Web Design I
Class 13: WordPress CSSTopics
- WordPress CSS
- Subpages
- Menus
- Week 13 CMS Site (subpages) Lab

Class 13 is a killer
WordPress CSS
Two Methods
It is possible to add your own CSS to your wordpress pages and site as a whole. Both methods are discussed below.
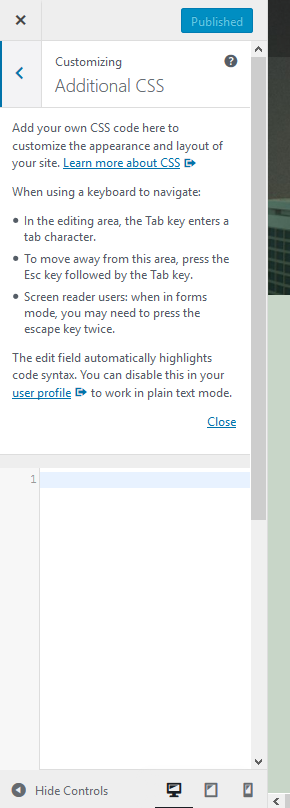
Additional CSS
You may use Customize to apply Additional CSS. It works much of the same way you employ CSS on a hard-coded HTML sheet.
Create CSS rules that apply to the specific HTML elements.


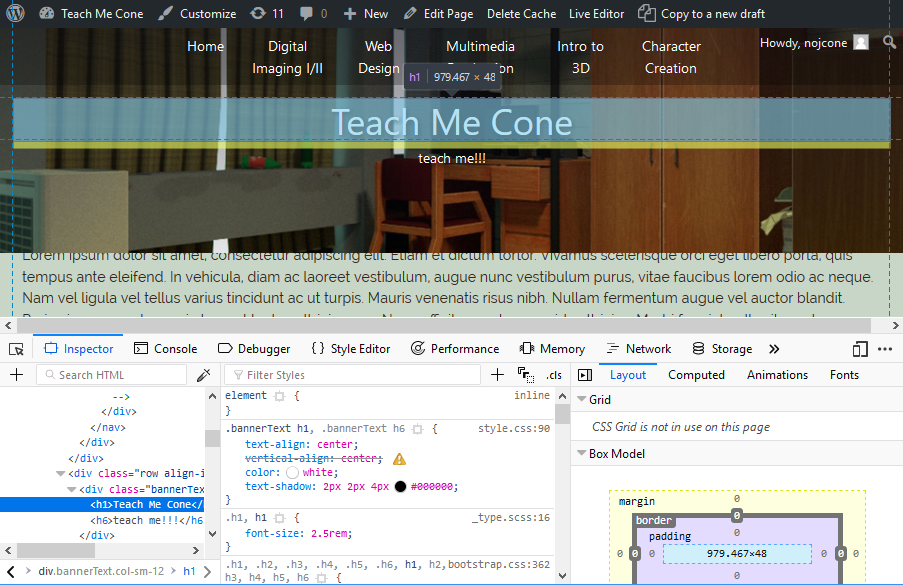
It may be difficult to find what HTML selector you need in order to make a change. Lucky you there are developer tools built into most web browsers. In Mozilla Firefox, in the Menu select Web Developer > Inspector.
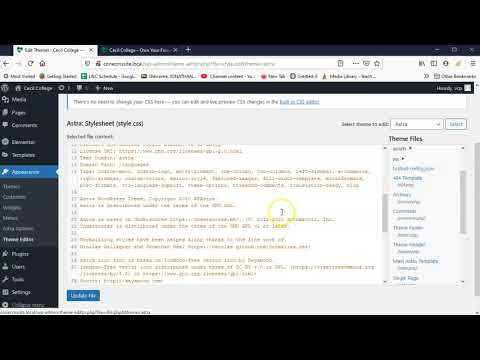
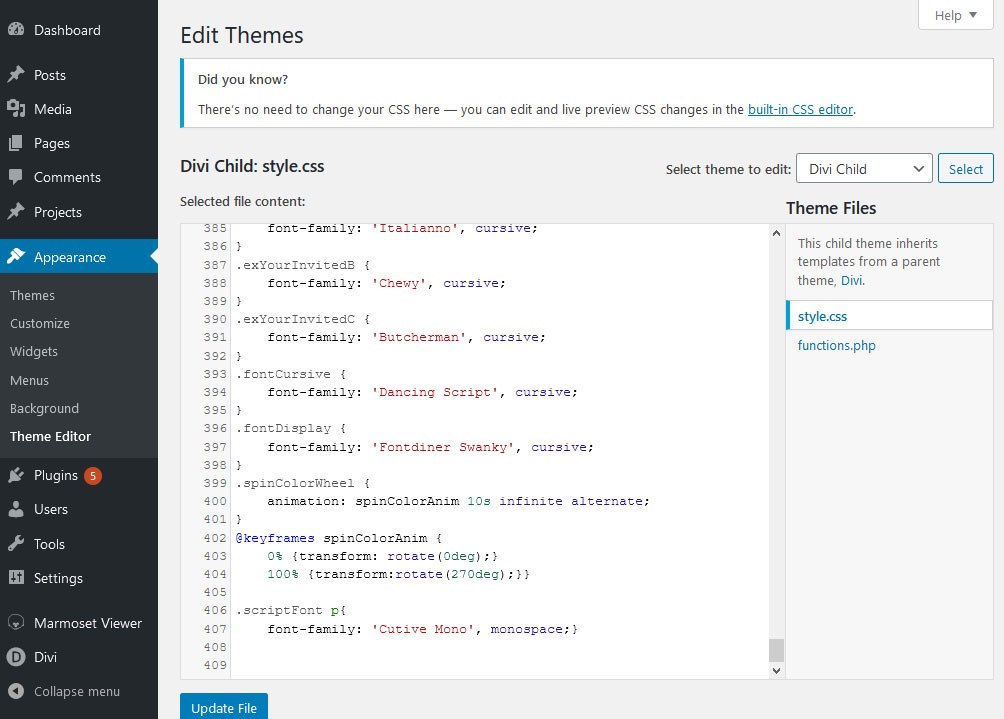
Theme Editor
In the Dashboard navigate to Appearance>Theme Editor to access your theme’s CSS. Here you can write your own default CSS rules. Just be aware that when the theme is updated it will overwrite your CSS!

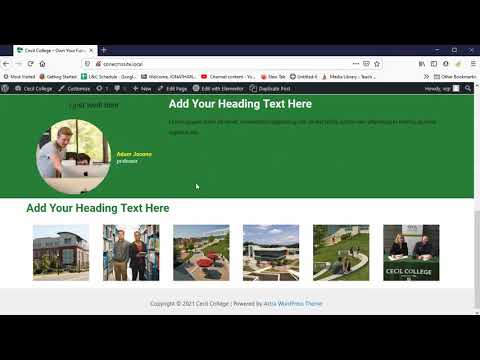
Subpages
Subpages
Creating subpages are as easy as a click in WordPress. In the Dashboard navigate to Pages>New.
Personally I like to duplicate pages so I have a starting point in case I want to keep anything from a previous page. First be sure you have a plugin that allows you to duplicate a page such as Duplicate Post. In the Dashboard navigate to Pages. In the Pages section hover over the page you wish to duplicate and you should see a new option to “clone,” “duplicate,” or whatever the plugin calls it. When clicked it will make a copy of your page. From there you can open it and start your page.


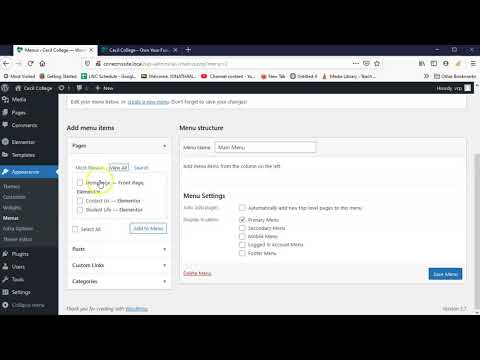
Menu
Menu
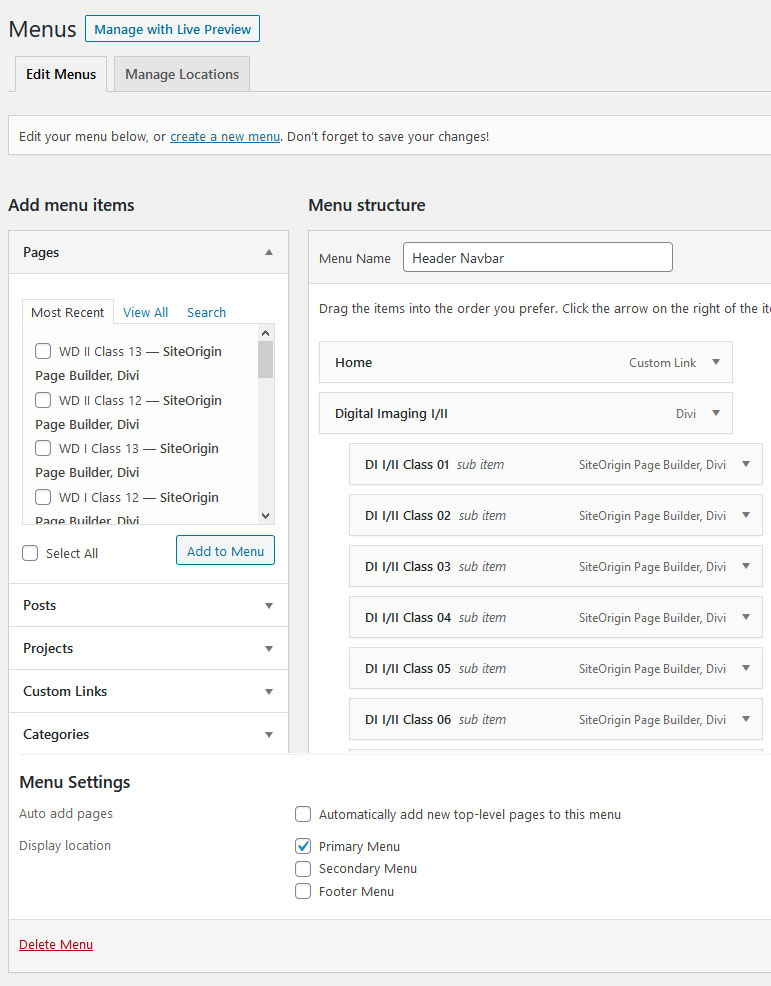
WordPress will automatically generate a menu at the top of the site using whatever pages you have created. This obviously lacks deliberate control so it is best to create your own and designate pages.
In the Dashboard, navigate to Appearance>Menus to create a menu. From there you can add pages, posts, and custom links to a menu and save it. Depending on your theme you may apply your menu to the heading, footer, or other area. This is a very flexible system.

Week 13 CMS Site (subpage) Lab
CMS Site (subpage) Lab
The homepage is complete. Next are the subpages. You will create layouts for each, add content, and apply custom CSS where applicable.
You will be graded on the following:
- Layout:
- Sections of content are organized.
- Strong grid design utilized.
- Content:
- Well-written text with no grammar mistakes.
- Images scaled, and adjusted for the page.
- Interactive dynamic content included.
- Custom CSS:
- CSS rules are utilized to customize the design of the site.
- Aesthetic:
- Appealing design with professional craftsmanship throughout.
Resources:
- Assignment Video Tutorials
- You may watch the video tutorials below
- Assignment Lab Materials
- None
Lab Tutorial Slideshow
This tutorial will guide you through the process of creating subpages in WordPress
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Week 13 CMS Site (subpage) Lab in Assignments section on Blackboard











 Edit Column button. Change the Column Width (%) to "67". This will make the column 2/3 and 1/3.
Edit Column button. Change the Column Width (%) to "67". This will make the column 2/3 and 1/3.