Web Design I
Class 02: Introduction to CSSTopics
- Introduction to CSS
- Week 02 Fixed-Width Page (CSS) Lab
- Grouping Elements
- Box Properties
- Text Properties
- Basic Color Theory
Introduction to CSS
CSS (Cascade Style Sheets)
CSS simply allows you to establish rules as to how an HTML or series of HTML elements will display.
CSS is relatively simple but surprisingly tricky.
HTML was originally made to share scientific papers and not as a design medium. CSS fills this gap.
HTML = Text, Content, Structure
CSS = Formatting, Design

HTML vs CSS
HTML is content. CSS adds design.
Box Model
CSS imposes an imaginary box around each element. In the example on the right you can see a border applied to all elements in an HTML document.
* {border: 1px solid orange;}
<div>
<h1>Box Model:</h1>
<h2>CSS Box Model Example</h2>
<p>Here is a paragraph element that is not all that special</p>
<p>Here another paragraph with an <em>emphasis</em> and a <strong>strong</strong> element in it.</p>
</div>
Box Model:
CSS Box Model Example
Here is a paragraph element that is not all that special
Here another paragraph with an emphasis and a strong element in it.
CSS Appplication
CSS can be applied in three ways:
- External CSS Document
- Internal Embedded Code
- Inline Code
<link href=”css/styles.css” type=”text/css” rel=”stylesheet” /><style type="text/css">
body {
font-family: arial;
background-color: rgb(185.179.175);}
h1 {
color: rgb(255.255.255);}
</style><h1 style="color: purple">This is an inline CSS style</h1>(although in the future this will be the least suggested method)
Inline CSS
This is used to add specific CSS style to an element.
This is a good way to guarantee the element turns out the way you desire.
Can be the hardest to debug.
This should be used sparingly.
- <style>
- Used to apply the style to a specific element
<h1 style=“color: purple” >This is an inline CSS style</h1>
02 Fixed-Width Page (CSS) Lab
Week 02 Fixed-Width Page (CSS) Lab:
Now that we have created a HTML document we can further develop it and apply basic CSS rules. This is where you get to actually apply some real design elements. Box properties to control size, background color, borders, and other features should be included. Text properties to control the typeface, text color, size and other features should be included. When completed zip the entire site folder and submit it on Canvas.
You will be graded on the following:
- File/Folder & Document Structure
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Code is formatted properly (indents, spacing, caps, etc.).
- Lab Specific Requirements
- CSS Box Properties (size, color, border, ect.)
- CSS Text Properties (size, color, typeface, etc.)
-
Craftsmanship
-
Clean, professional quality work.
- Descriptive and well-written informative text.
- Properly formatted images incorporated.
-
-
Creativity
-
Appealing, interesting and novel.
- Text is captivating.
- Images draw attention.
-
Grouping Elements
Grouping Elements
You can group elements or part of elements into blocks or chunks that you can then specifically add CSS to.

Div and Span Elements:
- <div>
- Allows you to group a set of elements together in one block-level box.
Good to use to organize your page and apply CSS to specific regions. - <span>
- Acts as an inline equivalent to the <div> element.
Good to use to adjust or describe text inside a block.
<div style="color:white; background-color: orange;">
<h1>Super Awesome Sandwiches</h1>
<p>We have great subs!</span></p>
</div>
<div style="color:black;">
<h2>Check out <span style="color:orange; font-weight:bolder">all of our options</span</h2>
<p>We have over a dozen to choose from</p>
</div>browser view
Super Awesome Sandwiches
We have great subs!
Check out all of our options
We have over a dozen to choose from
Creating Sections
Instructions:
We will be grouping our sections using div tags.
Type <div> on a new line above <h1>Cone</h1> and </div> below the <hr/>. This will be the first section.
To create the other body sections add <div> above the remaining <h2> elements and </div> after the following <p> elements.
We are going to want to apply CSS to all these sections as a whole so let’s wrap them in a div. Add another <div> above the first <div> you wrote. Add the closing </div> after the last </div> you wrote.
We will also wrap the list and table sections in div’s. Add <div> above the first list <ol> and the </div> after the </table>.
Let’s add some spans around some text to group them so we can apply CSS to them later.
Type <span> before Upstate and </span> after NY.
Wrap a span around none by adding <span> before and </span> after it.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1>
<div>
<div>
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong>the primitive form</strong>.</p>
<hr />
</div>
<div>
<h2>In the beginning...</h2>
<p>He was born in <span>Upstate NY</span>. Have you been there? No you haven't because it is drab.</p>
</div>
<div>
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
</div>
<div>
<h2>His future</h2>
<p>He has <span>none</span>.</p>
</div>
</div>
<div>
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</div>
</body>
</html>
Text and Background Color
- color
- Property that allows you to specify the color of text inside an element
- background-color
- Property that allows you to specify the color of text inside an element
Defining Color
- RGB Values
- Expresses colors in red, green, & blue
color: rgb(100, 100, 100); - Hex Codes
- Six-digit codes that represent red, green, & blue
color: #ee3e80; - Color Names
- 147 predefined color names recognized by browsers
color: red; - HSL & HSLA
- Uses hue (360), saturation (75%), lightness (50%), & alpha (0.25)
Color: hsla (0, 100%, 50%, 0.5);
<p style="color:red;">Example</p>
<p style="background-color:rgb(51, 204, 51);">Example</p>browser view
Example
Example
w3schools Color Picker

Applying color
Instructions:
Now that we have our div/span groups and a general understanding of color, let’s apply color to our page!
To add CSS to the entire webpage you create a style attribute inside the opening body tag. Add text inside the <body> tag so it looks like this, <body style=”background-color: orange;”>. This will make our background orange.
We can make the top section white by adding a style attribute to the first div tag. It should look like this, <div style=”background-color:#ffffff;”>.
Let’s change the color of the last section of the list and tables. Type, <div style=”color:#ffffff;”> for the div above the first <ol> tag. Now the text is white.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 style="background-color: orange;">
<div style="background-color: #ffffff;">
<div>
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong style="color: #fa8e13;">the primitive form</strong>.</p>
<hr />
</div>
<div>
<h2>In the beginning...</h2>
<p>He was born in <span>Upstate NY</span>. Have you been there? No you haven't because it is drab.</p>
</div>
<div>
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
</div>
<div>
<h2>His future</h2>
<p>He has <span>none</span>.</p>
</div>
</div>
<div style="color: #ffffff;">
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</div>
</body>
</html>w3schools Color Picker

browser view
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
Box Properties
Box Properties
You can adjust the dimensions of the space around the elements including a border property.
- margin:
- Defines the space between the element and what is around it.
- outline:
- Defines a line between the margin and border.
- border:
- Defines the line that wraps around the box of the content.
- padding:
- Defines the space between the content and the outside of its box.
- width:
- Defines the width of the box the content is displayed in.
- height:
- Defines the height of the box the content is displayed in.
p {
margin: 25px;
outline: 2px dashed green;
border: 3px solid lightPurple;
padding: 50px;
width: 500px;
height: 250px;}browser view
margin
outline
border
padding
|
height
|
content |
| width |
Box Dimensions
- width, height
- By default boxes are just big enough to contain the element. This properties allow you to to manually adjust it by pixels, %, EMs.
- min-width, max-width, min-height, max-height
- These properties control the minimum and maximum allowed width and height.
- overflow
- A value of hidden tells the browser to hide anything that does not fit in the box. A scroll value adds a scroll bar so the user can scroll to see the missing content.
<div style="width:100px; height:50px; background-color:orange;">
<p>Example</p>
</div>
<div style="width:50px; height:100px; background-color:orange;">
<p>Example</p>
</div>browser view
Example
Example
Applying width
pInstructions:
We are creating a fixed-width page. Which means it is a specific number of pixels wide. Our page will be 960 pixels wide.
Add width: 960px; inside the body tag so it looks like this, <body style=”background-color: orange; width: 960px;”>.
Let’s make the list/table section half the size of the overall document. Add width: 480px; inside that section’s div so it looks like this, <div style=”color: #fffffff; width: 480px;”>.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 style="background-color: orange; width: 960px;">
<div style="background-color: #ffffff;">
<div>
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong style="color: #fa8e13;">the primitive form</strong>.</p>
<hr />
</div>
<div>
<h2>In the beginning...</h2>
<p>He was born in <span>Upstate NY</span>. Have you been there? No you haven't because it is drab.</p>
</div>
<div>
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
</div>
<div>
<h2>His future</h2>
<p>He has <span>none</span>.</p>
</div>
</div>
<div style="color: #ffffff; width: 480px;">
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</div>
</body>
</html>browser view
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
Padding and Margin
- padding
- Adds whitespace to the inside of the box. May be defined in px, %, or em.
You can specify each side as padding-top, padding-right, padding-bottom, padding-left, for example: padding: 10px 5px 3px 1px - margin
- Adds whitespace to the outside of the box. May be defined in px, %, or em.
You can specify each side as margin-top, margin-right, margin-bottom, margin-left, for example:margin: 1px 2px 3px 4px
<p style="margin:5px; border-style:solid; border-width:medium;">Example</p>
<p style="margin:25px; border-style:solid; border-width:medium;">Example</p>
<p style="padding:5px; border-style:solid; border-width:medium;">Example</p>
<p style="padding:25px; border-style:solid; border-width:medium;">Example</p>browser view
Example
Example
Example
Example
Applying margin and padding
Instructions:
A lot of our elements are hugging the edges. Generally speaking you want your elements to have space between them so they can “breathe.” This can be achieved with the margin and padding properties.
Add margin: 20px and padding: 20px; to the first div so the section has space around it. It should look like this, <body style=”background-color: #ffffff; margin: 20px; padding: 20px;”>.
Each subsection of the upper section are a bit tighter than they should be to each other. Add a style attribute and margin property to each of the four div’s so each look like this, <div style=”margin-bottom: 40px;”>.
We can center the bottom list/table section using margin. Add margin-left:240px; inside the last opening div like this, <div style=”color: #ffffff, width: 480px; margin-left: 240px;”>.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 style="background-color: orange; width: 960px;">
<div style="background-color: #ffffff; margin: 20px; padding: 20px;">
<div style="margin-bottom: 40px;">
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong style="color: #fa8e13;">the primitive form</strong>.</p>
<hr />
</div>
<div style="margin-bottom: 40px;">
<h2>In the beginning...</h2>
<p>He was born in <span>Upstate NY</span>. Have you been there? No you haven't because it is drab.</p>
</div>
<div style="margin-bottom: 40px;">
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
</div>
<div style="margin-bottom: 40px;">
<h2>His future</h2>
<p>He has <span>none</span>.</p>
</div>
</div>
<div style="color: #ffffff; width: 480px; margin-left: 240px;">
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</div>
</body>
</html>browser view
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
Border Style
- border-style
- Used to determine the look of the border.
- solid, dotted, dashed, double, groove, ridge, inset, outset, hidden, none
- border-top-style, border-left-style, border-right-style, border-bottom-style
- You may specify the style of each side of the border.
- border-color
- Describes color of the border.
- rgb, hex codes, CSS color names
-
- Clockwise from top:
- border-color: red green yellow blue;
- border-top-color, border-right-color, border-bottom-color, border-left-color
- You may specify the color of each side of the border.
<p style="border-style:solid; border-width:medium;">Example</p>
<p style="border-style:dashed; border-width:medium;">Example</p>
<p style="border-top-style:dashed; border-right-style:double; border-bottom-style:groove; border-left-style:ridge; border-width:medium;">Example</p>
<p style="border-color:orange; border-style:inset; border-width:medium;">Example</p>
<p style="border-top-color:red; border-right-color:yellow; border-bottom-color:green; border-left-color:blue; border-style:outset; border-width:medium;">Example</p>browser view
Example
Example
Example
Example
Example
Border Width
- border-width
- Determines the width of the border around the element. May be defined in pixels or as “thin, medium, thick”.
- border-top-width, border-right-width, border-bottom-width, border-left-width
- You may specify each side of a border’s thickness.
<div style="width:100px; height:50px; border-width:10px; border-style:solid;">
<p>Example</p>
</div>
<div style="width:100px; height:50px; border-top-width:0px; border-right-width:3px; border-bottom-width:6px; border-left-width:9px; border-style:solid"
<p>Example</p>
</div>browser view
Example
Example
Border Shorthand
It is possible to write all of the border properties on a single line instead of adding individual properties for each. You write it out as width, style, color.
<div style="width:100px; height:50px; border:3px dotted #0088dd;">
<p>Example</p>
</div>browser view
Example
Outline:
- outline
- Used as a shorthand to declare all outline properties at once.
- solid, dotted, dashed, double, groove, ridge, inset, outset, hidden, none
- outline-width
- Describes the thickness of the outline.
- thin, medium, thick, px
- outline-color
- Describes color of the border.
- rgb, hex codes, CSS color names
- outline-style
- You may specify the style of the outline.
- solid, dotted, dashed, double, groove, ridge, inset, outset, hidden, none
<p style="outline: green dashed thick;">Example</p>browser view
Example
Applying borders
Instructions:
We can apply borders to our elements. Let’s put some on the main sections.
Add the border properties inside the first div element like this, <div style=“background-color: #ffffff; margin: 20px; padding: 20px; border-right-style: solid; border-bottom-style: solid; border-color: #0000004c; border-width: 5px;”>. This will apply a border to the first main section.
Let’s add a border to the last section. Type, <div style=“color: #ffffff; width: 480px; margin-left: 240px; border: 3px dotted #000000;”>.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body data-rsssl=1 style="background-color: orange; width: 960px;">
<div style="background-color: #ffffff; margin: 20px; padding: 20px; border-right-style: solid; border-bottom-style: solid; border-color: #0000004c; border-width: 5px;">
<div style="margin-bottom: 40px;">
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong style="color: #fa8e13;">the primitive form</strong>.</p>
<hr />
</div>
<div style="margin-bottom: 40px;">
<h2>In the beginning...</h2>
<p>He was born in <span>Upstate NY</span>. Have you been there? No you haven't because it is drab.</p>
</div>
<div style="margin-bottom: 40px;">
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
</div>
<div style="margin-bottom: 40px;">
<h2>His future</h2>
<p>He has <span>none</span>.</p>
</div>
</div>
<div style="color: #ffffff; width: 480px; margin-left: 240px; border: 3px dotted #000000;">
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</div>
</body>
</html>browser view
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
Text Properties
Text is Content
This would be considered content that would be placed inside the box model.
Font and Font Size:
- font-family
- Specifies what font you would like to apply to the element. You can add multiple values to the same property in case the user does not have your fist choice installed.
font-family: George, Times, serif; - font-size
- Specifies the size of the font. Can be specified by pixels, percentages, ems, and vw. 1 em represents the current font-size of the element (if the current font size is 16px then 2 em would be 32px for example). vw is an abreviation of “viewport width.” Each vw is 1% of the screen.
font-size: 12px;
font-size: 200%;
font-size: 1.3em; - font-size: 10vw;
<p style="font-family: Times New Roman, Times, serif; font-size:36px;">Example</p>browser view
Example
Applying font size and typeface
Instructions:
The general layout of the page is complete but the text is a bit boring. Let’s make some adjustments.
Like the background color property you add the font family and font size properties to the body so that is applies to the entire document. It should look like this, <body style=“background-color: orange; width: 960px; font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: .85em;”>.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body style="background-color: orange; width: 960px; font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: .85em;">
<div style="background-color: #ffffff; margin: 20px; padding: 20px; border-right-style: solid; border-bottom-style: solid; border-color: #0000004c; border-width: 5px;">
<div style="margin-bottom: 40px;">
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong style="color: #fa8e13;">the primitive form</strong>.</p>
<hr />
</div>
<div style="margin-bottom: 40px;">
<h2>In the beginning...</h2>
<p>He was born in <span>Upstate NY</span>. Have you been there? No you haven't because it is drab.</p>
</div>
<div style="margin-bottom: 40px;">
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
</div>
<div style="margin-bottom: 40px;">
<h2>His future</h2>
<p>He has <span>none</span>.</p>
</div>
</div>
<div style="color: #ffffff; width: 480px; margin-left: 240px; border: 3px dotted #000000;">
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</div>
</body>
</html>browser view
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
Text Alignment:
- text-align
- Aligns a text element on the horizontal
- left, right, center, justify
- vertical-align
- Aligns a text element on the vertical
- baseline, sub, super, top, text-top, middle, bottom, text-bottom
- text-indent
- Indents the first line of text. Value is written in pixels or ems.
<div style="text-align:left; vertical-align:bottom;">
<p style="text-indent:2em;">Example Example</p>
<p>Example Example</p>
</div>
<div style="text-align:right; vertical-align:top; text-indent:2em;">
<p>Example Example</p>
<p>Example Example</p>
</div>browser view
Example Example
Example Example
Example Example
Example Example
Leading and Spacing:
- line-height
- This in essence produces the leading. Leading should be larger than spacing between words.
- letter-spacing
- This basically adjusts the kerning. Is added on top of the default value of the font.
- word-spacing
- This adjust the spacing between words. Is added on top of the default value of the font.
<div style="line-height: 3em; letter-spacing: 0em; word-spacing: 4em;">
<p>Example Example</p>
<p>Example Example</p>
</div>
<div style="line-height: 1em; letter-spacing: 1em; word-spacing: 0em;">
<p>Example Example</p>
<p>Example Example</p>
</div>browser view
Example Example Example
Example Example Example
Example Example
Example Example
Font Style (bold, italic, uppercase, lowercase, underline, strike):
- font-weight
- normal, bold, bolder, lighter, 100(light)-900(bold)
Normal is a sort of “off switch” - font-style
- normal, italic, oblique
Oblique = slant. Italic = calligraphy - text-transform
- uppercase, lowercase, capitalize
Capitalize only capitalizes first letter of each word - text-decoration
- none, underline, overline, line-through, blink
None is useful to remove underline from links. Blink makes the text blink
<p style="font-weight: bold;">Example</p>
<p style="font-style: italic;">Example</p>
<p style="text-transform: uppercase;">Example</p>
<p style="text-decoration: underline;">Example</p>browser view
Example
Example
Example
Example
Applying text alignment and decorations
Instructions:
Now that the typeface is chosen and we adjusted the scale of the text we should make some other cosmetic adjustments to the text.
Let’s make the first subsection center aligned. In the second div write, <div style=“margin-bottom: 40px; text-align: center;”>.
We can make Upstate NY bold by writing, <span style=“font-weight: 700;”>Upstate NY</span>.
We can add a strike through over the word none by writing, <span style=“text-decoration: line-through;”>none</span>.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body style="background-color: orange; width: 960px; font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: .85em;">
<div style="background-color: #ffffff; margin: 20px; padding: 20px; border-right-style: solid; border-bottom-style: solid; border-color: #0000004c; border-width: 5px;">
<div style="margin-bottom: 40px; text-align: center;">
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong style="color: #fa8e13;">the primitive form</strong>.</p>
<hr />
</div>
<div style="margin-bottom: 40px;">
<h2>In the beginning...</h2>
<p>He was born in <span style="font-weight: 700;">Upstate NY</span>. Have you been there? No you haven't because it is drab.</p>
</div>
<div style="margin-bottom: 40px;">
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
</div>
<div style="margin-bottom: 40px;">
<h2>His future</h2>
<p>He has <span style="text-decoration: line-through;">none</span>.</p>
</div>
</div>
<div style="color: #ffffff; width: 480px; margin-left: 240px; border: 3px dotted #000000;">
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</div>
</body>
</html>browser view
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
Basic Color Theory
Color Theory:
Color theory is the knowledge, effects, and practical guidelines of the use of color in art. Color has huge psychological implications in a composition.
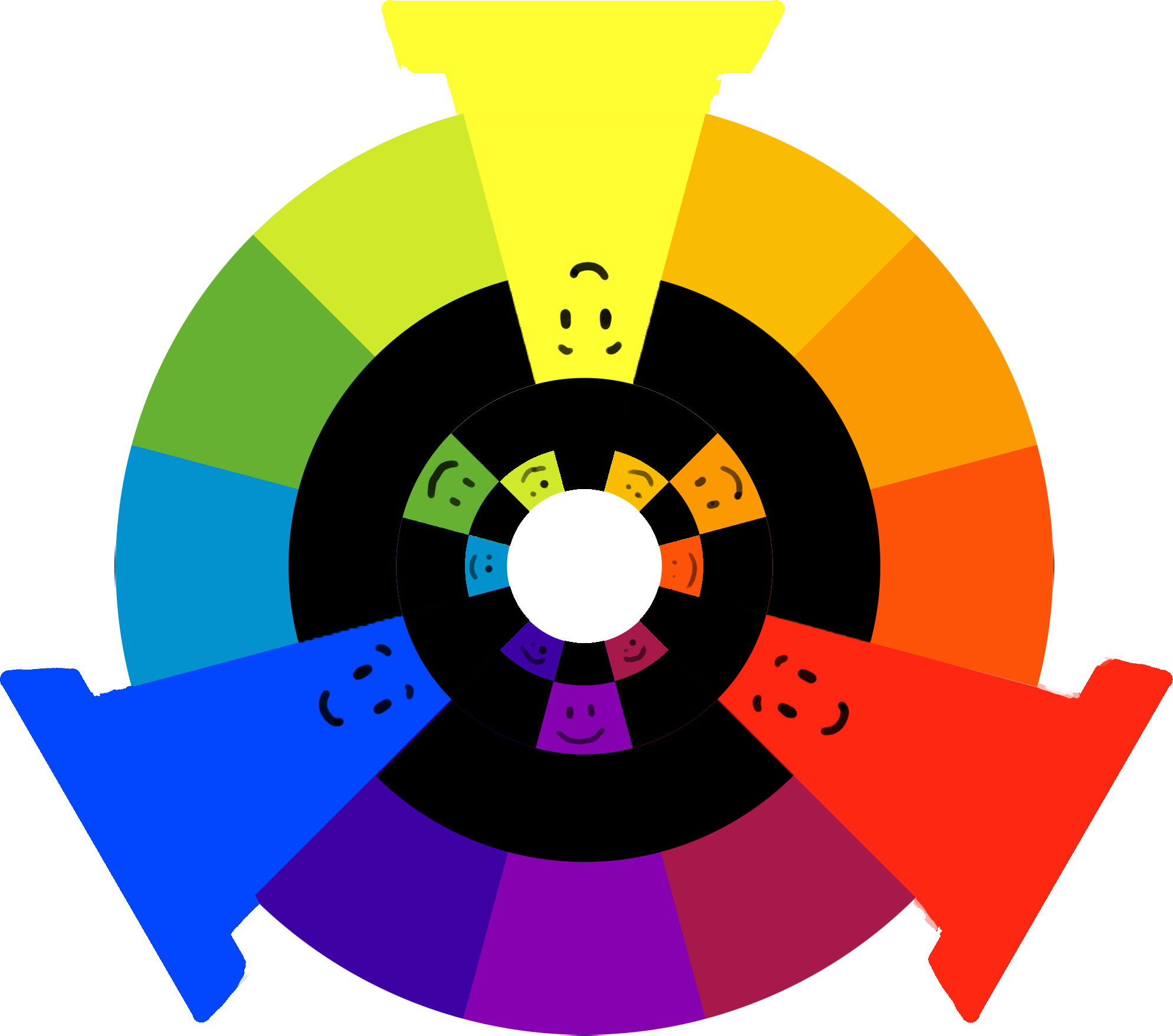
- Primary Colors
- These are the colors that cannot be made by mixing other colors. In painting we use Red, Yellow, Blue. In print we use Cyan, Magenta, Yellow, Keyplate (black). In digital displays (computers, tv’s, etc.) we use Red, Green, Blue.
- Secondary Colors
- These are the colors mixed when you combine the primary colors with each other. Traditionally we think of Green, Orange, and Purple.
- Tertiary Colors
- These are the colors produced when a secondary and primary color are mixed. You described them by combining the primary color then the secondary, for example Blue-green, not Green-blue.

Color Schemes:
No matter what you are working on you should incorporate a color scheme.

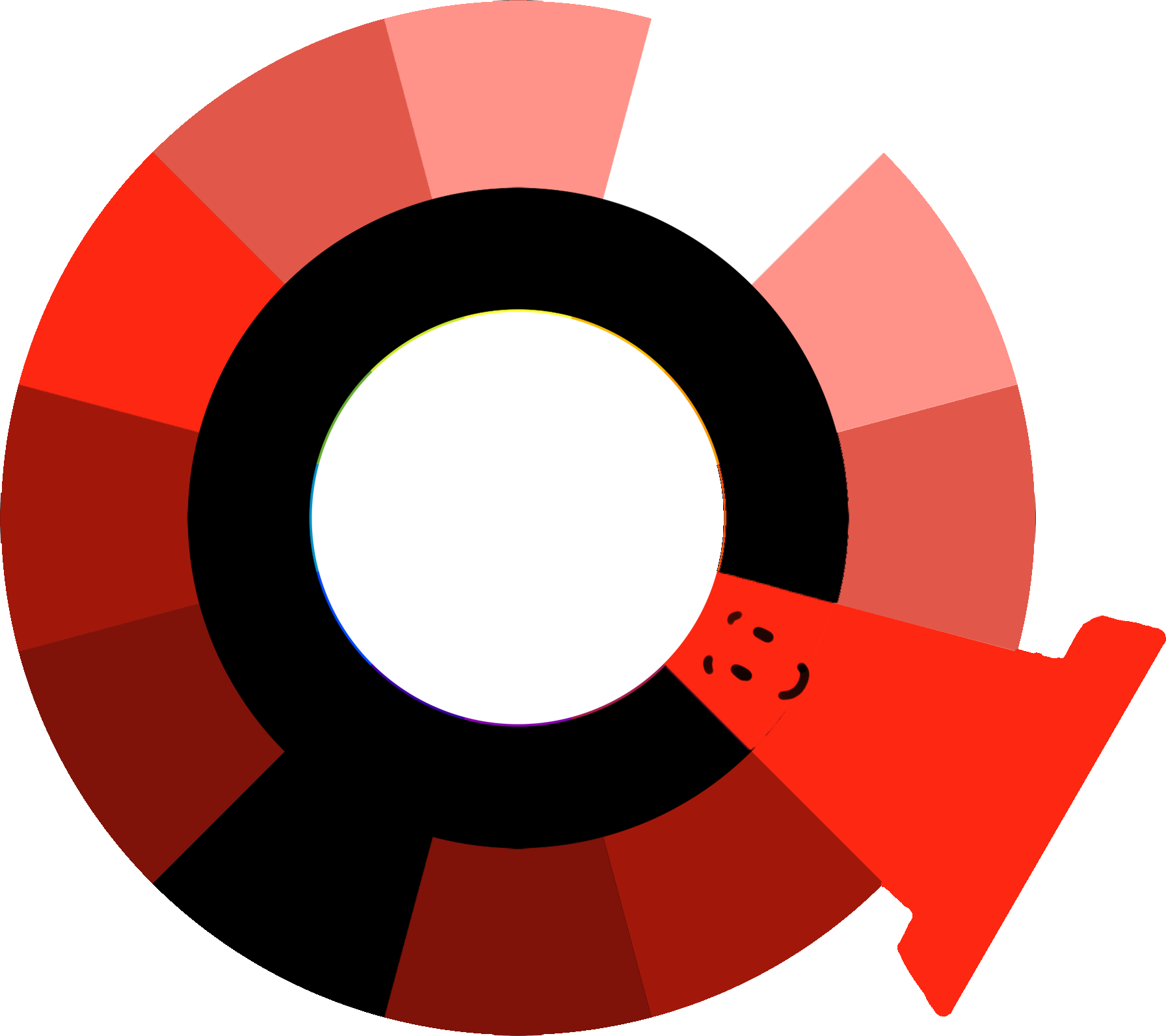
Monochromatic Color
A single color with tints and shades (light to dark).

Complimentary Color
The use of opposite colors on the color wheel. These will “pop.”

Analogous Color
A collection of alike colors, those near each other in the color wheel.

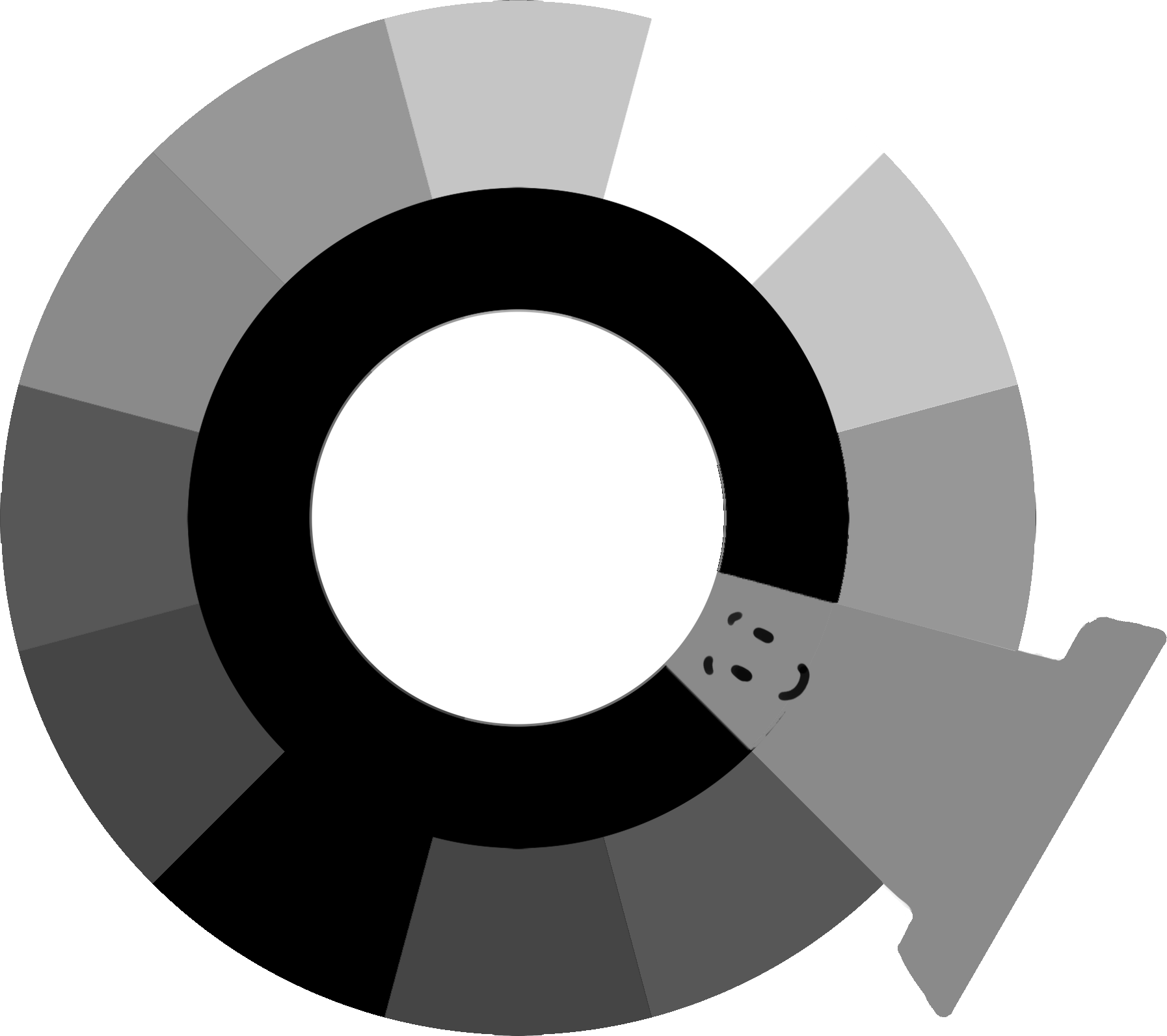
Achromatic Color
Simply black to white.

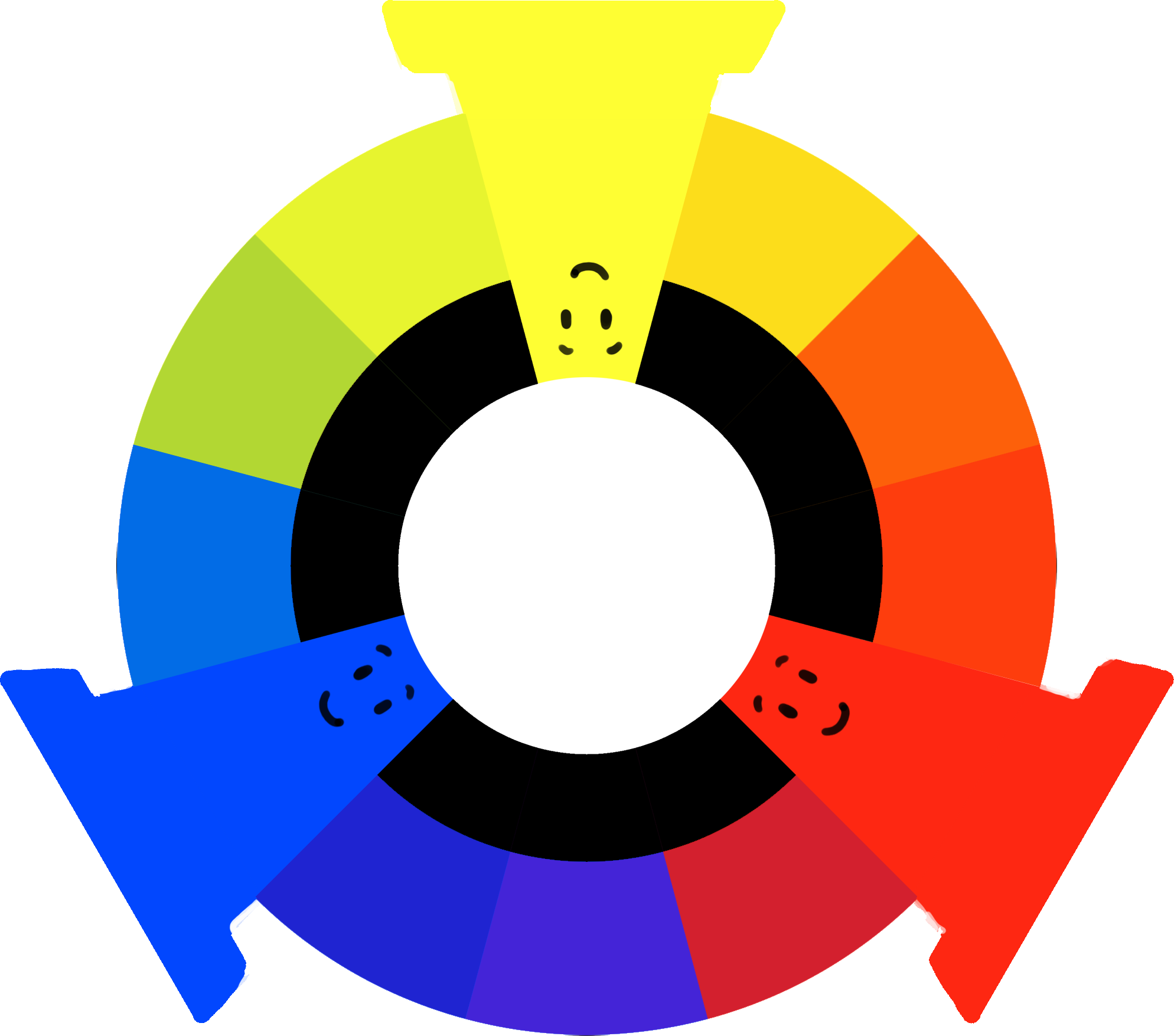
Split-Complimentary Color
The utilization of one color with two colors of the opposite. Similar to complimentary but more harmonious.

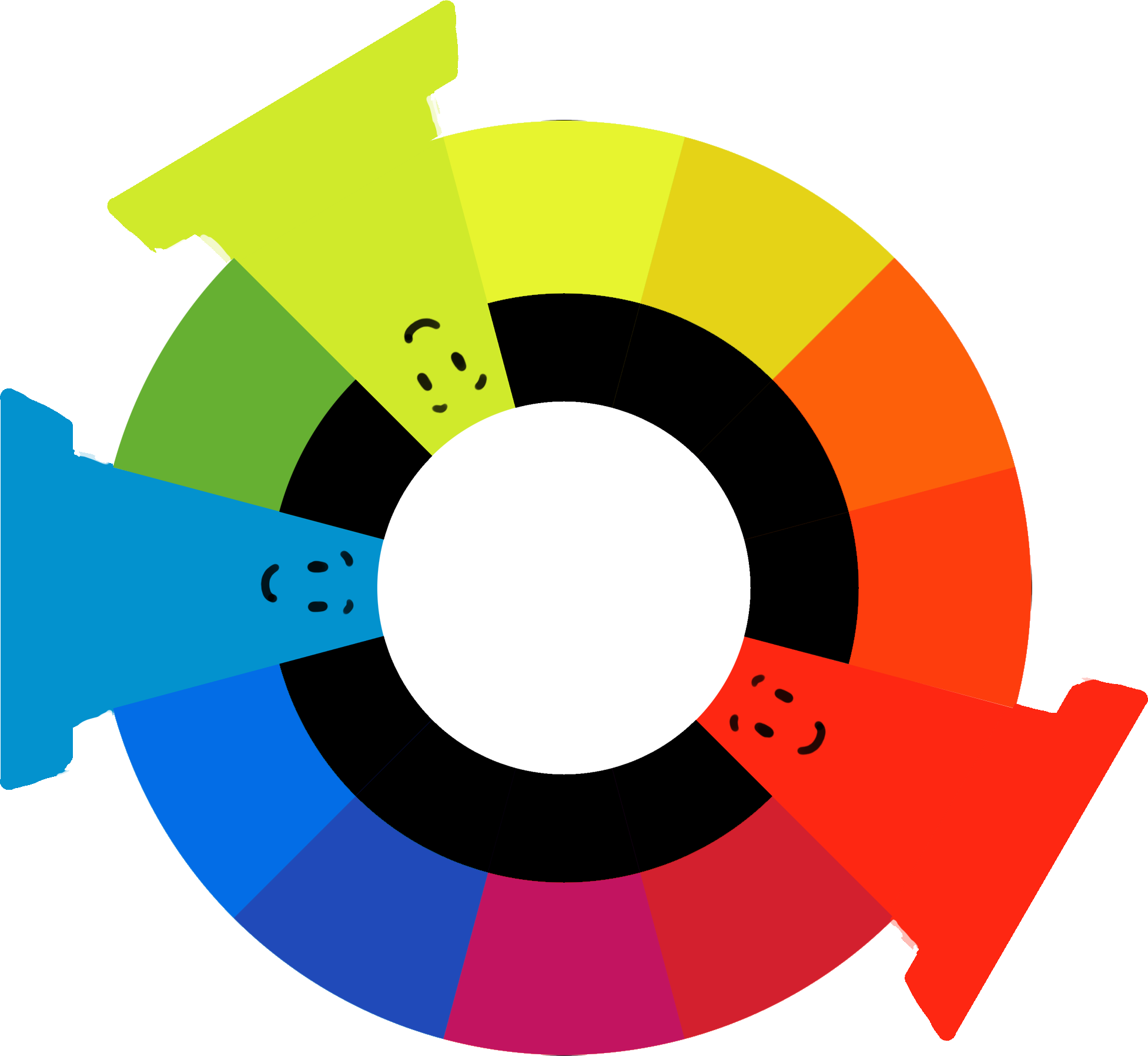
Triadic Color
The contains three colors from opposite ends. This tends to be the least unified and is not generally suggested.
Color Palette:
Once you have decided on the prominent color, and color scheme, you want to produce a color pallete. This is basically a selected three to four colors you will use throughout your site.
Picking Colors:
I am very poor at color design. You may be as well. Luckily for us there are tools to help us choose. The links to the right can help you pick your color pallet.
Resources:
Here are some resources that help you produce a color palette.
- Adobe Color CC
- Adobe Color CC
- Color Blender
- Color Blender
- Color Calculator
- Color Calculator
This video has some good information about color design
Here is a “fun” color game you may try if you like
Lab assignment submission
Instructions:
Before you submit you should review your code and Save your file (File > Save), navigate to your file on your Desktop, and double-click it to open
Look for any errors. If there are any, look through your code and fix them. When you are happy, proceed
Your site is not just the single HTML document you have created but the root folder and all contents therein. You MUST submit the ENTIRE folder
You cannot submit folders on Canvas. Instead we can zip the folder and submit that. Navigate to the location of your site folder. Right-click over top of it and select Compress to zip file on Windows and Compress on MacOS. A new zipped file will be created
Lastly, log into Canvas (Here) and click on this course. Inside the course, under module Week 01, select Week 02: Fixed-Width Page (CSS) Lab, then upload the zipped file.
<!DOCTYPE html>
<html>
<head>
<title>Cone's Biography</title>
<meta charset="UTF-8">
<meta name="description" content="All about Jon Cone's life">
<meta name="keywords" content="Handsome, Smart, Cool Guy">
<meta name="author" content="Jonathan Cone">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body style="background-color: orange; width: 960px; font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: .85em;">
<div style="background-color: #ffffff; margin: 20px; padding: 20px; border-right-style: solid; border-bottom-style: solid; border-color: #0000004c; border-width: 5px;">
<div style="margin-bottom: 40px; text-align: center;">
<h1>Cone</h1>
<p>The man, <em>the myth</em>, <strong style="color: #fa8e13;">the primitive form</strong>.</p>
<hr />
</div>
<div style="margin-bottom: 40px;">
<h2>In the beginning...</h2>
<p>He was born in <span style="font-weight: 700;">Upstate NY</span>. Have you been there? No you haven't because it is drab.</p>
</div>
<div style="margin-bottom: 40px;">
<h2>Presently coding this document</h2>
<p>Right now he is teaching this class and writing this crummy biography</p>
</div>
<div style="margin-bottom: 40px;">
<h2>His future</h2>
<p>He has <span style="text-decoration: line-through;">none</span>.</p>
</div>
</div>
<div style="color: #ffffff; width: 480px; margin-left: 240px; border: 3px dotted #000000;">
<h3>List of likes:</h3>
<ol>
<li>Puppies</li>
<li>Animation</li>
<li>Indian Food</li>
</ol>
<h3>List of dislikes:</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug meat</li>
</ul>
<h3>Table of favorite video games</h3>
<table>
<tr> <th>Genre</th> <th>RPG</th> <th>RTS</th> <th>FPS</th> </tr>
<tr> <th>Game</th> <td>Diablo</td> <td>StarCraft</td> <td>Halo</td> </tr>
</table>
</div>
</body>
</html>browser view
Cone
The man, the myth, the primitive form.
In the beginning…
He was born in Upstate NY. Have you been there? No you haven’t because it is drab.
Presently coding this document
Right now he is teaching this class and writing this crummy biography
His future
He has none.
List of likes:
- Puppies
- Animation
- Indian Food
List of dislikes:
- Cats
- Vehicles that go Vroom
- Bug meat
Table of favorite video games
| Genre | RPG | RTS | FPS |
|---|---|---|---|
| Game | Diablo | StarCraft | Halo |
You’re Done
Did you remember to?
- Read through this webpage
- Complete and submit the 02 Fixed-Width Page (CSS) Lab on Canvas


