Web Design I
Class 04: Web Specific Text EditorsTopics
- External CSS
- Navigation
- Web Text Editor
- Week 04 Fixed-Width Page (polish) Lab

Class Fore!
External CSS
External CSS:
This is best for multi-page websites.
All pages can use same style sheet so it is less coding and creates more consistency.
This is actually less loading time because the user just downloads the initial CSS sheet instead of one for each page.
This is generally considered best practice regardless of scenario.
- <link>
- May be used to tell the browser where the CSS file is
- href
- Specifies the path to the CSS file
- type
- Determines the type of file being linked, in this case text/css
- rel
- Specifies the relationship between the HTML page and the file it is linked to, in this case stylesheet
<link href=”css/styles.css” type=”text/css” rel=”stylesheet” />

CSS Properties:
There are loads of CSS properties. We will cover some of the ones you are mostly likely to use. If you want to see all of the available CSS properties I suggest visiting W3 Schools
Background Image:
- background-image
- url(“images/images”);
- background-repeat
- repeat, repeat-x, repeat-y
- background-attachment
- fixed, scroll
- background-position
- left top, left center, left bottom, center top,center center, center bottom, right top, right center, right bottom
- background
- background-color, background-image, background-repeat, background-attachment, background-position
browser view
Background Shorthand:
It is possible to write all of the background properties on a single line instead of adding individual properties for each. You write it out as background-color, background-image, background-repeat, background-attachment, background-position.
example: background: pink url(“images/smiley.jpg”) no-repeat fixed center center;}
#bgImage {
background-image:ur l(“images/textureTile.jpg”);}
#bgRepeatX {
background-image: url(“images/textureTile.jpg”);
background-repeat:repeat-x;}
#bgRepeatY {
background-image: url(“images/textureTile.jpg”);
background-repeat:repeat-y;}
#bgRepeatNo {
background-image: url(“images/textureTile.jpg”);
background-repeat:no-repeat;}
#bgScroll {
background-image: url(“images/textureTile.jpg”);
background-attachment:fixed;}
#bgPosition {
background-image: url(“images/textureTile.jpg”);
background-repeat:no-repeat;
background-position:right top;}
List Style Properties:
- list-style-type
-
- For Unordered Lists:
- none, disc, circle, square
-
- For Ordered Lists:
- decimal, decimal-leading-zero, lower-alpha, upper-alpha, lower-roman, upper-roman
- list-style-image
- url(“images/bullet.png”);
- list-style-position
- outside, inside
browser view
- item 01
- item 02
- item 03
- item 01
- item 02
- item 03
- item 01
- item 02
- item 03
- item 01: this is longer so that you can see the difference between an inside and outside list style position.
- item 02: this is longer so that you can see the difference between an inside and outside list style position.
- item 03: this is longer so that you can see the difference between an inside and outside list style position.
- item 01: this is longer so that you can see the difference between an inside and outside list style position.
- item 02: this is longer so that you can see the difference between an inside and outside list style position.
- item 03: this is longer so that you can see the difference between an inside and outside list style position.
#listStyleOrdered {
list-style-type:upper-roman;}
#listStyleUnordered {
list-style-type:square;}
#listStyleImage {
list-style-image:url(“images/cone.png”);}
#listStyleOutside {
list-style-position:outside;}
#listStyleInside {
list-style-position:inside;}

Normal Flow:
Thus far the layout of the pages you have created have been determined by the elements you use, inline or block-level. This default browser interpretation is called normal flow.
For better control you utilize containing, div and span, or parent, table, ul, etc., elements that we leverage with CSS box model and position properties.
Position Properties:
- position
- Controls the positioning of the selected element.
-
- static
- Produces normal flow.
- relative
- Makes the position of the element relative to normal flow.
- absolute
- Positions the element in an exact position regardless of normal flow
- fixed
- Like absolute the element is positioned in an exact position but is based on the browser window. This is how you make a “sticky” header and footer.
- z-index
- Using a number from 0-? you may place elements in front or behind other elements
#relativeExample {
top:50px;
left:50px;
position:relative;}
browser view
First Paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum at aliquam odio. Nullam posuere in ex id consequat. Integer placerat lacinia tortor in laoreet. Curabitur scelerisque mauris in lectus ullamcorper egestas. Fusce a bibendum magna, id malesuada felis. Pellentesque pretium enim odio, ut suscipit sapien suscipit eu. Vestibulum orci est, sodales vel nulla non, ornare facilisis ex.
Second Paragraph
Suspendisse vestibulum nibh ac tincidunt aliquet. Donec vel risus ac est posuere eleifend a vitae turpis. Vivamus accumsan molestie elit, at tristique nulla. Maecenas ultricies ex a odio dignissim, ut tempor nunc euismod. Donec elit purus, tristique non sem sed, rhoncus dignissim massa. Praesent nec faucibus magna. Integer vitae porta lorem. Sed vitae enim vitae felis tempor lobortis in ut justo.
Third Paragraph
Morbi velit est, blandit ac hendrerit ut, tincidunt sed magna. Quisque lacinia sollicitudin malesuada. Suspendisse iaculis metus dignissim nunc scelerisque, a fermentum libero pretium. Pellentesque sit amet dapibus risus. Nam a quam nec quam iaculis suscipit non in mi. Sed cursus euismod lorem eget consectetur. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus ac sem ut ligula porta sodales ac ut urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed ligula lorem, laoreet eget placerat sit amet, dapibus sed ipsum.
#fixedExample {
top:0px;
position:fixed;}
browser view
* {
position:static;}
browser view
First Paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum at aliquam odio. Nullam posuere in ex id consequat. Integer placerat lacinia tortor in laoreet. Curabitur scelerisque mauris in lectus ullamcorper egestas. Fusce a bibendum magna, id malesuada felis. Pellentesque pretium enim odio, ut suscipit sapien suscipit eu. Vestibulum orci est, sodales vel nulla non, ornare facilisis ex.
Second Paragraph
Suspendisse vestibulum nibh ac tincidunt aliquet. Donec vel risus ac est posuere eleifend a vitae turpis. Vivamus accumsan molestie elit, at tristique nulla. Maecenas ultricies ex a odio dignissim, ut tempor nunc euismod. Donec elit purus, tristique non sem sed, rhoncus dignissim massa. Praesent nec faucibus magna. Integer vitae porta lorem. Sed vitae enim vitae felis tempor lobortis in ut justo.
Third Paragraph
Morbi velit est, blandit ac hendrerit ut, tincidunt sed magna. Quisque lacinia sollicitudin malesuada. Suspendisse iaculis metus dignissim nunc scelerisque, a fermentum libero pretium. Pellentesque sit amet dapibus risus. Nam a quam nec quam iaculis suscipit non in mi. Sed cursus euismod lorem eget consectetur. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus ac sem ut ligula porta sodales ac ut urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed ligula lorem, laoreet eget placerat sit amet, dapibus sed ipsum.
#absoluteExample {
top:50px;
left:50px;
position:absolute;}
browser view
First Paragraph
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum at aliquam odio. Nullam posuere in ex id consequat. Integer placerat lacinia tortor in laoreet. Curabitur scelerisque mauris in lectus ullamcorper egestas. Fusce a bibendum magna, id malesuada felis. Pellentesque pretium enim odio, ut suscipit sapien suscipit eu. Vestibulum orci est, sodales vel nulla non, ornare facilisis ex.
Second Paragraph
Suspendisse vestibulum nibh ac tincidunt aliquet. Donec vel risus ac est posuere eleifend a vitae turpis. Vivamus accumsan molestie elit, at tristique nulla. Maecenas ultricies ex a odio dignissim, ut tempor nunc euismod. Donec elit purus, tristique non sem sed, rhoncus dignissim massa. Praesent nec faucibus magna. Integer vitae porta lorem. Sed vitae enim vitae felis tempor lobortis in ut justo.
Third Paragraph
Morbi velit est, blandit ac hendrerit ut, tincidunt sed magna. Quisque lacinia sollicitudin malesuada. Suspendisse iaculis metus dignissim nunc scelerisque, a fermentum libero pretium. Pellentesque sit amet dapibus risus. Nam a quam nec quam iaculis suscipit non in mi. Sed cursus euismod lorem eget consectetur. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Vivamus ac sem ut ligula porta sodales ac ut urna. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed ligula lorem, laoreet eget placerat sit amet, dapibus sed ipsum.
Display Properties:
- display
-
- inline
- causes a block level element to act like an inline-level element.
- block
- causes a inline element to act like a block-level element.
- inline-block
- causes a block-level element to flow like an inline element while retaining other block-level element features.
- none
- hides the element as though it does not exist.
- visibility
-
- hidden
- hides the element but leaves a space where it existed.
- visible
- visible – makes the element visible.
li {
display: inline;}
a {
display: block;}
Pseudo Classes:
Act like an extra value for a class attribute. Written as “selector:pseudo-class”
- :link
- Sets the style for links that have not yet been visited.
- :visited
- Sets the style for links that have been visited.
- :hover
- Sets the style for elements that the user hovers over.
- :active
- Sets the style for elements the user activates.
- :focus
- Sets the style for elements the user is focused on. This happens when the browser determines you are ready to interact with the element.
a:link {
color:blue;}
a:visited {
color:orange;}
a:hover {
color:green;}
a:active {
color:red;}
a:focus {
color:yellow;}
browser view
Navigation
Navigation:
This could be called the defining feature of HTML and the internet. This is one area where there isn’t really as much room for invention. The user must know how to interact with your site. There are a variety of accepted canons when it comes to navigation.
Navigation Lists:
The navigation links are usually created as unordered lists. This is a very organized way of laying them out that even works if for some reason the CSS malfunctions.
<ul>
<li><a href=”#”>Page 01</a></li>
<li><a href=”#”>Page 02</a></li>
<li><a href=”#”>Page 03</a></li>
<li><a href=”#”>Page 04</a></li>
<li><a href=”#”>Page 05</a></li>
</ul>
Top Horizontal Bar:
The top horizontal bar is obviously located at the top of the page. It is often near or attached to the site logo. The links are typically text, buttons, or tabs.
- Advantages:
- Common and thus well recognized.
- Works on all devices.
- Negatives:
- There are a limited number of upper-level links possible.

ul {
position: relative;
top: 0px;
list-style-type: none;
margin: 0;
padding: 0; }
li {
display:inline;
margin:0px;
padding:0px;}
a:link, a:visited {
font-weight: bold;
color:hsla(0,0%,100%,1.00);
background-color:hsla(0,0%,53%,1.00);
width: 120px;
text-align: center;
margin:0px;
padding: 4px;
text-decoration: none;}
Vertical/Sidebar:
This may be placed at either the right or left side of the page but is typically on the left. You typically see many links since the height of the page is not fixed like the width. The links are usually text or buttons.
- Advantages:
- Allows for many links.
- Negatives:
- It is easy to place too many links which may be overwhelming for the user.
ul {
position: relative;
top: 0px;
list-style-type: none;
margin: 0;
padding: 0; }
li {
margin:10px;
padding:0px;}
a:link, a:visited {
font-weight: bold;
color:hsla(0,0%,100%,1.00);
background-color:hsla(0,0%,53%,1.00);
width: 120px;
text-align: center;
margin:0px;
padding: 4px;
text-decoration: none;}
Breadcrumb:
The links are dynamic in that it leaves a “trail” back to where you started. Usually this is a horizontal list. Normally you will see this as text and occasionally as buttons.
- Advantages:
- Keeps the user oriented as to where they are in the site.
- Negatives:
- Not great for primary navigation or simple sites that do not have that many sub-pages.
browser view
Tags:
Usually these are a group of links in a cloud. Mostly seen as buttons and also text.
- Advantages:
- Directs user towards the most popular pages.
- Negatives:
- This does not work as a primary navigation style.
- This usually has to be generated by code.
- The design cannot be easily controlled.
Search:
Almost always located at the top of the page and is located on all sub-pages. It is obviously a text fill-in box.
- Advantages:
- Awesome for sites that have loads of information.
- Great for users that are searching for specific information.
- Negatives:
- This is not useful for primary navigation.
browser view
Fly-Out/Drop-Down Menu:
A drop-down is for horizontal menus. Fly-outs are for vertical menus. This allows for a multi-level navigation.
- Advantages:
- Good way to create sub-menus which prevents clutter.
- Negatives:
- Can be complicated/difficult to setup since it normally takes JavaScript.
- May not be explicitly obvious there are drop-down/fly-outs.
- Does not work well on mobile devices since it is normally based off of the hover feature of links.
browser view
Footer:
Almost as common as the top horizontal bar/header menu. Obviously located at the bottom of the page. Very commonly displayed as text.
- Advantages:
- A nice way to add links that don’t fit into the main menu.
- Negatives:
- Pretty much considered a secondary navigation.
- Mostly useful as a catch all for items that don’t make it into the main menu.
Web Text Editor
We have been using Visual Studio Code up to this point. This is a totally valid text editor to code web languages with but there are some text editors that are designed specifically for writing web documents.
Below are two popular examples:
Adobe Dreamweaver:
Dreamweaver: is a proprietary web development tool originally created by Macromedia and acquired by Adobe in 2005.
Dreamweaver facilitates writing the code used for the web. It also has some templates, shortcuts, and visual interfaces that make the whole process more efficient and user friendly. This is a very robust piece of software with loads of aides but like the rest of the Adobe Creative Cloud applications it is subscription based.
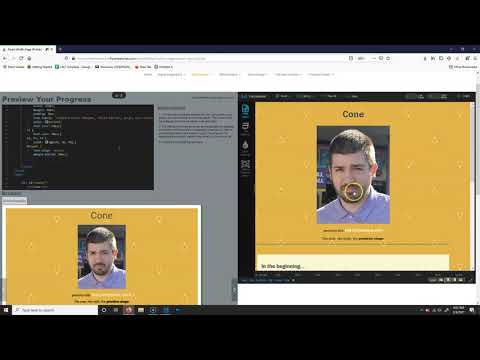
Liveweave
There are a slew of web focused text editor websites that let you code right in the browser window. This is particularly useful since it instantly displays your work since it is already in the browser. There are many options. You can see some below. You can try them out if you like but I have embedded Liveweave into the lab area at the bottom of this page.
Others Editors
Here are a list of other web browser web editors. Feel free to try them:
Week 04 Fixed-Width Page (polish) Lab
Week 04 Fixed-Width Page (polish) Lab:
In the fourth and final lab of the fixed-width series we will “pizazz” up the page. Using the information covered in class you we will further develop the look of the page to make it more professional. There will be a true navbar, columns, and background image/s.
You will be graded on the following:
- Basic Document & File Structure:
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- Navigation
- True navbar is produced utilizing the unordered list and various CSS rules.
- Additional CSS
- More elaborate CSS is included to further enhance the overall appearance of the site such as a background image.
- Aesthetic:
- Interesting and appealing design.
- Professional quality.
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- You may download the lab materials used: WD1_week04LabMaterials.
Assignment Tutorial Slideshow
This tutorial will guide you through lab. You may download the lab materials used: WD1_week04LabMaterials.
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Week 04 Fixed-Width Page (polish) Lab on Blackboard