Web Design I
Class 07: Responsive Web DesignTopics
- Responsive Web Design
- Bootstrap
- Color Theory
- Week 07 Responsive Site (homepage layout) Lab

Cone… Jon Cone.
Responsive Web Design
Resolution:
Your webpages will be viewed on a variety of platforms:
- Iphone: 960 x 640
- Ipad: 1024 x 768
- Macbook: 1280 x 800
- Imac: 2560 x1440
- Typical Standard:
- Width: 960-1000
- Height: 570-600
Besides resolution, a webpage is viewed at different orientations/aspect ratios.
Layout Types:
- Fixed: is exactly certain dimensions
- Liquid: is proportionally “stretched” to fit
- Responsive: shifts elements based on current users device
- Adaptive: responds to device and sends specific layout
difficulty
Fixed Width Layout:
Your page does not expand or contract based on the browser window.
- Advantages:
- Accurate since you use specific pixel values.
- Greater control over exactly how the page appears.
- More control of the actual text, no orphans.
- Images will not be distorted.
- Disadvantages:
- You may end up with gaps or hidden edges.
- Text may be hard to read if screen is high resolution.
- Usually takes up more vertical space.
body {
width:960px;}
browser view
Liquid Layout:
Your page scales to the browser window.
- Advantages:
- Pages fill the screen.
- Works with both large and small screens.
- Tolerates user adjustments.
- Disadvantages:
- If you are not careful the page can vary considerably from what you intended.
- Lines of text can be overly long or short based on window dimensions.
- Other weird things may happen.
body {
width:100%;}
browser view
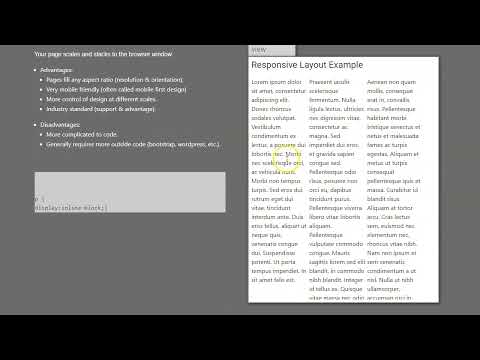
Responsive Layout:
Your page scales and stacks to the browser window.
- Advantages:
- Pages fill any aspect ratio (resolution & orientation).
- Very mobile friendly (often called mobile first design).
- More control of design at different scales.
- Industry standard (support & advantage).
- Disadvantages:
- More complicated to code.
- Generally requires more outside code (bootstrap, wordpress, etc.).
p {
display:inline-block;}
browser view
Bootstrap
Bootstrap:
Bootstrap is the most popular solution for developing responsive, mobile-first web sites.
- Responsive Web Design is aimed at producing a grid based layout that adapts to the proportions of the user’s screen.
- Elements:
- Fluid Grid (column/rows with percentages)
- Flexible Images (%)
- Adjustable Text (em)
- Media Queries (detect device)
- Mobile First is the idea of developing a website with consideration towards mobile devices first.
The official website may be found here.

Attaching Bootstrap:
You have three options for incorporating Bootstrap into your site:
- You can download the Bootstrap files and host them yourself.
- You can use a CDN (Content Delivery Network) and link Bootstrap that way.
- User has more than likely already cached the files.
- Stays updated.
- You can use Dreamweaver to create a template for you

Cone in Boots
<!–boostrap CDN example–>
<head>
<!–place before other attached stylesheets–>
<link rel=”stylesheet” href=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css” integrity=”sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO” crossorigin=”anonymous”>
</head>
<body>
<!–place at the end of the page–>
<script src=”https://code.jquery.com/jquery-3.3.1.slim.min.js” integrity=”sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo” crossorigin=”anonymous”></script>
<script src=”https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js” integrity=”sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49″ crossorigin=”anonymous”></script>
<script src=”https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js” integrity=”sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy” crossorigin=”anonymous”></script>
</body>
Container Class:
- Groups all elements into the grid
- Two flavors:
- container: fixed-width
- container-fluid: liquid
- Examples:
Columns
- Groups elements into blocks in a grid system
- Rows describe each horizontal line
- One or more columns are created in each row
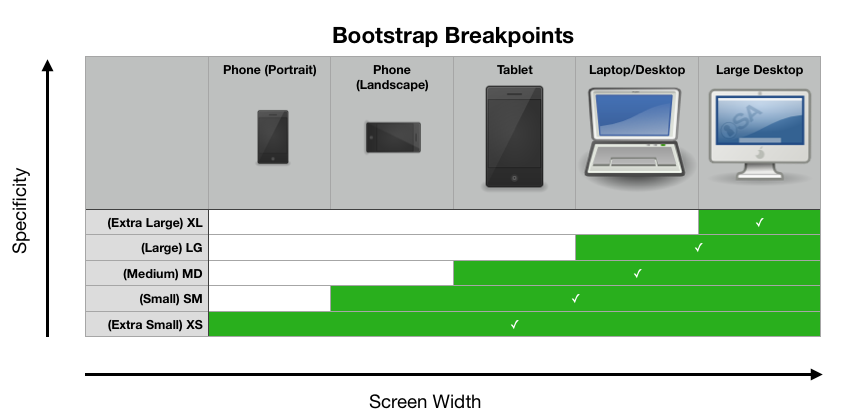
- Based on size of window:
- col-sm-6 (768 px)
- col-md-6 (992 px)
- col-lg-6 (1200 px)
- Example:
browser view
My First Bootstrap Page
This is some text.
This is some text.
This is some text.
<div class=”container”>
<div class=”row”>
<div class=”col-sm-12″>
<h1>My First Bootstrap Page</h1>
</div>
</div>
<div class=”row”>
<div class=”col-sm-12 col-md-6 col-lg-4″>
<p>This is some text.</p>
</div>
<div class=”col-sm-12 col-md-6 col-lg-4″>
<p>This is some text.</p>
</div>
<div class=”col-sm-12 col-md-6 col-lg-4″>
<p>This is some text.</p>
</div>
</div>
</div>
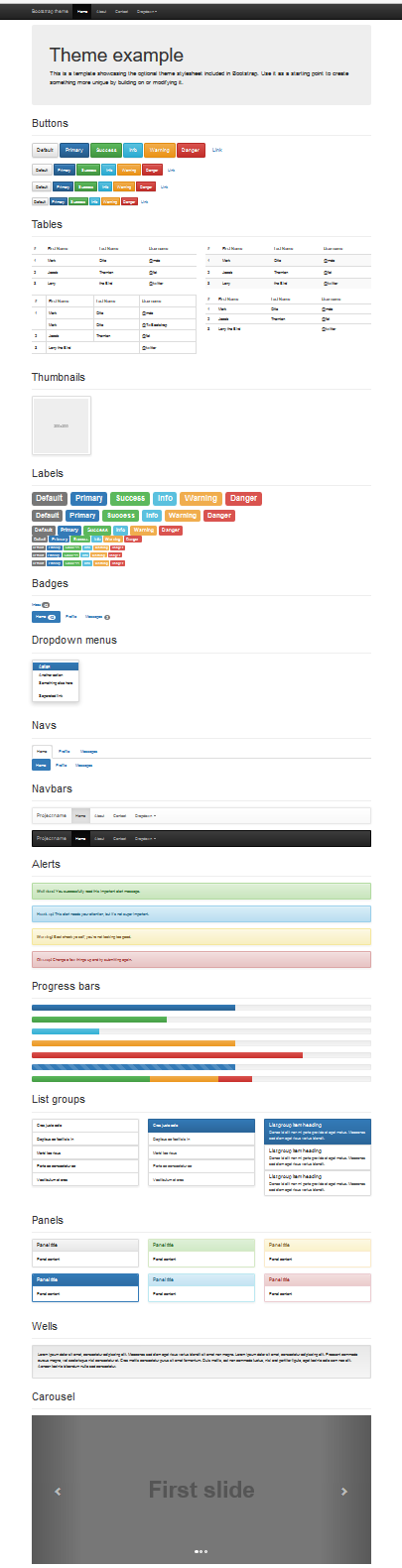
Components
- Bootstrap comes with tons of predefined elements that you can insert into your site.
- Here are some:
- Jumbotron
- Carousel
- Navbar
- Dropdown
- Button
- Badge
- etc.
- Example:
Defaults
- Bootstrap has predefined defaults for elements like text, images, etc.
- Example:
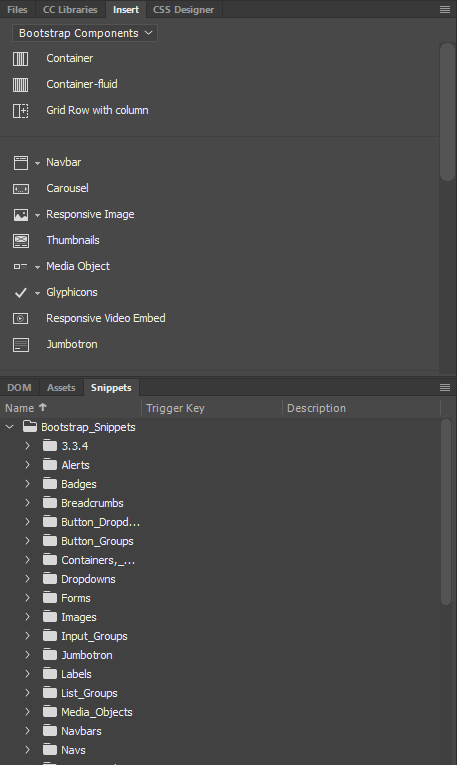
Dreamweaver
- Dreamweaver allows you to insert Bootstrap components directly through its panels.


Color Theory
Color Theory:
Color theory is the knowledge, effects, and practical guidelines of the use of color in art. Color has huge psychological implications in a composition.
- Primary Colors
- These are the colors that cannot be made by mixing other colors. In painting we use Red, Yellow, Blue. In print we use Cyan, Magenta, Yellow, Keyplate (black). In digital displays (computers, tv’s, etc.) we use Red, Green, Blue.
- Secondary Colors
- These are the colors mixed when you combine the primary colors with each other. Traditionally we think of Green, Orange, and Purple.
- Tertiary Colors
- These are the colors produced when a secondary and primary color are mixed. You described them by combining the primary color then the secondary, for example Blue-green, not Green-blue.

Color Schemes:
No matter what you are working on you should incorporate a color scheme.

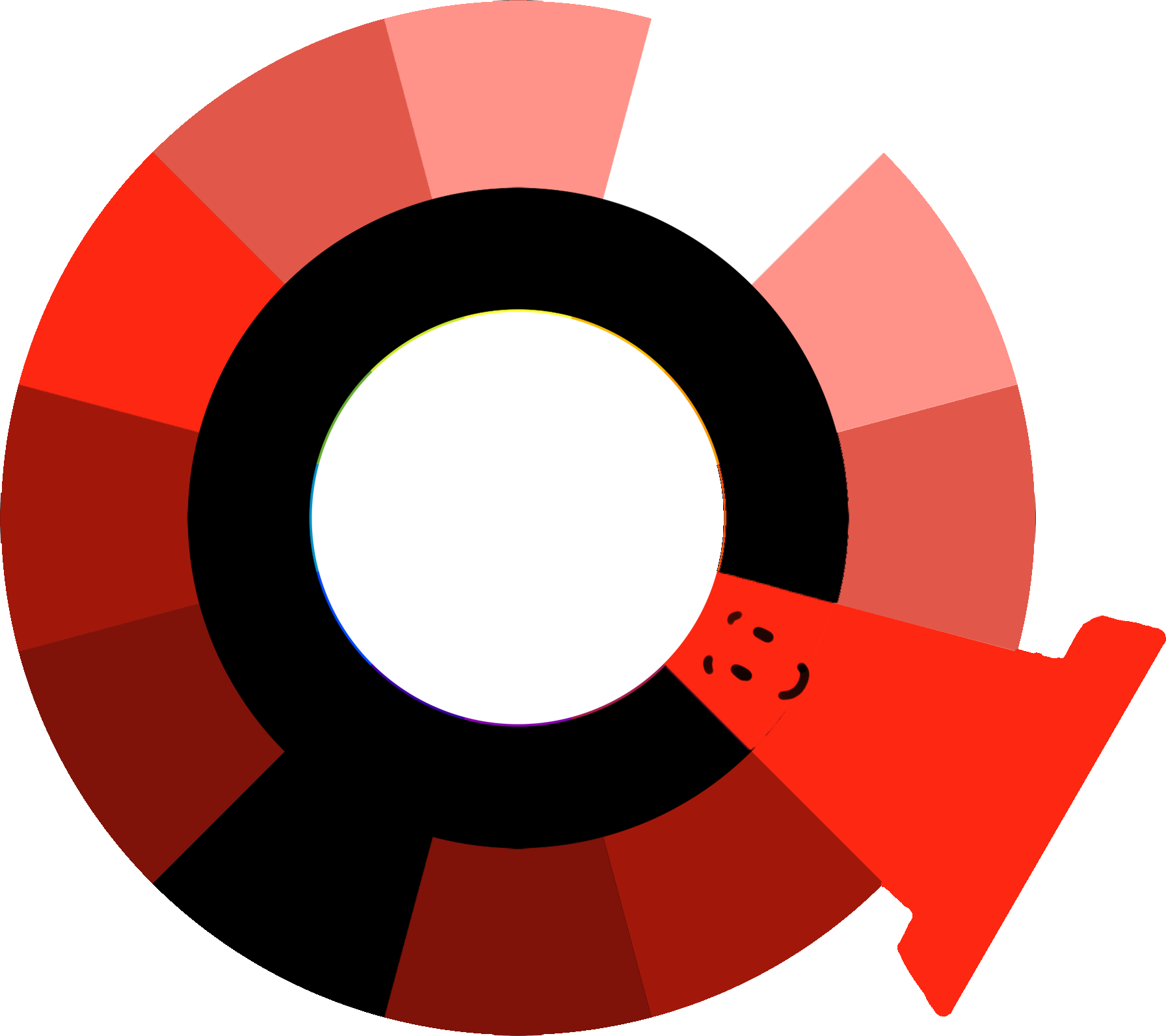
Monochromatic Color
A single color with tints and shades (light to dark).

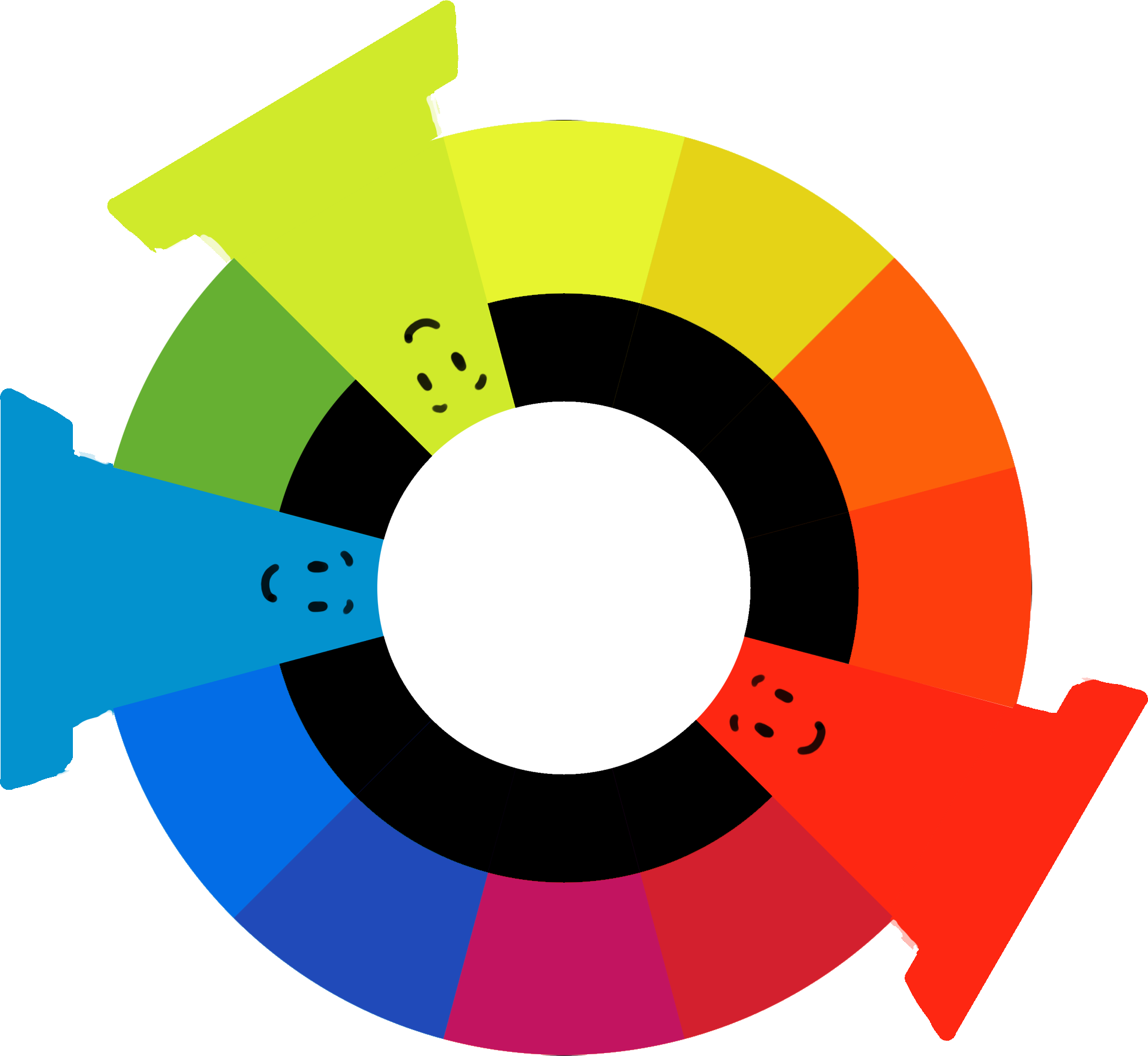
Complimentary Color
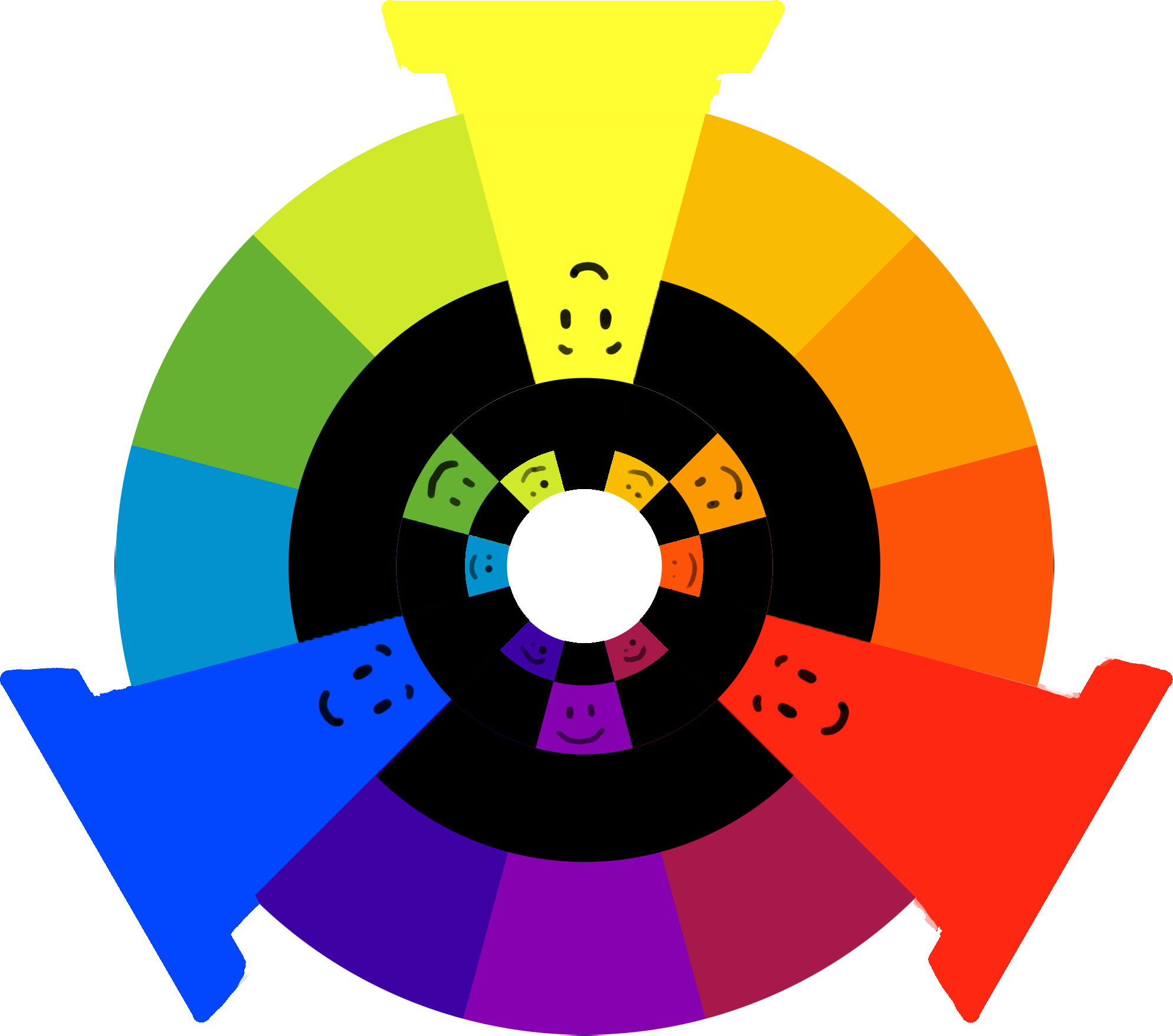
The use of opposite colors on the color wheel. These will “pop.”

Analogous Color
A collection of alike colors, those near each other in the color wheel.

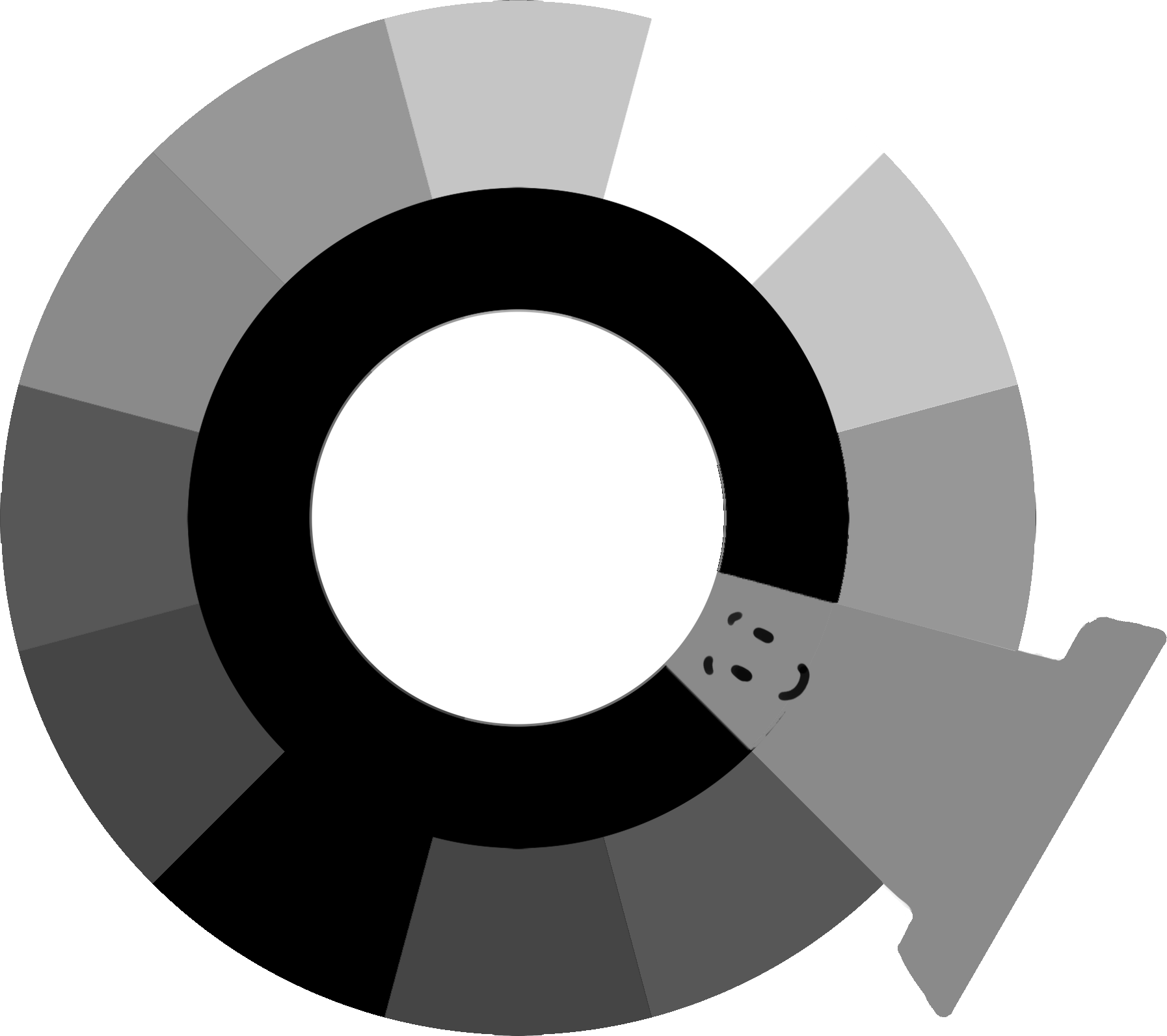
Achromatic Color
Simply black to white.

Split-Complimentary Color
The utilization of one color with two colors of the opposite. Similar to complimentary but more harmonious.

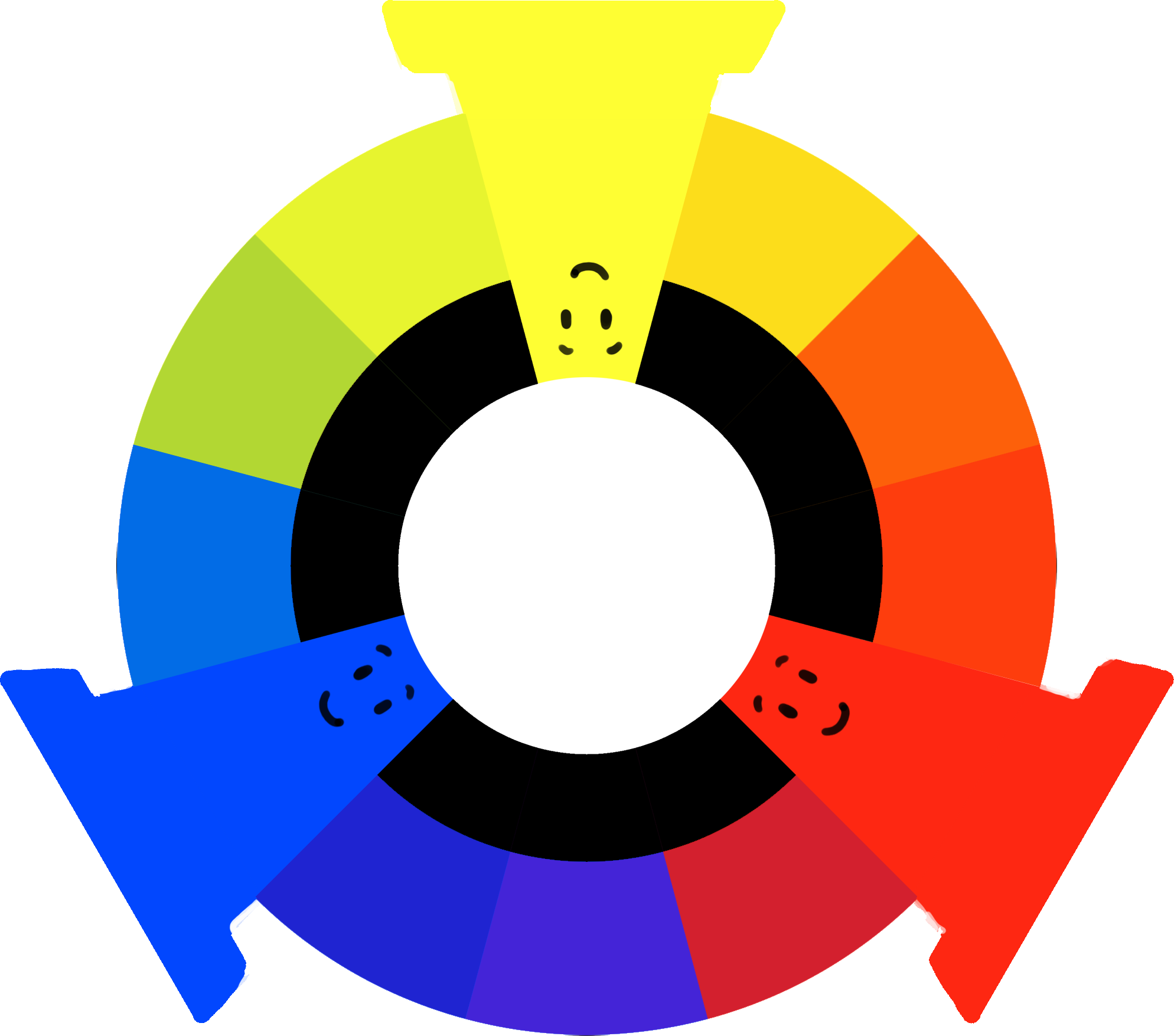
Triadic Color
The contains three colors from opposite ends. This tends to be the least unified and is not generally suggested.
Color Palette:
Once you have decided on the prominent color, and color scheme, you want to produce a color pallete. This is basically a selected three to four colors you will use throughout your site.
Picking Colors:
I am very poor at color design. You may be as well. Luckily for us there are tools to help us choose. The links to the right can help you pick your color pallet.
Resources:
Here are some resources that help you produce a color palette.
- Adobe Color CC
- Adobe Color CC
- Color Blender
- Color Blender
- Color Calculator
- Color Calculator
This video has some good information about color design
Here is a “fun” color game you may try if you like
Week 07 Responsive Site (homepage layout) Lab
Responsive Site (homepage layout) Lab
In this lab we will produce a rough layout of the homepage. Using the wireframe mockup as a guide a Bootstrap framework will be produced. Basic Bootstrap components, such as a slider and/or navbar, will be included as well.
You will be graded on the following:
- Basic Document & File Structure:
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Bootstrap Layout:
- Bootstrap files placed correctly in the folder structure.
- Bootstrap linked correctly to the HTML document.
- The grid is produced similar to the mockup wireframe.
- Bootstrap Components:
- Navbar, Slider, Jumbotron, etc. implemented successfully.
- Content:
- Placeholder text is applied.
- Placeholder images are implemented.
Resources:
- Assignment Video Tutorials
- You may watch any of the videos from the previous labs
- Assignment Lab Materials
- You may download the lab materials here: N/A
Assignment Tutorials
This tutorial will guide you through lab. You may download the lab materials used: N/A.
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit the Week 07 Responsive Site (homepage layout) Lab on Blackboard