Web Design I
Class 13: DeliveryTopics
- Week 13 CMS (polish) Lab
- Advanced CMS Tips
- SEO and ADA
- Live
13 CMS Site (polish) Lab
13 CMS Site (polish) Lab:
The homepage is complete. Next are the subpages. You will create layouts for each, add content, and apply custom CSS where applicable.
You will be graded on the following:
- File/Folder & Document Structure
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Code is formatted properly (indents, spacing, caps, etc.).
- Lab Specific Requirements
- Subpages Creation.
- Customize CSS.
-
Craftsmanship
-
Clean, professional quality work.
- Descriptive and well-written informative text.
- Properly formatted images incorporated.
-
-
Creativity
-
Appealing, interesting and novel.
- Text is captivating.
- Images draw attention.
-
Adding Subpages
Instructions:
Creating subpages are as easy as a click in WordPress. In the Dashboard navigate to Pages>New.
Personally I like to duplicate pages so I have a starting point in case I want to keep anything from a previous page. First be sure you have a plugin that allows you to duplicate a page such as Duplicate Post. In the Dashboard navigate to Pages. In the Pages section hover over the page you wish to duplicate and you should see a new option to “clone,” “duplicate,” or whatever the plugin calls it. When clicked it will make a copy of your page. From there you can open it and start your page.


Advanced CMS Tips
Two Methods
It is possible to add your own CSS to your wordpress pages and site as a whole. Both methods are discussed below.
Additional CSS
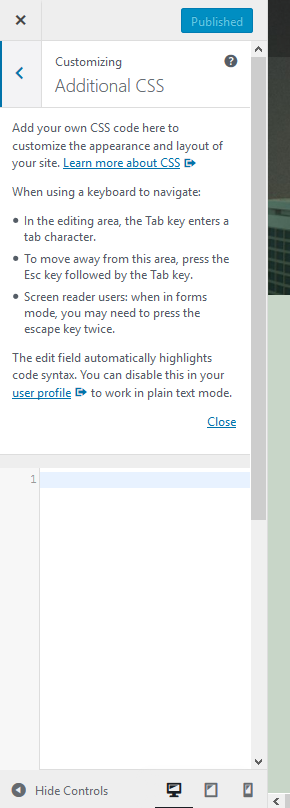
You may use Customize to apply Additional CSS. It works much of the same way you employ CSS on a hard-coded HTML sheet.
Create CSS rules that apply to the specific HTML elements.


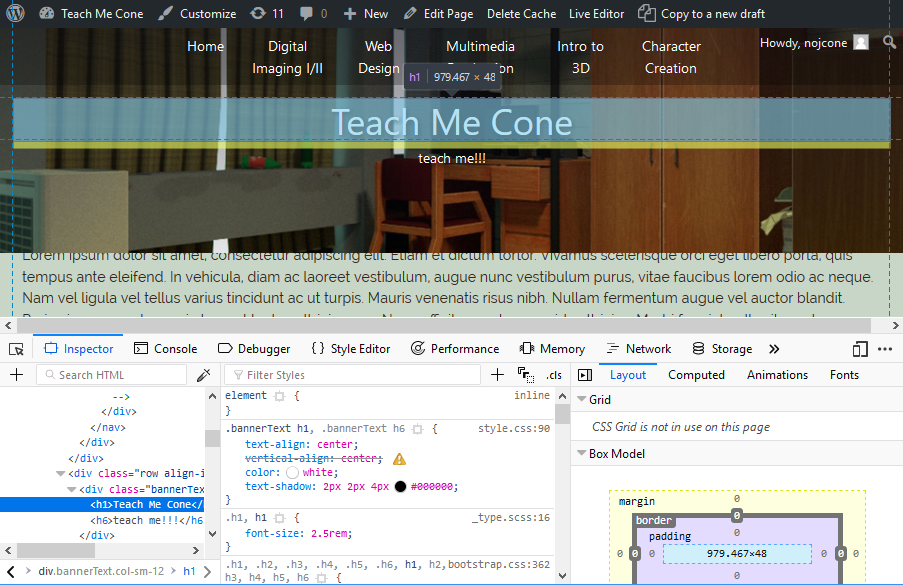
It may be difficult to find what HTML selector you need in order to make a change. Lucky you there are developer tools built into most web browsers. In Mozilla Firefox, in the Menu select Web Developer > Inspector.
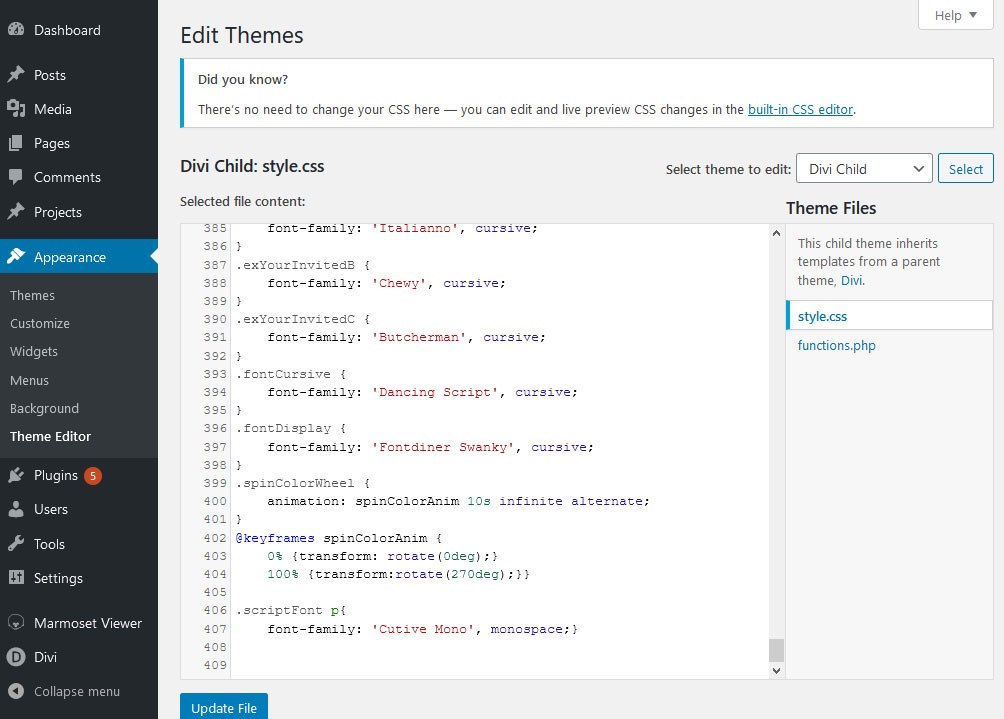
Theme Editor
In the Dashboard navigate to Appearance>Theme Editor to access your theme’s CSS. Here you can write your own default CSS rules. Just be aware that when the theme is updated it will overwrite your CSS!

Adding Custom CSS
Instructions:
We will add our own CSS to our site
SEO and ADA
SEO:
- SEO (Search Engine Optimization): is the process of maximizing the ability of your website to be found by a search engine such as google, yahoo, bing, etc.
- SEO Considers:
- How search engines work
- What people search for
- Terms searched (words)
- This can be considered the MOST important aspect of a site. If users can’t find your site they won’t see it.
- Being at the top of search result means more traffic but also instills consumer trust.

How Search Engines Work:
- Two major functions:
- Crawling: automated robots use links to search through the interconnected documents
- Indexing: once the “crawlers/spiders” have searched through a document they build a massive database
- Ranking answers:
- Relevance: returns most useful/relevant first
- Popularity: yields highest traffic/popular
- Algorithms: mathematical equations that filter the results based on relevance and popularity
- Quality:
- Engagement: SEO determines user satisfaction by the “long click”
- Panda Update: Google has used machine learning to determine the quality of sites.
- Linking: higher quality sites typically have more links to them. Apply link building strategies such as social media, blogs, news, etc.

How Users Work:
- User:
- Needs information
- Formulate string to describe need (query)
- Enter query into search engine
- Browse results
- Select a result website and navigate to it
- Scan website for information
- If unsatisfied return to search engine
- Browse results again or make refinements to query
- Queries:
- Do: transaction (buy something, watch video, etc.)
- Know: information (reviews, research, etc.)
- Go: navigation (visit facebook, sports, etc.)

Tips:
- Cloaking: do not try to deceive a search engine into finding your site. Present it for the user.
- Hierarchy: make sure every page is linked together in a logical manner.
- TITLE/ALT: use these elements to describe your content.
- Dynamic Content: make sure your content is not buried inside your rich media (Flash, Java, etc.).
- Fresh: update your content regularly.
- Keywords: use words you know your users will be searching.
- Iterations: use the search engine to test your site and make adjustments to improve visibility.
- Forms: search engines cannot penetrate forms (think login).
- CMS: Because content management uses templates so duplicate pages are created which throws SEO off.
- Spelling: when searching for keywords they must be spelled correctly.
- Prominence: words used in titles, text, and metadata rank highest.
- Stuffing: don’t “stuff” keywords to manipulate search engines, it will hurt your rankings.
Web Validation:
- Checks your web pages for errors
- All sites should be validated before publishing
- HTML:
- CSS:
Search Engine Submission:
- Search engines will automatically index new websites.
- To speed up the process you can submit your site
- Search Engines:
- Google: http://www.google.com/addurl.html
- Yahoo: http://search.yahoo.com/info/submit.html
- Bing: http://www.bing.com/webmaster/SubmitSitePage.aspx
- Open Directory: http://www.dmoz.org/help/submit.html
Keywords:
- Which keywords:
- Relevant: if use uses keyword will they be happy with your site.
- Research: try keywords and look at the competition.
- Value: determine which keywords retrieve the most return.
- Specificity: broad keywords have a lot of competition. Users that use specific words are ready to buy.
- Resources: utilize online resources to determine keyword strength.
- Place keyword/s:
- Title: at least once and in the beginning. Be succinct but descriptive.
- Top of Page: at least once.
- Body: at least two or three times (including variations).
- Alt: at least once in an alt attribute of images
- URL: at least once.
- Meta: is not used by the search engine anymore but it is what is displayed in search results.
ADA: Americans with Disabilities Act
The ADA is a collection of laws protecting the civil rights of people with disabilities. The act applies to all businesses, organizations, and government entities. This includes web design. This means we MUST comply to certain standards to ensure our work is useable to all individuals. Not only is this a requirement but it is good for business and more importantly, the right thing to do.
You can learn more about ADA here
You can learn more about WCAG (2.2) here
Live
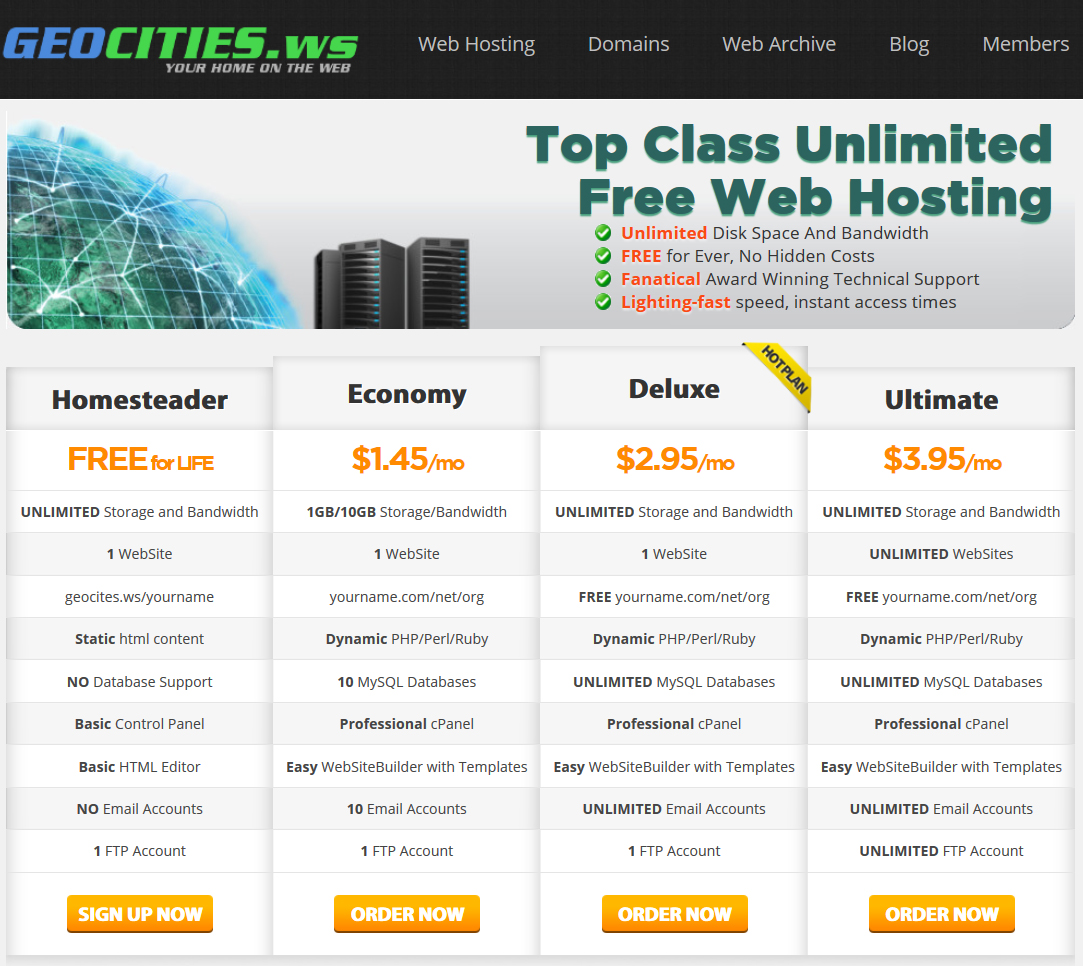
Hosting and Domains:
- Domain Name: is the unique name for your web site (google.com, yahoo.com, bing.com, etc.).
- You must register a domain name which is then added to the DNS (Domain Name System).
- The DNS holds the domain name, IP address, and other relevant information about the website (like a phonebook).
- Hosting: you build your site on the server or upload your site files.
- Server: a computer which is constantly connected to the internet and hosts website/s.
- You can either host your own site or rent space on an establish ISP (internet service provider).
cPanel:
The cPanel is the most common name for the web hosting control panel. Once you purchase a hosting plan you will interact with various aspects of it through the cPanel. This may include multiple web sites, domain names, storage, bandwidth, emails, access, etc. It is your way of accessing the settings of your websites hosted on the server.
Although it is possible to produce a WordPress or other CMS website locally, typically you will create your site directly on the server using the cPanel. It is similar to using local, just a different interface.
FTP:
An FTP (File Transfer Protocal) Application is used to upload your website to a server.
You need to create a GeoCities account here
and download an FTP such as CyberDuck here.

Lab assignment submission
Instructions:
To submit your website you must right-click in Local on your site name and select Export. Change nothing and just click on the Export button on the bottom right of the window.
It may take some time but a zipped folder will be created. This will be what you submit.
At last, log into Canvas (Here) and click on this course. Inside the course, under module Week 13, select Week 13: CMS Site (polish) Lab, then upload the zipped file.
You’re Done
Did you remember to?
- Read through this webpage
- Complete and submit the 13 CMS Site (polish) Lab on Canvas

