Web Design I
Class 07: BootstrapTopics
- Week 07 Responsive Site (layout) Lab
- Responsive Web Design
- Introduction to Bootstrap
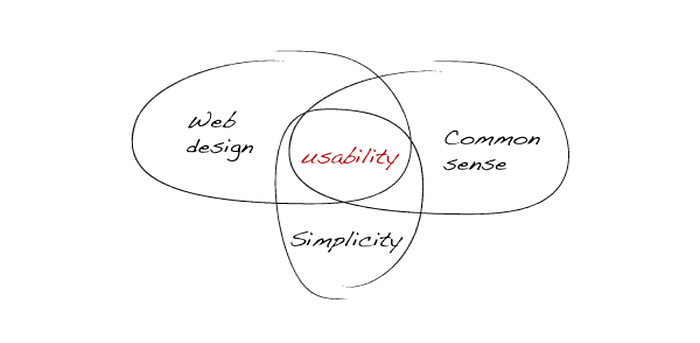
- Usability
07 Responsive Site (layout) Lab
07 Responsive Site (layout) Lab:
In this lab we will produce a rough layout of the homepage. Using the wireframe mockup as a guide a Bootstrap framework will be produced. Basic Bootstrap components, such as a slider and/or navbar, will be included as well.
You will be graded on the following:
- File/Folder & Document Structure
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Code is formatted properly (indents, spacing, caps, etc.).
- Lab Specific Requirements
- Bootstrap Attachment.
- Bootstrap Structure (container, row, columns).
- Bootstrap Components (navbar, slider, etc.).
-
Craftsmanship
-
Clean, professional quality work.
- Descriptive and well-written informative text.
- Properly formatted images incorporated.
-
-
Creativity
-
Appealing, interesting and novel.
- Text is captivating.
- Images draw attention.
-
Responsive Web Design
Responsive Web Design
Responsive web design involves the creation of websites that are flexible, allowing them to adjust their content and layout depending upon aspect ratio, resolution, and device it is viewed on. Sometimes referred to as mobile-first design the site is useable in both landscape and portrait as well as handling the variety of screen resolutions.
Resolution
In the past you could rely on your users viewing your site at specific resolutions. With the plethora of available devices and screens this is no longer the case. For example, you can see on apple devices alone there are a variety of different resolutions that change every iteration.
- Iphone: ~1200 x 2500
- Ipad: ~1600 x 2300
- Macbook: ~3000 x 1900
- Imac: ~4500 x 2500
Besides resolution, a webpage is viewed at different orientations/aspect ratios.
<div style="width: 10em; height: 20em; background-color: #363636; border-radius: 2em; border: .5em ridge #8a8a8a; box-shadow: .25em .25em 5px grey;">
<div style="width: 2.5em; height: .75em; background-color: #363636; border-radius: 5em; border: .25em groove #4d4d4d; margin: 17.5em 5em 5em 3.33em;"></div>
</div>Layout Types
There are a different targets for your page layout. You have already created a fixed page but here you can see there are other options.
- Fixed: is exactly certain dimensions
- Liquid: is proportionally “stretched” to fit
- Responsive: shifts elements based on current users device
- Adaptive: responds to device and sends specific layout
difficulty
Fixed Width Layout:
Your page does not expand or contract based on the browser window.
- Advantages:
- Accurate since you use specific pixel values.
- Greater control over exactly how the page appears.
- More control of the actual text, no orphans.
- Images will not be distorted.
- Disadvantages:
- You may end up with gaps or hidden edges.
- Text may be hard to read if screen is high resolution.
- Usually takes up more vertical space.
body {
width:960px;}browser view
Liquid Layout:
Your page scales to the browser window.
- Advantages:
- Pages fill the screen.
- Works with both large and small screens.
- Tolerates user adjustments.
- Disadvantages:
- If you are not careful the page can vary considerably from what you intended.
- Lines of text can be overly long or short based on window dimensions.
- Other weird things may happen.
body {
width:100%;}browser view
Responsive Layout:
Your page scales and stacks to the browser window.
- Advantages:
- Pages fill any aspect ratio (resolution & orientation).
- Very mobile friendly (often called mobile first design).
- More control of design at different scales.
- Industry standard (support & advantage).
- Disadvantages:
- More complicated to code.
- Generally requires more outside code (bootstrap, wordpress, etc.).
p {
display:inline-block;}browser view
Introduction to Bootstrap
Bootstrap
Although there are many others, Bootstrap is the most popular framework for developing responsive, mobile-first web sites. Bootstrap consists of CSS classes and JavaScript snippets that you connect to your page and target your elements.
- Responsive Web Design is aimed at producing a grid based layout that adapts to the proportions of the user’s screen.
- Elements:
- Fluid Grid (column/rows with percentages)
- Flexible Images (%)
- Adjustable Text (em)
- Media Queries (detect device)
- Mobile First is the idea of developing a website with consideration towards mobile devices first.
Attaching Bootstrap
You have three options for incorporating Bootstrap into your site:
- You may download the Bootstrap files and host them yourself.
- You may use a CDN (Content Delivery Network) and link Bootstrap that way.
- User has more than likely already cached the files.
- Stays updated.
- You may use Dreamweaver to create a template for you (Adobe Dreamweaver is a text editor much like visual studio code but is specifically designed to create web content. It has some advanced tools that make it much easier but requires an Adobe Creative Cloud subscription).

Cone in Boots
<!–boostrap CDN example–>
<head>
<!–place before other attached stylesheets–>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css” integrity=”sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO” crossorigin=”anonymous”>
</head>
<body data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1>
<!–place at the end of the page–>
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=”anonymous”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js” integrity=”sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=”anonymous”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js” integrity=”sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy” crossorigin=”anonymous”></script>
</body>Structure and layout
Container Class
- Groups all elements into the grid
- Two flavors:
- container: fixed-width
- container-fluid: liquid
- Examples:
Columns
- Groups elements into blocks in a grid system
- Rows describe each horizontal line
- One or more columns are created in each row
- Based on size of window:
- col-sm-6 (768 px)
- col-md-6 (992 px)
- col-lg-6 (1200 px)
- Example:
browser view
My First Bootstrap Page
This is some text.
This is some text.
This is some text.
<div class="container">
<div class="row">
<div class="col-sm-12">
<h1>My First Bootstrap Page</h1>
</div>
</div>
<div class="row">
<div class="col-sm-12 col-md-6 col-lg-4">
<p>This is some text.</p>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<p>This is some text.</p>
</div>
<div class="col-sm-12 col-md-6 col-lg-4">
<p>This is some text.</p>
</div>
</div>
</div>Creating a basic HTML page and Bootstrap attachment
Instructions
Follow the instructions in the video to create the basic HTML page and attach Bootstrap.

cone delivery network
<!DOCTYPE html>
<html>
<head>
<title>Teach Me Cone</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial=scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
</head>
<body data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>browser view
Nothing will be visible yet
Creating the first Bootstrap row
Instructions
Follow the instructions in the video to create the first Bootstrap container, row, and column.
<!DOCTYPE html>
<html>
<head>
<title>Teach Me Cone</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial=scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
.block {
background-color: gray;
text-align: center;
border: solid black 1px;}
</style>
</head>
<body data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1>
<header class="container-fluid">
<section class="row">
<article class="col">
<nav>
<p class="block" style="height: 5em;">Navbar</p>
</nav>
</article>
</section>
</header>
<main class="container">
</main>
<footer class="container-fluid">
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>browser view
Nothing will be visible yet
Creating the rest of the Bootstrap wireframe
Instructions
Follow the instructions in the video to create the remaining Bootstrap elements of the wireframe.
<!DOCTYPE html>
<html>
<head>
<title>Teach Me Cone</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial=scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
.block {
background-color: gray;
text-align: center;
border: solid black 1px;}
</style>
</head>
<body data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1>
<header class="container-fluid">
<section class="row">
<article class="col">
<nav>
<p class="block" style="height: 5em;">Navbar</p>
</nav>
</article>
</section>
</header>
<main class="container">
<section class="row">
<article class="col">
<p class="block" style="height: 40vw;">Slider</p>
</article>
</section>
<section class="row">
<article class="col">
<p class="block" style="height: 15em;">Card</p>
</article>
<article class="col">
<p class="block" style="height: 15em;">Card</p>
</article>
<article class="col">
<p class="block" style="height: 15em;">Card</p>
</article>
<article class="col">
<p class="block" style="height: 15em;">Card</p>
</article>
</section>
</main>
<footer class="container-fluid">
<section class="row">
<article class="col">
<p class="block" style="height: 10em;">Footer</p>
</article>
</section>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>browser view
Navbar
Slider
Card
Card
Card
Card
Article
Article
Footer
Components
- Bootstrap comes with tons of predefined elements that you can insert into your site.
- Here are some:
- Jumbotron
- Carousel
- Navbar
- Dropdown
- Button
- Badge
- etc.
- Example:
Defaults
- Bootstrap has predefined defaults for elements like text, images, etc.
- Example:
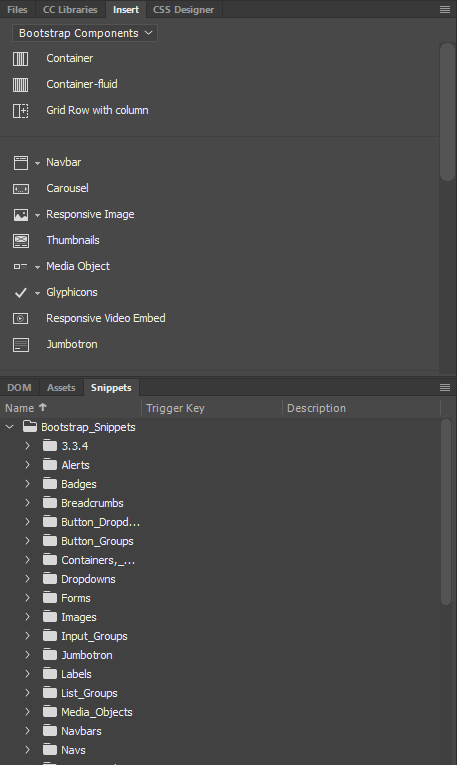
Dreamweaver
- Dreamweaver allows you to insert Bootstrap components directly through its panels.


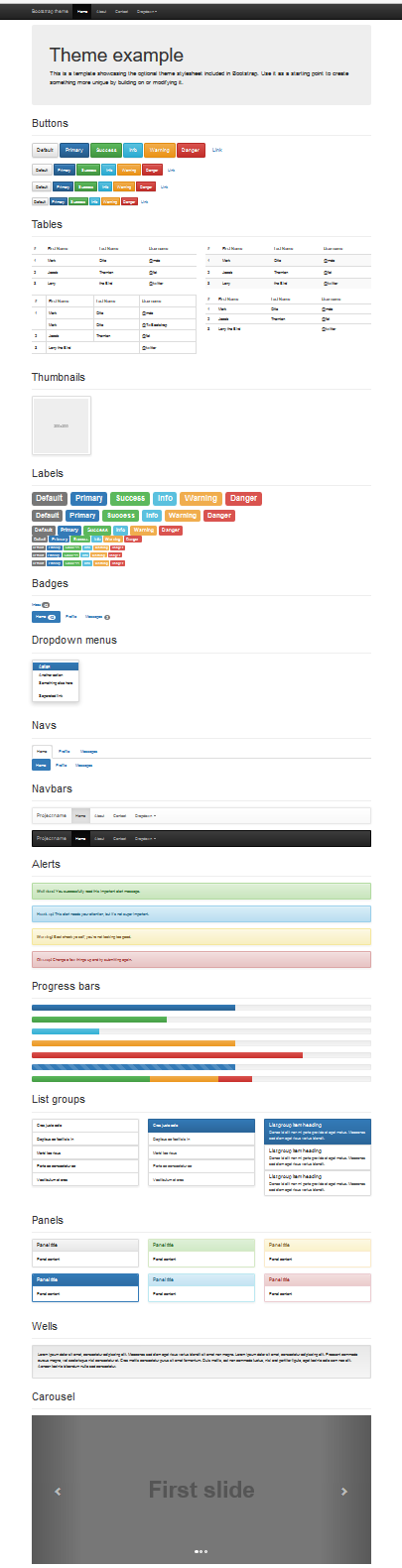
Examples
Here you can see some in browser examples
- carousel
- Basically a pre-built minimalist slideshow. Very easy to hook up but there is a lot of code.
browser view
- other classes
- There are many more classes included in Bootstrap. I suggest checking out the link below to take a quick survey of what is available.
- Bootstrap Components
- navs
- These create simple navigation elements with basic classes
browser view
- navbars
- Very robust and complicated navigation system that is responsive.
browser view
- cards
- Formatted element that has a recognizable look that is good for boxing a group of elements like an image with a caption.
browser view
image
Here is some text.
Adding Bootstrap components
Instructions
Follow the instructions in the video to import Bootstrap components into your mockup wireframe.
<!DOCTYPE html>
<html>
<head>
<title>Teach Me Cone</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial=scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
.block {
background-color: gray;
text-align: center;
border: solid black 1px;}
</style>
</head>
<body data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1>
<header class="container-fluid">
<section class="row">
<article class="col">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</article>
</section>
</header>
<main class="container">
<section class="row">
<article class="col">
<div id="carouselExampleCaptions" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner" style="height: 40vw;">
<div class="carousel-item active">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</article>
</section>
<section class="row">
<article class="col">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
</section>
</main>
<footer class="container-fluid">
<section class="row">
<article class="col">
<p class="block" style="height: 10em;">Footer</p>
</article>
</section>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>browser view

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.
Article
Article
Footer
Finishing up the mockup
Instructions
Follow the instructions in the video to finish the mockup which includes completing the articles, footer, and adjusting the column width.
<!DOCTYPE html>
<html>
<head>
<title>Teach Me Cone</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial=scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
.block {
background-color: gray;
text-align: center;
border: solid black 1px;}
</style>
</head>
<body data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1>
<header class="container-fluid">
<section class="row">
<article class="col">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</article>
</section>
</header>
<main class="container">
<section class="row">
<article class="col-xl-8 offset-xl-2">
<div id="carouselExampleCaptions" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner" style="height: 40vw;">
<div class="carousel-item active">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</article>
</section>
<section class="row">
<article class="col-xl-3 col-md-6">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col-xl-3 col-md-6">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col-xl-3 col-md-6">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col-xl-3 col-md-6">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
</section>
<section class="row">
<article class="col col-lg-6 col-sm-12">
<div class="row" style="height: 20em;">
<div class="col">
<figure>
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="img-fluid" />
<figcaption>
<p>description</p>
</figcaption>
</figure>
</div>
<div class="col">
<p>Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.</p>
</div>
</div>
</article>
<article class="col col-lg-6 col-sm-12">
<div class="row" style="height: 20em;">
<div class="col">
<figure>
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="img-fluid" />
<figcaption>
<p>description</p>
</figcaption>
</figure>
</div>
<div class="col">
<p>Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.</p>
</div>
</div>
</article>
</section>
</main>
<footer class="container-fluid">
<section class="row">
<article class="col">
<p class="block" style="height: 10em;">Footer</p>
</article>
</section>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>browser view

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

description
Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.

description
Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.
Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.
Usability
Usability
- Printed Page Goal:
- Legibility: The ability of the page to be comprehended by the target audience.
- Web Page Goal:
- Usability: The experience of the user when interacting with your page.
Five Considerations:
- Learning
- User understands the content of the site and grasps concepts throughout
- Efficiency
- Navigation and structure is clear to the user
- Memorable
- The user is left with an experience that allows them to remember the site
- Errors
- The goal is to have a few as possible so the experience is not tarnished
- Satisfaction
- The overall appeal of the site.
Click on the image above for a good explanation of usability design
Dimensions
The site should not be smaller than the user’s screen.
You want the design to be no wider than the user’s browser (960px is a good rule).
The page should be simplify the amount of content so it can be viewed on small and large screens.
Content:
- Header (Masthead/logo)
- Navigation
- Links
- General Content (text/images)
- Login
- Forms
- Comments
- Legal Information
- Interactive images/content
- Video
- Audio
- Footer
Navigation
- Concise: Should be quick and easy to read.
- Clear: Should be able to decipher where a link leads.
- Selective: Should only contain links.
- Context: Should know where you currently are.
- Interactive: Should be large enough to use and respond to hover, press, visited, etc.
- Consistent: Primary navigation should remain the same throughout.

Your site should fit the device displayed on

…or you end up with the “Ring”
Lab assignment submission
Instructions:
Before you submit you should review your code and Save your file (File > Save), navigate to your file on your Desktop, and double-click it to open
Look for any errors. If there are any, look through your code and fix them. When you are happy, proceed
Your site is not just the single HTML document you have created but the root folder and all contents therein. You MUST submit the ENTIRE folder
You cannot submit folders on Canvas. Instead we can zip the folder and submit that. Navigate to the location of your site folder. Right-click over top of it and select Compress to zip file on Windows and Compress on MacOS. A new zipped file will be created
Lastly, log into Canvas (Here) and click on this course. Inside the course, under module Week 04, select Week 04: Fixed-Width Page (layout) Lab, then upload the zipped file.
<!DOCTYPE html>
<html>
<head>
<title>Teach Me Cone</title>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial=scale=1.0" />
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-QWTKZyjpPEjISv5WaRU9OFeRpok6YctnYmDr5pNlyT2bRjXh0JMhjY6hW+ALEwIH" crossorigin="anonymous">
<style>
.block {
background-color: gray;
text-align: center;
border: solid black 1px;}
</style>
</head>
<body data-rsssl=1 data-rsssl=1 data-rsssl=1 data-rsssl=1>
<header class="container-fluid">
<section class="row">
<article class="col">
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" aria-disabled="true">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</article>
</section>
</header>
<main class="container">
<section class="row">
<article class="col-xl-8 offset-xl-2">
<div id="carouselExampleCaptions" class="carousel slide">
<div class="carousel-indicators">
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="0" class="active" aria-current="true" aria-label="Slide 1"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="1" aria-label="Slide 2"></button>
<button type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide-to="2" aria-label="Slide 3"></button>
</div>
<div class="carousel-inner" style="height: 40vw;">
<div class="carousel-item active">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>First slide label</h5>
<p>Some representative placeholder content for the first slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Second slide label</h5>
<p>Some representative placeholder content for the second slide.</p>
</div>
</div>
<div class="carousel-item">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="d-block w-100" alt="...">
<div class="carousel-caption d-none d-md-block">
<h5>Third slide label</h5>
<p>Some representative placeholder content for the third slide.</p>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleCaptions" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
</article>
</section>
<section class="row">
<article class="col-xl-3 col-md-6">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col-xl-3 col-md-6">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col-xl-3 col-md-6">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
<article class="col-xl-3 col-md-6">
<div class="card" style="width: 18rem;">
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</article>
</section>
<section class="row">
<article class="col col-lg-6 col-sm-12">
<div class="row" style="height: 20em;">
<div class="col">
<figure>
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="img-fluid" />
<figcaption>
<p>description</p>
</figcaption>
</figure>
</div>
<div class="col">
<p>Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.</p>
</div>
</div>
</article>
<article class="col col-lg-6 col-sm-12">
<div class="row" style="height: 20em;">
<div class="col">
<figure>
<img src="images/kevin-jarrett-rip5luxidKI-unsplash.jpg" class="img-fluid" />
<figcaption>
<p>description</p>
</figcaption>
</figure>
</div>
<div class="col">
<p>Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.</p>
</div>
</div>
</article>
</section>
</main>
<footer class="container-fluid">
<section class="row">
<article class="col">
<p class="block" style="height: 10em;">Footer</p>
</article>
</section>
</footer>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-YvpcrYf0tY3lHB60NNkmXc5s9fDVZLESaAA55NDzOxhy9GkcIdslK1eN7N6jIeHz" crossorigin="anonymous"></script>
</body>
</html>browser view

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

Card title
Some quick example text to build on the card title and make up the bulk of the card’s content.

description
Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.

description
Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.
Nullam eu urna at ligula iaculis congue. Duis fringilla finibus magna, at scelerisque velit congue eget. Nunc eu erat at arcu semper venenatis nec quis eros. Donec consectetur neque gravida, auctor odio sed, mollis diam. Quisque ut dignissim justo. Donec urna dolor, elementum id tempus vitae, porta eget purus. Proin accumsan congue feugiat. Nulla condimentum tincidunt aliquam.
You’re Done
Did you remember to?
- Read through this webpage
- Complete and submit the 07 Responsive Site (layout) Lab on Canvas