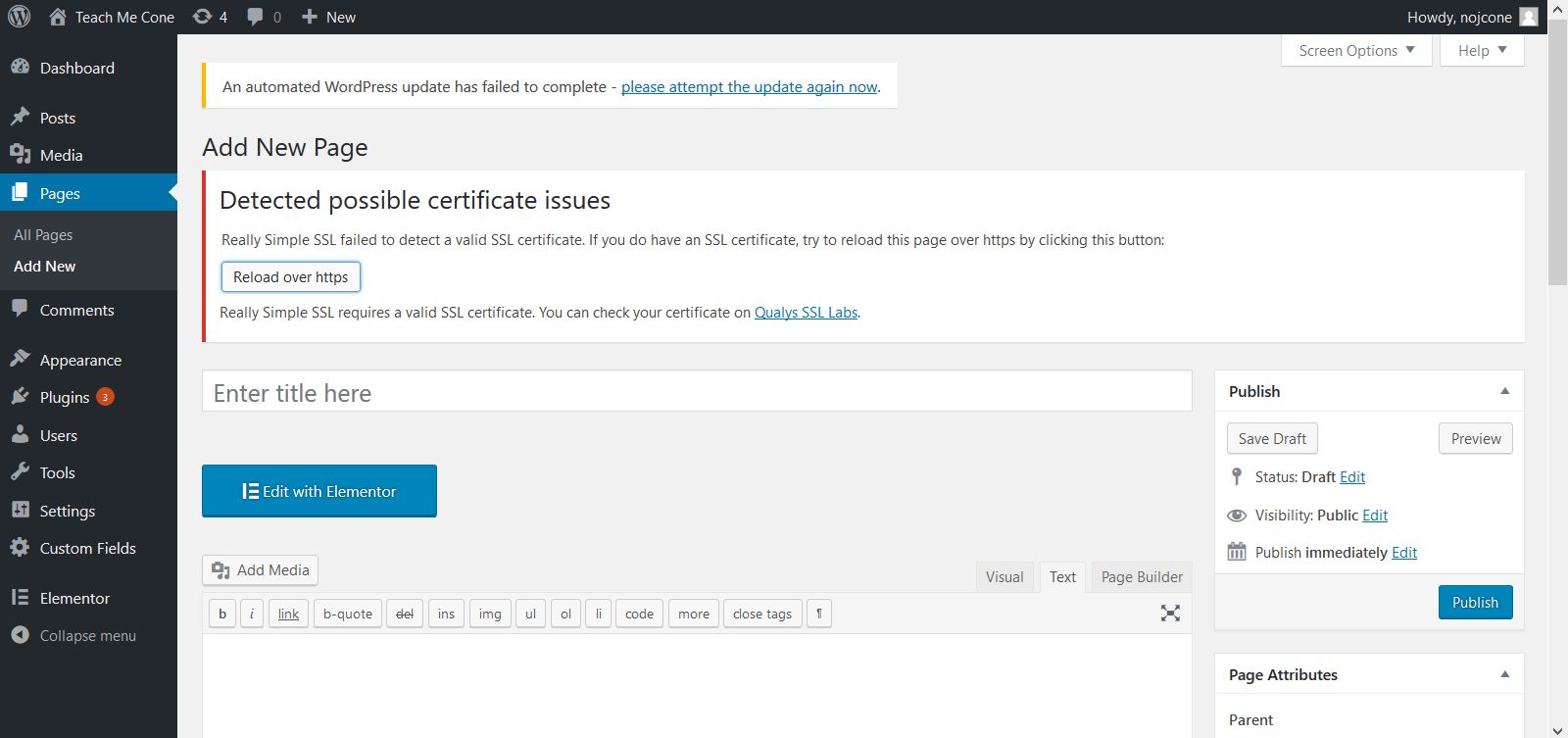
- The Dashboard:
- This is more back-end behind the scenes. It is used to apply general settings for your site. You can set the time, user access, naming, menus, homepage, display defaults, CSS, install themes and plug-ins, etc. You may also create pages and upload content.
- Visual Editor:
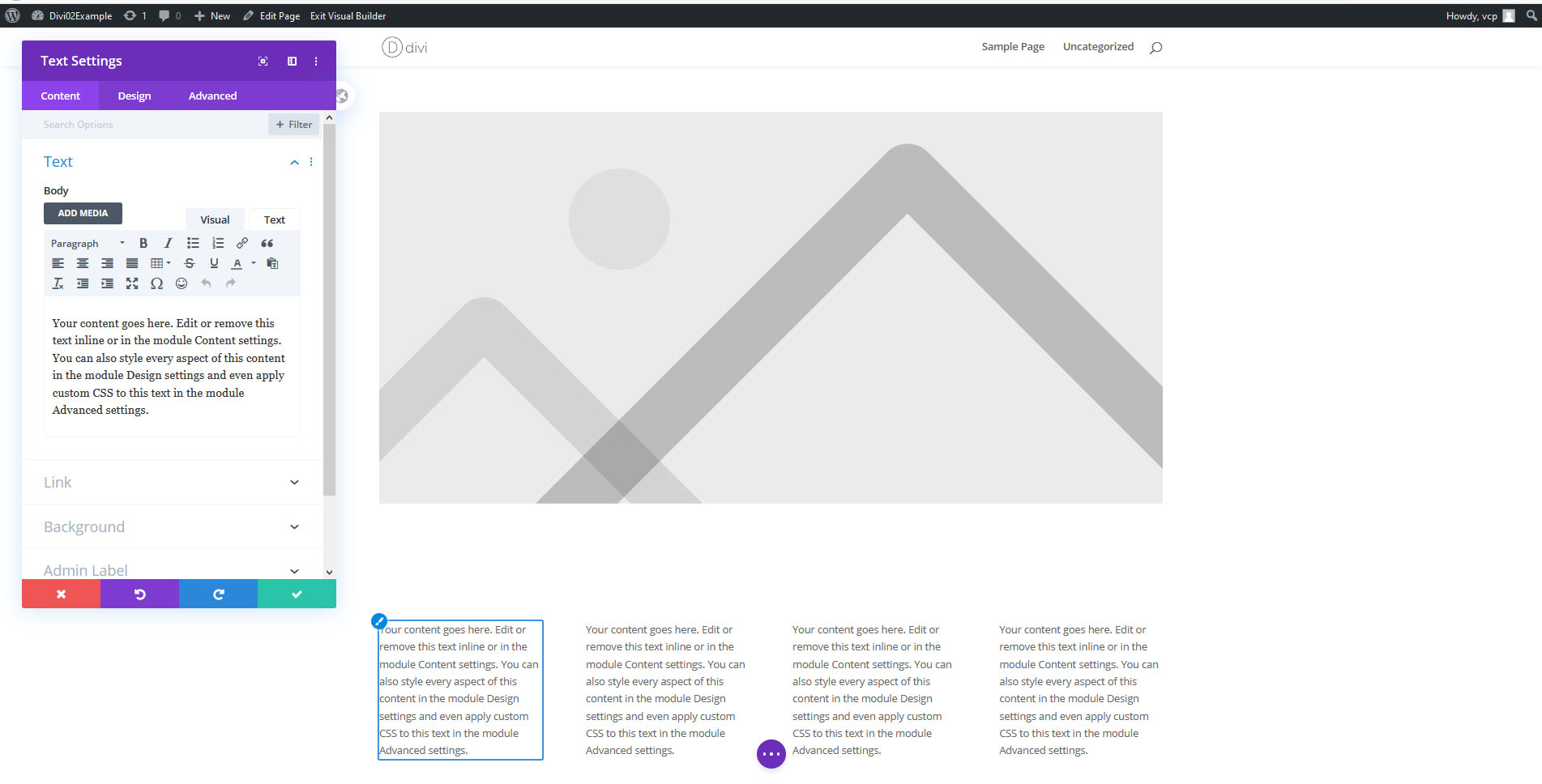
- If you are logged in as admin you may interact with the site on the front-end. Customize will allow you to change various visual elements depending on the theme and plug-ins you have installed. Some themes and/or plug-ins will allow you to completely create your webpages in the front-end. Page Builder, Elementor, and Divi are examples of plug-ins and themes that allow you to do this. We will be using DIVI later in this course.

- Dashboard
- This section contains mostly news and update information
- Posts
- Use this section to create blog posts
- Media
- The library of files you have uploaded onto your site
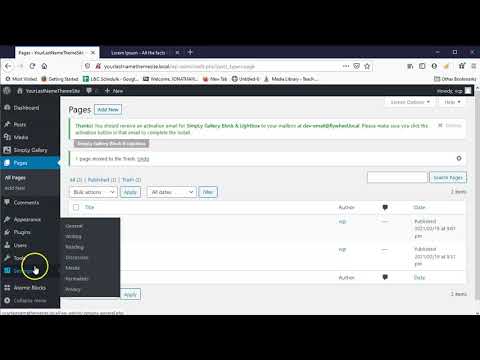
- Pages
- Where pages are created and archived
- Comments
- Any comments on your blogs or pages are displayed here
- Appearance
- Deals with the application and adjustment of your themes and menus. You may also edit CSS and PHP here
- Plug-ins
- Utilized to apply plug-ins that add additional functionality to your site
- Users
- Manage who is allowed to make changes and what
- Tools
- A variety of functions that allow you to import and export data as well as other things
- Settings
- Does what the name suggest, like changing default, time display, etc.

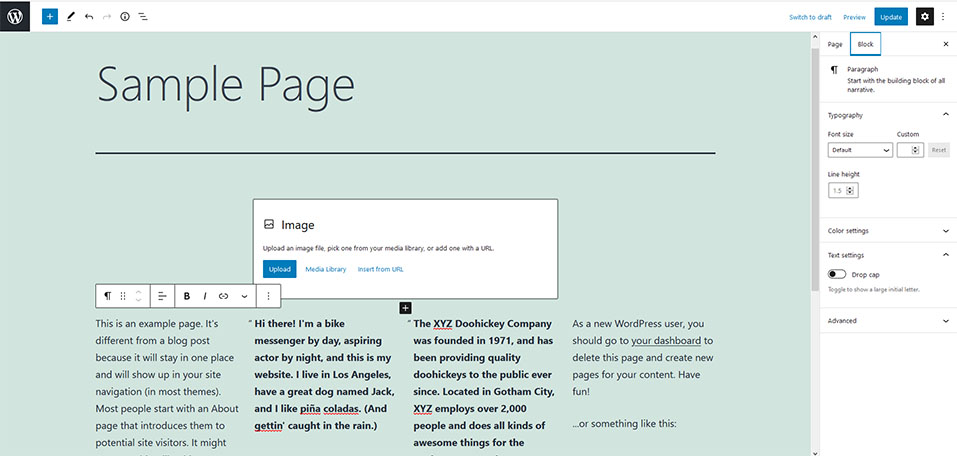
Gutenberg default editor visual editor

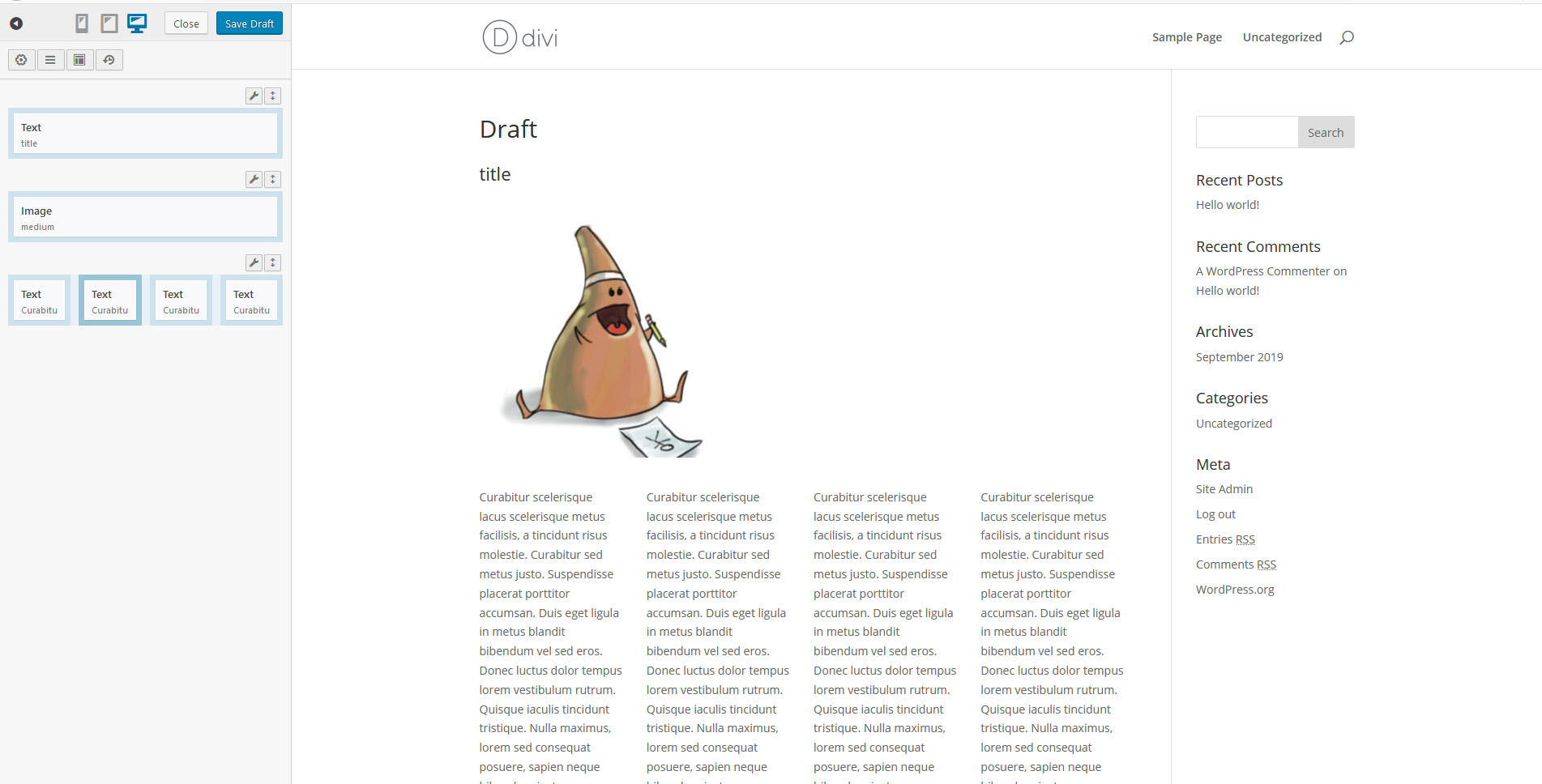
Page Builder by Site Origin visual editor

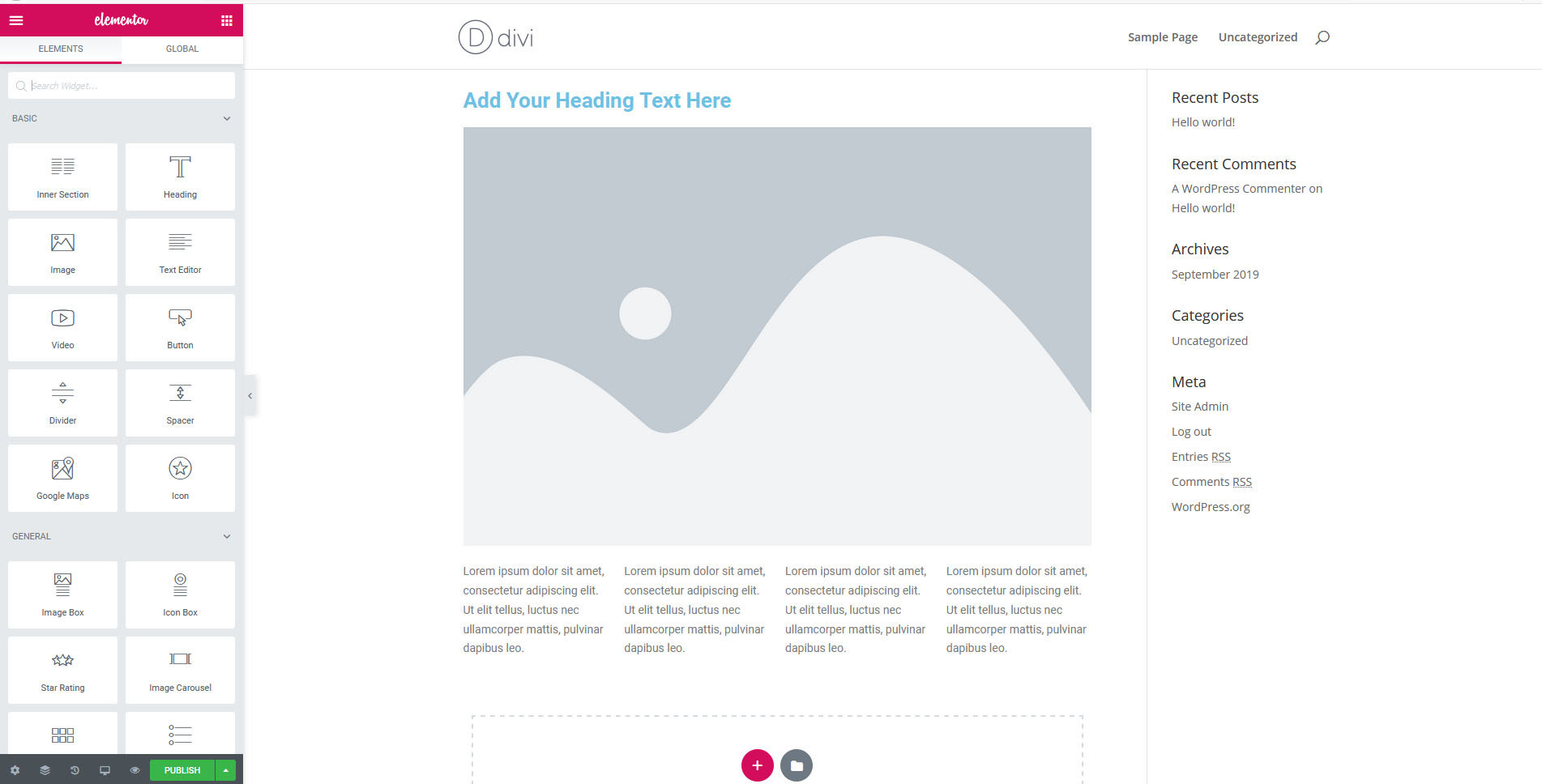
Elementor visual editor
Divi Builder by Elegant Themes visual editor
Class 06 Custom Theme Site (wordpress setup) Lab
Custom Theme Site (wordpress) Lab
The second lab series will be dedicated to creating your very own theme from scratch. In this lab you will simply setup the wordpress environment and mockup a simple site to test your theme on.
You will be graded on the following:
- Lab Requirements
-
Techniques and processes covered in the instructional material is followed and implemented.
-
- Creativity & Craftsmanship
-
Excellent design choices, novel & appealing, and solid clean caliber work.
-
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
Lab Tutorial Slideshow
This tutorial will review WordPress as well as setup a site to apply our future custom theme to.
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Class 06 Custom Theme Site (wordpress setup) Lab on Blackboard












 block settings menu (with the block selected) to make major block adjustments. Make it full width.
block settings menu (with the block selected) to make major block adjustments. Make it full width. options button and selecting Show More Settings. A panel will appear on the right with more options.
options button and selecting Show More Settings. A panel will appear on the right with more options. to return to the Dashboard.
to return to the Dashboard.