Web Design I
Class 11: Content Management SystemTopics
- Week 11 CMS (creation) Lab
- Content Management System
- Local Development
- WordPress
- Blogging
11 CMS Site (creation) Lab
11 CMS Site (creation) Lab:
The last lab series will cover a Content Management System site creation. In this case we will be using WordPress as our CMS. First you will install Local by Flywheel to install a site locally. Then in WordPress, you will create your first blog post. It will not be a complete site but will be a foundation to build from.
You will be graded on the following:
- File/Folder & Document Structure
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Code is formatted properly (indents, spacing, caps, etc.).
- Lab Specific Requirements
- Technologies Installed (Local, WordPress, etc.)
- Site Created.
- Blog Post Produced.
-
Craftsmanship
-
Clean, professional quality work.
- Descriptive and well-written informative text.
- Properly formatted images incorporated.
-
-
Creativity
-
Appealing, interesting and novel.
- Text is captivating.
- Images draw attention.
-
Content Management System
Content Management System (CMS):
Content management systems are exactly what the name implies. They are basically a construct that allows the user/s to design and layout their text, images, and other media in a very top-level down and often visual manner. Many hosting services offer their own CMS software (GoDaddy, Squarespace, Wix, etc.).
By far the most common CMS is WordPress (this site is made with it). It makes up roughly 25% of site creations.
WordPress.com vs WordPress.org
This can be a bit confusing.
- WordPress.com
-
- Offers free hosting
- You have a sub-domain (ex. wordpress.yourBlog.com)
- Themes and plug-ins are very limited
- Typically only really usable for blog
- Basically it is very simple to setup but not flexible
- WordPress.com now offers many of the same options as wordpress.org for a fee
- WordPress.org
-
- You host your own site (usually rent a server>
- Custom domain name
- You have the ability to upload any theme or plug-in including custom ones
- Using various tools a fully dynamic site is possible
- This option is much more complicated but you have complete control
- Web designers and developers utilize WordPress.org
Local Development
Local by Flywheel
WordPress is meant to be installed on a server to deliver dynamic content to the user. This would require you to have an online server and domain (which costs money). There are a variety of tools that will allow you to “fake” a local environment to develop a wordpress site offline until it is ready to dispatch. We will be using Local by Flywheel in this class.
There is another option which is probably even more popular but cumbersome. MAMP (Macintosh, Apache, MySQL, & PHP). These are the technologies necessary to host a site locally but Flywheel does the heavy lifting for you.
Local Folder
You need to specify the folder you wish to install your site onto. When you work at home or at the school you must bring this ENTIRE folder with you each time.
Installing Local and Creating a Site
Instructions:
You will need to install Local by Flywheel and follow some prompts to create your first WordPress site.
WordPress Themes and Plugins
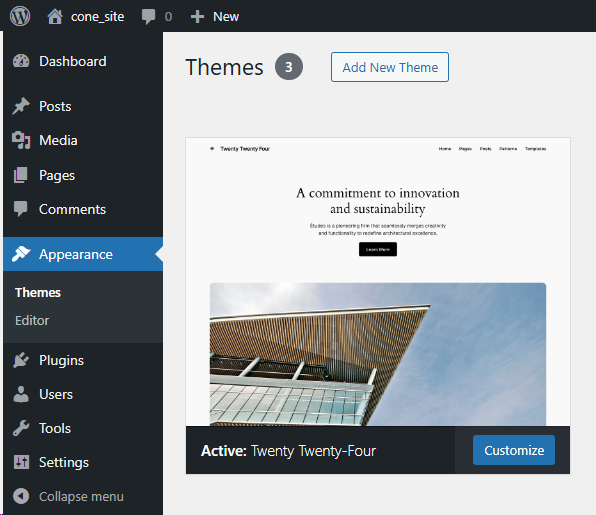
Themes:
The first thing you will want to decide on is the theme of your site. This is the template that the entire site will be built from. It drives the look and functionality. There is a huge library of free and premium options. You will see themes that are built with specific subjects, layouts, and features in mind. It has the largest effect on how your site turns out and is the biggest decision you make.

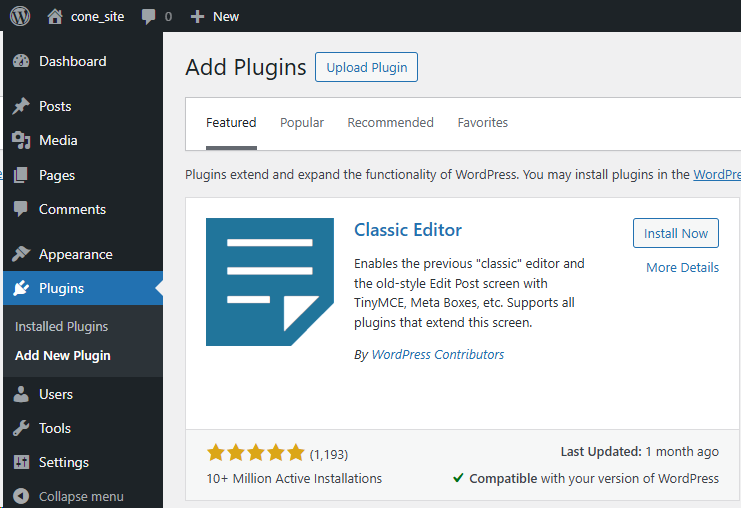
Plug-ins:
Plug-ins are similar to tiny adapter programs that can add more features that did not come with your theme. Like themes there are a ton of free and premium ones available.

WordPress comes pre-installed with some plug-ins. Some are useful. Some, not so much.
I suggest using these plug-ins:
- Elementor
- A very WYSIWYG (what you see is what you get) layout generator. It’s very flexible but a bit buggy
- Duplicate Post
- Simply duplicates a post. This is particularly crucial to maintain a consistent “style” between pages
WordPress Theme and Plugins install
Instructions:
The first thing you should do once you have created a site is to install a theme and whatever plug ins you think you may need to start.
WordPress
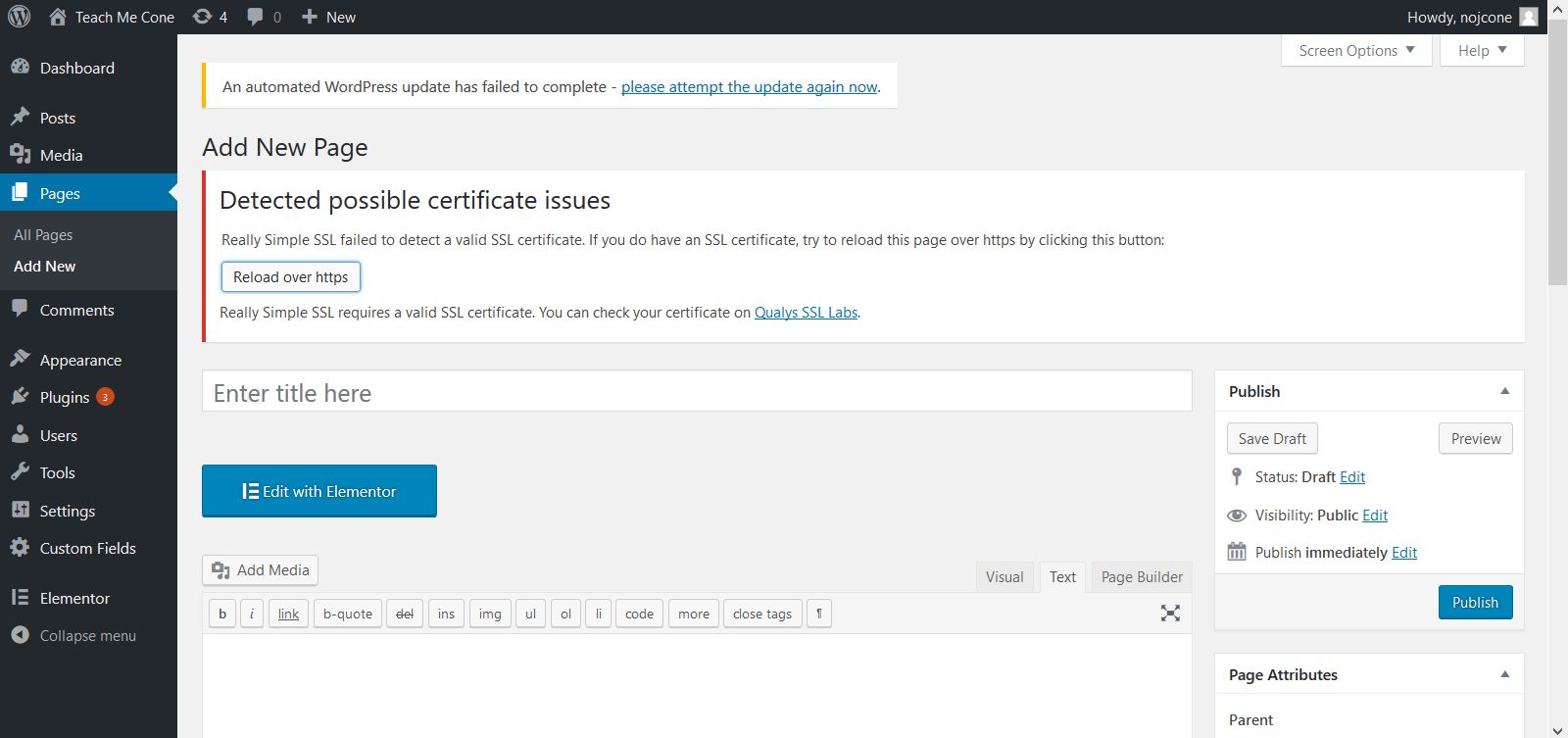
The Dashboard:
This is the area you produce and control your content as an administrator.
- Dashboard
- This section contains mostly news and update information
- Posts
- Use this section to create blog posts
- Media
- The library of files you have uploaded onto your site
- Pages
- Where pages are created and archived
- Comments
- Any comments on your blogs or pages are displayed here
- Appearance
- Deals with the application and adjustment of your themes and menus. You may also edit CSS and PHP here
- Plug-ins
- Utilized to apply plug-ins that add additional functionality to your site
- Users
- Manage who is allowed to make changes and what
- Tools
- A variety of functions that allow you to import and export data as well as other things
- Settings
- Does what the name suggest, like changing default, time display, etc.

Gutenberg Block Editor
Gutenberg
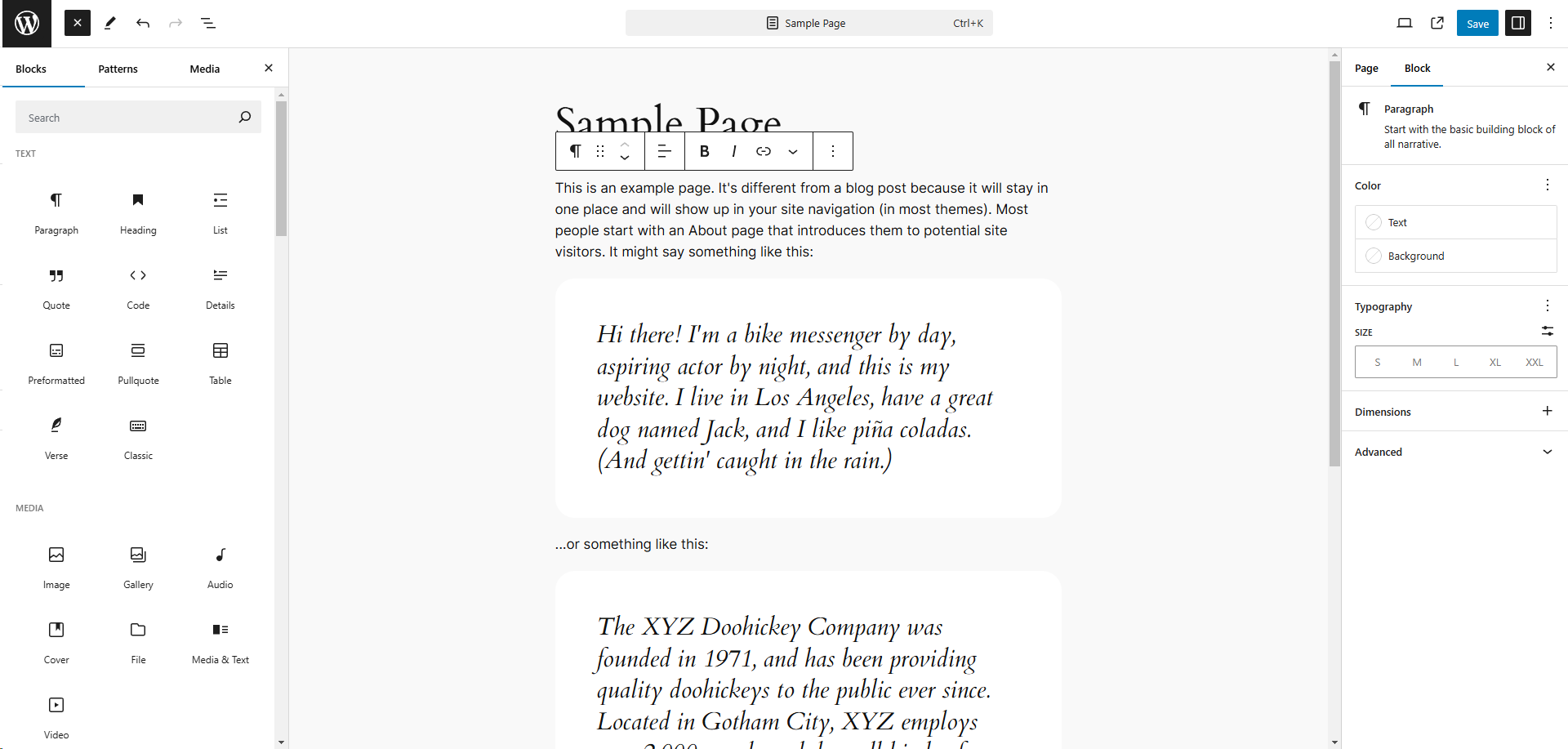
WordPress has a default blog and page builder, called Gutenberg. This works similar to Bootstrap in that you may create rows and columns with content contained within them. Gutenberg’s blocks are the primary way of creating the content. They have a whole variety of blocks ranging from basic paragraphs and images to more advanced widgets like a calendar or search bar.

Creating a page with the Block Editor, Gutenberg
Instructions:
Now that you have a rough overview of the Gutenberg block editor follow the tutorial to produce a basic page.
Blogging
Blogging
When the internet was still in its infancy blogging became popular. People were enthralled with all of the content they could access but many wanted to share their own. Since the average person does not have a computer science degree or the time and money to create their own websites, many gravitated towards blogging. Blogs are sites that contain small bits of content written in an informal personal manner archived by date. Posts appear often like diary entries. Typically blogs are a way for individuals to share their interest, expertise, and general thoughts about a topic.
Why Blog
Although blogs are a great way to share your personal journey, there are now other places to upload your life such as Facebook, Instagram, Twitter, and other social media platforms. Instead many blogs are used for businesses. Here are some good uses:
- Increase traffic to your offical site by directing users there
- Improve SEO by establising more connections to your sites
- Add a personal touch to your business
- Create positivity around brand and improve recognition
- Produce connections between customers and potential customers
- Many more…
Lab assignment submission
Instructions:
Submitting your CMS site will be a bit different than when you uploaded your previous work.
In Local right-click on your site name and select Export. Change nothing and just click on the Export button on the bottom right of the window.
It may take some time but a zipped folder will be created. This will be what you submit.
At last, log into Canvas (Here) and click on this course. Inside the course, under module Week 11, select Week 11: CMS Site (creation) Lab, then upload the zipped file.
You’re Done
Did you remember to?
- Read through this webpage
- Complete and submit the 11 CMS Site (creation) Lab on Canvas


