Web Design I
Class 02: Introduction to CSSTopics
- HTML Links
- Inline CSS
- CSS Box and Text Properties
- Week 02 Fixed-Width Page (CSS) Lab

You came back for class two!
HTML Links
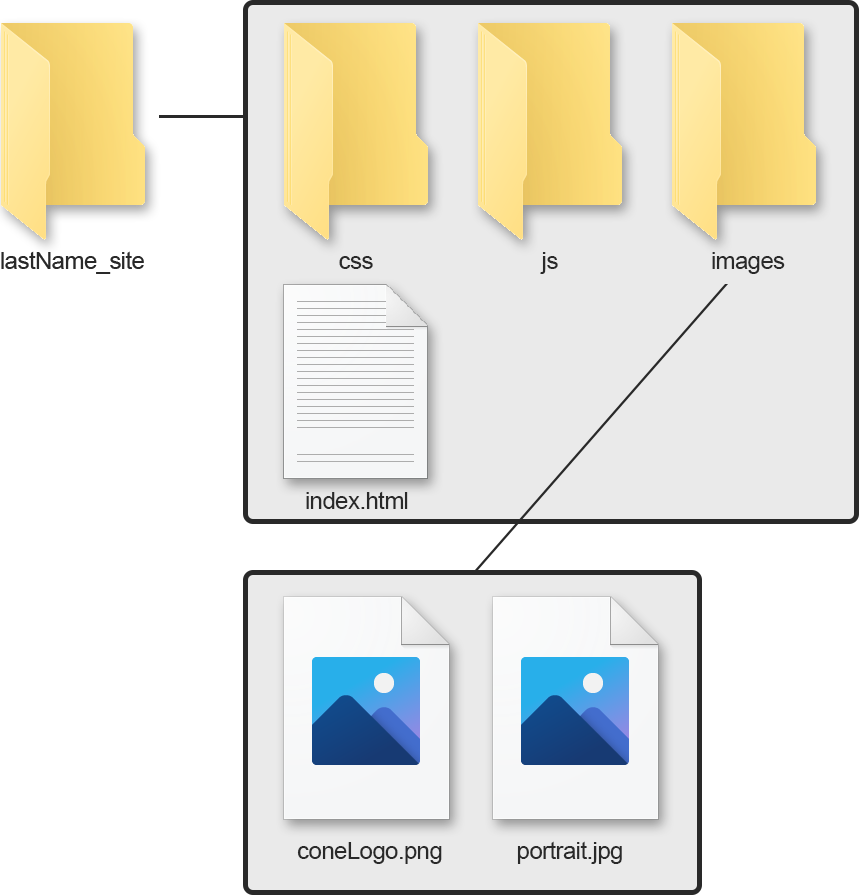
Directory Structure
When linking a page, an image, or other file you have to tell the browser where it is located.
There are two methods of links:
- Absolute URL
- Directs the browser to the exact location on the web.<a href=”http:www.google.com”>Google</a>
- Relative URL
- Directs the browser to a location in relation to the current document.
-
- same folder
- <img src=”c_image.png” />
- folder below (child)
- <img src=”lowerFolder/d_image.png” />
- folder above(parent)
- <img src=”../b_image.png” />
- two folders below (grandchild)
- <img src=”lowerFolder/lowestFolder/e_image.png” />
- two folders above (grandparent)
- <img src=”../../a_image.png” />

An example of relative URL would be hating your neighbor that lives across the street from you. An example of absolute URL would be hating somebody that lives at a specific address.
Images:
- <img>
- Empty element for images.
- src
- Tells the browser where the image is located.
- alt
- Provides a description of the image if it is not seen.
- title
- Adds additional information to the user if they hover over the image.
- height
- Specifies height.
- width
- Specifies width.
<img src=”images/paco.jpg” alt=”paco hugging a stuffed animal” title=”paco” width=”600″ height=”400″ />
browser view

Links Make it a Site
Links are the defining feature of the web that allows the user to navigate from one page to another, known as web browsing or surfing.
- You can link:
- website to webstite
- page to page
- one area of a page to another area of a page
- open a new window
- open an email program
Links:
- <a>
- (anchor) Creates a link element.
- href
- attribute that specifies the page that is linked.
<a href=”http:www.bing.com”>bing</a>
browser view
Using Images as Links:
Instead of using text inside the opening and closing tags use an image.
<a href=”http:www.bing.com”><img src=”images/bingLogo.png” /></a>
Other Links:
- mailto:
- Opens up the user’s email application and enters the provided email address.
- <a href=”mailto:jon@example.org”>Email Jon</a>
- target:
- Opens up the provided link in a new window.
- <a href=”http://www.imbd.com” target=”_blank”>Internet Movie Database</a>
- #:
- Directs the user to a specified identifier. (two part system)
- <h1 id=”top”>
- <a href=”#top”>Top</a>
Embed Pages:
- <iframe>
- Is a window cut into your page that reveals a page underneath
- src
- Used to specify the source URL
- height, width
- Determines the size of the window
<iframe width=”400px” height=”400px” src=”http://www.bing.com”></iframe>
browser view
Video on the Web
HTML5 now natively supports video. Before video would have to be inserted using JavaScript or Flash.
HTML5 Accepts three video formats
- MP4
- WebM
- Ogg
Right now MP4 is the only universally accepted format on all major browsers.
Due to the size of videos it is a much better idea to embed a video from another site such as Youtube than to host it yourself.
Video:
- <video>
- Encapsulates video content.
- src
- Used to specify the video source.
- controls
- Turns the video playback controls on.
- height, width
- Determines the size of the video.
<video width=”320″ height=”240″ controls src=”bioTut.mp4 type=”video/mp4″>Your browser does not support the video</video>
browser view

Audio:
- <audio>
- Encapsulates video content.
- src
- Used to specify the video source.
- controls
- Turns the video playback controls on.
<!– Although HTML5 does support audio I would not use explicitly. It is very annoying to have music or other sounds that you cannot turn off. –>
Inline CSS
CSS (Cascade Style Sheets):
CSS simply allows you to establish rules as to how an HTML or series of HTML elements will display.
CSS is relatively simple but surprisingly tricky.
HTML was originally made to share scientific papers and not as a design medium. CSS fills this gap.
HTML = Text, Content, Structure
CSS = Formatting, Design

HTML vs CSS
HTML is content. CSS adds design.
Box Model:
CSS imposes an imaginary box around each element.
Box Model:
CSS Box Model Example
Here is a paragraph element that is not all that special
Here another paragraph with an emphasis and a strong element in it.
This whole thing is wrapped in a div
CSS Appplication:
CSS can be applied in three ways:
- External CSS Document
- Internal Embedded Code
- Inline Code
<!–external CSS document example–>
<link href=”css/styles.css” type=”text/css” rel=”stylesheet” />
<!–internal embedded CSS example–>
<style type=”text/css”>
body {
font-family: arial;
background-color: rgb(185.179.175);}
h1 {
color: rgb(255.255.255);}
</style>
<!–inline CSS example–>
<h1 style=“color: purple”>This is an inline CSS style</h1>
(although in the future this will be the least suggested method)
Inline CSS:
This is used to add specific CSS style to an element.
This is a good way to guarantee the element turns out the way you desire.
Can be the hardest to debug.
This should be used sparingly.
<h1 style=“color: purple”>This is an inline CSS style</h1>
- <style>
- Used to apply the style to a specific element
<h1 style=“color: purple” >This is an inline CSS style</h1>
CSS Box and Text Properties
Box Properties:
You can adjust the dimensions of the space around the elements including a border property.
- margin:
- Defines the space between the element and what is around it.
- outline:
- Defines a line between the margin and border.
- border:
- Defines the line that wraps around the box of the content.
- padding:
- Defines the space between the content and the outside of its box.
- width:
- Defines the width of the box the content is displayed in.
- height:
- Defines the height of the box the content is displayed in.
p {
margin: 25px;
outline: 2px dashed green;
border: 3px solid lightPurple;
padding: 50px;
width: 500px;
height: 250px; }
browser view
margin
outline
border
padding
|
height
|
content |
| width |
Box Dimensions:
- width, height
- By default boxes are just big enough to contain the element. This properties allow you to to manually adjust it by pixels, %, EMs.
- min-width, max-width, min-height, max-height
- These properties control the minimum and maximum allowed width and height.
- overflow
- A value of hidden tells the browser to hide anything that does not fit in the box. A scroll value adds a scroll bar so the user can scroll to see the missing content.
<div style=”width:100px; height:50px; background-color:orange;”>
<p>Example</p>
</div>
<div style=”width:50px; height:100px; background-color:orange;”>
<p>Example</p>
</div>
browser view
Example
Example
Padding and Margin:
- padding
- Adds whitespace to the inside of the box. May be defined in px, %, or em.
You can specify each side as padding-top, padding-right, padding-bottom, padding-left, for example: padding: 10px 5px 3px 1px - margin
- Adds whitespace to the outside of the box. May be defined in px, %, or em.
You can specify each side as margin-top, margin-right, margin-bottom, margin-left, for example:margin: 1px 2px 3px 4px
<p style=”margin:5px; border-style:solid; border-width:medium;”>Example</p>
<p style=”margin:25px; border-style:solid; border-width:medium;”>Example</p>
<p style=”padding:5px; border-style:solid; border-width:medium;”>Example</p>
<p style=”padding:25px; border-style:solid; border-width:medium;”>Example</p>
browser view
Example
Example
Example
Example
Border Style:
- border-style
- Used to determine the look of the border.
- solid, dotted, dashed, double, groove, ridge, inset, outset, hidden, none
- border-top-style, border-left-style, border-right-style, border-bottom-style
- You may specify the style of each side of the border.
- border-color
- Describes color of the border.
- rgb, hex codes, CSS color names
-
- Clockwise from top:
- border-color: red green yellow blue;
- border-top-color, border-right-color, border-bottom-color, border-left-color
- You may specify the color of each side of the border.
<p style=”border-style:solid; border-width:medium;”>Example</p>
<p style=”border-style:dashed; border-width:medium;”>Example</p>
<p style=”border-top-style:dashed; border-right-style:double; border-bottom-style:groove; border-left-style:ridge; border-width:medium;”>Example</p>
<p style=”border-color:orange; border-style:inset; border-width:medium;”>Example</p>
<p style=”border-top-color:red; border-right-color:yellow; border-bottom-color:green; border-left-color:blue; border-style:outset; border-width:medium;”>Example</p>
browser view
Example
Example
Example
Example
Example
Border Width:
- border-width
- Determines the width of the border around the element. May be defined in pixels or as “thin, medium, thick”.
- border-top-width, border-right-width, border-bottom-width, border-left-width
- You may specify each side of a border’s thickness.
<div style=”width:100px; height:50px; border-width:10px; border-style:solid;”>
<p>Example</p>
</div>
<div style=”width:100px; height:50px; border-top-width:0px; border-right-width:3px; border-bottom-width:6px; border-left-width:9px; border-style:solid”>
<p>Example</p>
</div>
browser view
Example
Example
Border Shorthand:
It is possible to write all of the border properties on a single line instead of adding individual properties for each. You write it out as width, style, color.
<div style=”width:100px; height:50px; border:3px dotted #0088dd;”>
<p>Example</p>
</div>
browser view
Example
Outline:
- outline
- Used as a shorthand to declare all outline properties at once.
- solid, dotted, dashed, double, groove, ridge, inset, outset, hidden, none
- outline-width
- Describes the thickness of the outline.
- thin, medium, thick, px
- outline-color
- Describes color of the border.
- rgb, hex codes, CSS color names
- outline-style
- You may specify the style of the outline.
- solid, dotted, dashed, double, groove, ridge, inset, outset, hidden, none
<p style=”outline: green dashed thick;”>Example</p>
browser view
Example
Text is Content
This would be considered content that would be placed inside the box model.
Text and Background Color:
- color
- Property that allows you to specify the color of text inside an element
- background-color
- Property that allows you to specify the color of text inside an element
Defining Color:
- RGB Values
- Expresses colors in red, green, & blue
color: rgb(100, 100, 100); - Hex Codes
- Six-digit codes that represent red, green, & blue
color: #ee3e80; - Color Names
- 147 predefined color names recognized by browsers
color: red; - HSL & HSLA
- Uses hue (360), saturation (75%), lightness (50%), & alpha (0.25)
Color: hsla (0, 100%, 50%, 0.5);
<p style=”color:red;”>Example</p>
<p style=”background-color:rgb(51, 204, 51);”>Example</p>
browser view
Example
Example
Font and Font Size:
- font-family
- Specifies what font you would like to apply to the element. You can add multiple values to the same property in case the user does not have your fist choice installed.
font-family: George, Times, serif; - font-size
- Specifies the size of the font. Can be specified by pixels, percentages, & EMS. EMS is the width of a letter m.
font-size: 12px;
font-size: 200%;
font-size: 1.3em;
<p style=”font-family: Times New Roman, Times, serif; font-size:36px;”>Example</p>
browser view
Example
Text Alignment:
- text-align
- Aligns a text element on the horizontal
- left, right, center, justify
- vertical-align
- Aligns a text element on the vertical
- baseline, sub, super, top, text-top, middle, bottom, text-bottom
- text-indent
- Indents the first line of text. Value is written in pixels or ems.
<div style=”text-align:left; vertical-align:bottom;”>
<p style=” text-indent:2em;”>Example Example</p>
<p>Example Example</p>
</div>
<div style=”text-align:right; vertical-align:top; text-indent:2em;”>
<p>Example Example</p>
<p>Example Example</p>
</div>
browser view
Example Example
Example Example
Example Example
Example Example
Leading and Spacing:
- line-height
- This in essence produces the leading. Leading should be larger than spacing between words.
- letter-spacing
- This basically adjusts the kerning. Is added on top of the default value of the font.
- word-spacing
- This adjust the spacing between words. Is added on top of the default value of the font.
<div style=”line-height: 3em; letter-spacing: 0em; word-spacing: 4em;”>
<p>Example Example</p>
<p>Example Example</p>
</div>
<div style=”line-height: 1em; letter-spacing: 1em; word-spacing: 0em;”>
<p>Example Example</p>
<p>Example Example</p>
</div>
browser view
Example Example Example
Example Example Example
Example Example
Example Example
Font Style (bold, italic, uppercase, lowercase, underline, strike):
- font-weight
- normal, bold
Normal is a sort of “off switch” - font-style
- normal, italic, oblique
Oblique = slant. Italic = calligraphy - text-transform
- uppercase, lowercase, capitalize
Capitalize only capitalizes first letter of each word - text-decoration
- none, underline, overline, line-through, blink
None is useful to remove underline from links. Blink makes the text blink
<p style=”font-weight: bold;“>Example</p>
<p style=”font-style: italic;“>Example</p>
<p style=”text-transform: uppercase;“>Example</p>
<p style=”text-decoration: underline;“>Example</p>
browser view
Example
Example
Example
Example
Week 02 Fixed-Width Page (CSS) Lab
Week 02 Fixed-Width Page (CSS) Lab:
Now that we have created a HTML document we can further develop it and apply basic CSS rules. This is where you get to actually apply some real design elements. You will attach at least an image and create a hyperlink. You will also apply CSS rules to control text, images, and boxes. When completed zip the entire site folder and submit it on Blackboard.
You will be graded on the following:
- Basic Document & File Structure:
- Master folder created with correct sub folders.
- All files named and placed correctly.
- Basic HTML and CSS structure produced.
- HTML:
- Image/s attached correctly.
- Link/s produced functionally.
- Updated content.
- CSS:
- Add rules to control the text.
- Add rules to control the image/s.
- Add rules to control the boxes.
- Aesthetics:
- Interesting and appealing design.
- Page that has some aesthetics incorporated.
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- You may download the base site used in lab here:
siteForFixedWidthCSSPageLab
You may download the images used in lab here:
imagesForFixedWidthPageLab
Lab Tutorial Slideshow
This tutorial will guide you through basic HTML document construction for the completion of the lab assignment.
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Week 02 Fixed-Width Page (CSS) Lab on Blackboard





















/cdn.vox-cdn.com/assets/3231623/binglogo.jpg)