Web Design I
Class 01: Introduction to Web DesignTopics
- Class Introduction
- The Internet
- Web Design
- HTML Basics
- Week 01 Fixed-Width Page (HTML) Lab

Class Introduction
Hi There!
I'm Jon Cone
I am one of the full-time faculty in Cecil’s Visual Communication Program. I am mostly responsible for the game design and web design programs. I am also a freelance animator typically working on visualizations.
- Office Hours
- Tues 10:00am - 1:50pm
- Wed 1:00pm - 6:20pm
- Honestly just e-mail me. I will make time when it works for you.
- Contact Information: jcone@cecil.edu (prefered)
- (240) 466-1996 (personal)
- 410-287-6060 X 1470
This is an actual picture of me.
Demo Reel (a short collection of work)
- Name:
- What’s your name? What do you go by?
- Why you are here:
- Is this required for your major? Are you taking this course as an elective? Personal Enrichment?
- Experience:
- Do you have any history with graphic arts or arts in general? Any experience with Adobe or other graphics software?
Alright here is an actual picture of me.

Labs:
Each week a new lab assignment will be given. These mimic the exercises we would do in a face to face course. Think of them as “in class time.” You must simply follow the instructions given as closely as possible. All labs will be submitted by the end of the week on Blackboard.
Projects
Three long form projects will be due by the end of the course. These are similar to completing many labs at once but with your own designs and without limitation.
Discussion Boards
After each project is completed, the appropriate media should be posted displaying your work along with a brief description. You will also post an introduction video the first week of the course.
You must also reply to two of your peers posts for full credit. You will have two weeks to post and reply from when the Discussion Board opens.
%
13 Labs
%
3 Projects
%
4 Discussion Boards
The Internet
How it came to be:
The video below gives a quick overview of how the internet came to be.
(video not required viewing)
World Wide Web (www):
The internet is a collection of electronic files linked together like a spider web.
Is a two part system consisting of servers (places you visit) and clients (you) that communicate via the hypertext transfer protocol (http). The video below explains the process pretty well.
(video not required viewing)
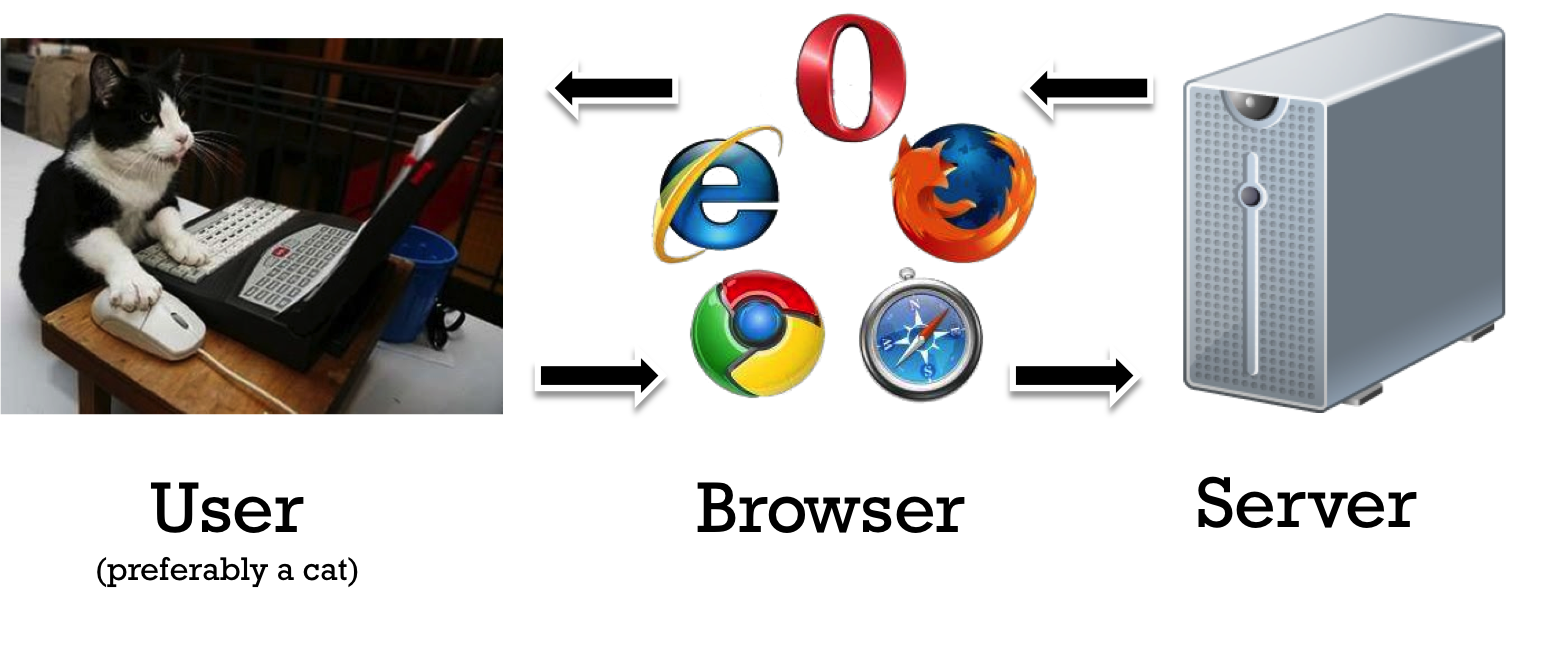
How the Internet Works:
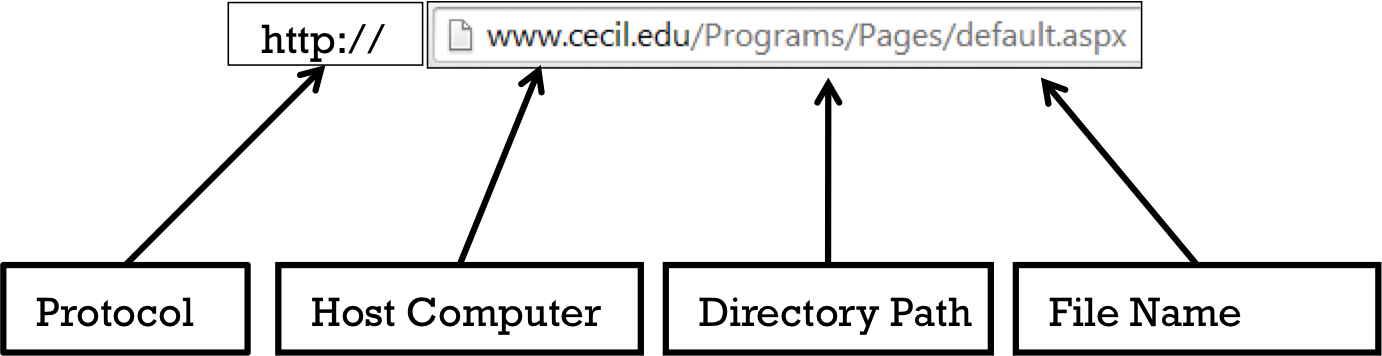
- The user connects to the internet with a variety of devices (computer, phone, etc.) and browser (ie, chrome, firefox, safari, etc.) via an Internet Service Provider (ISP) and inserts a web address.
- Your computer makes contact with a network of servers called Domain Name System (DNS) servers. This “phone book” tells your computer the IP address “phone number” associated with the requested domain name.
- Using the unique number from the DNS your computer contacts the web server that hosts the website you requested. A web server is a computer that is constantly connected to the web.
- The web server responds and send the requested page back to your browser where is assembles it.


Web Design
-
Design vs Development
- Web Design:
- Web design is the planning and creation of websites which includes the information and architecture, user interface, site structure, navigation, layout, color, fonts, and imagery.
- Web Development:
- Web development is the more concerned with the “back-end” or server-side programming.
Web designers are more concerned with the look of the webpage. Web developers produce the technology behind a website that makes it work.
This is a web design course.
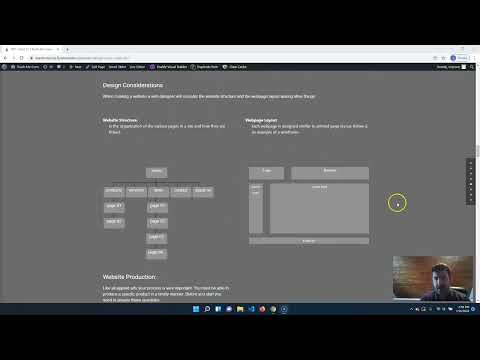
Design Considerations
When creating a website a web designer will consider the website structure and the webpage layout among other things.
- Website Structure:
- Is the organization of the various pages in a site and how they are linked.
- Webpage Layout
- Each webpage is designed similar to printed page layout. Below is an example of a wireframe.
home
products
services
news
contact
about us
page 01
page 01
page 02
page 02
page 03
page etc.
logo
Banner
vert nav
content
footer
Website Production:
Like all applied arts your process is very important. You must be able to produce a specific product in a timely manner. Before you start you need to answer these questions:
- Purpose/objective (why is this being made?)
- Target audience (who will be viewing the website? for whom is the site being built?)
- Content (what kind of information will you be displaying?)
After you have determined a concrete goal you draw a mockup or wireframe of you site. You may also create a flow chart or site map.
With the wireframe as a guide the “shell” of the site is developed. Typically you start with the homepage. Stand-in content (text & image) may utilized at this point.
When the site has been satisfaction-ally laid out you will insert the final content into it.
The final step of web production is to publish the site by uploading it to a server.
HTML Basics
HTML (Hypertext Markup Language):
The language written to describe the content of a webpage. HTML is not a complex programming language.
Hypertext: Hyper means more or extra. Text is obviously written words. So basically writing with extra meaning or function.
Markup Language: Markup refers to the fact that you “wrap” content, usually text, with other information. Think about how a teacher might “markup” your report with comments. In HTML you annotate text, which provide additional meaning to the contents of the document. HTML uses Tags as the markup.
<a href="https://www.pointless.com/">pointless sites</a>In the example above the <a href=”https://www.pointless.com/”> and </a> are on either side of the text pointless sites. This wraps the text (markup) and gives it the extra ability (hyper) to be a link.

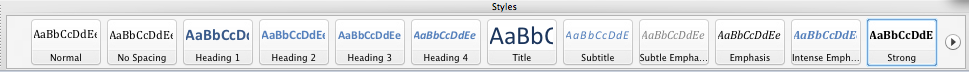
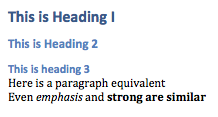
HTML is like Word:
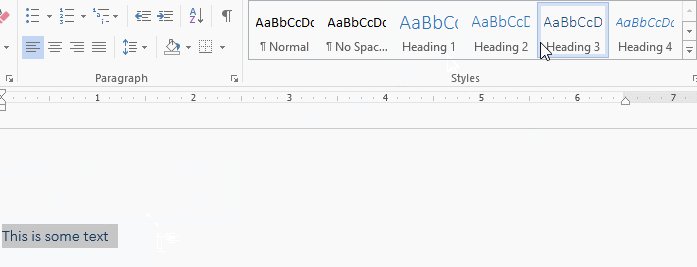
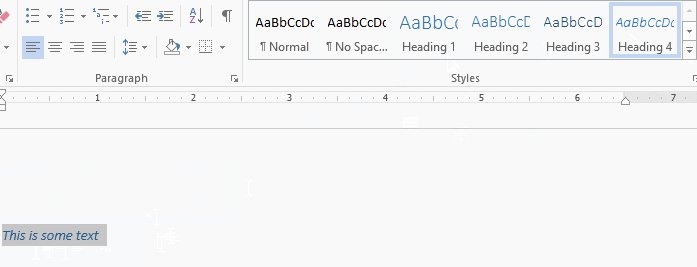
In Microsoft Word you can create a hierarchy of information by using headings, sub-headings, paragraphs, etc. You can apply bold, italics, underline, etc.
HTML simply allows you to organize the information in your web page more specifically. Instead of writing your text and clicking a button change the way it looks, you write the tags around the text manually. This allows you to control it much more specifically. I am sure you have had weird things in Word where it indents the text weirdly and you can’t seem to fix it. When you write it yourself you can see exactly how it is being formatted.
Coding in HTML is pretty simple it is a matter of memorizing the plethora of tags.


Code Editor:
HTML is just a text file that is interpreted by the browser. As such, you can really use any text editor. If you are in a pinch you could use Text Edit (Mac) or Notepad/Wordpad (Win).
In this course I am going to use Microsoft Visual Studio Code but you may use whatever you are comfortable with.
Visual Studio Code
A free lightweight code text editor that is compatible with loads of software languages
Other notable editors:
Brackets
Another free code text editor that is compatible with loads of software languages
Sublime Text
A semi-free code text editor that is compatible with loads of software languages
Notepad++
Free code text editor that is compatible with loads of software languages
HTML:
The language (keywords) of HTML is be described below.
Elements and Tags:
HTML uses elements to describe the structure of pages.
A simple web page is made of several different elements. Each element is defined by an opening and closing tag.
Tags act like container. They tell you something about the information that lies between their opening and closing tags.
Element
<p>this is a paragraph</p>
Attributes:
Attributes provide additional information about the contents of an element.
They appear in the opening tag of the element and are made up of two parts; a name and a value, separated by an equals sign.
- Name:
- indicates what kind of extra information you are you are supplying about the element’s content.
- Value:
- is the information or setting for the attribute.
Attribute
<a href=”index.html”>This is a link</a>
Semantics vs. Syntax:
Sentences may be defined by both semantics and syntax. Lines of code follow these same rules.
- Syntax:
- The grammatical structure.
- Semantics:
- Refers the to meaning of the vocabulary within a syntax.
HTML tags either add meaning to the content written or provide structural components.
<!DOCTYPE html>
<html>
<!–The content of your webpage goes here–>
</html>
Body, Head, Title, Meta:
<head> This contains information about the page but is not visible in the main browser window.
<title> The contents are displayed in the title bar of the browser window.
<body> Everything inside this element is shown in the main browser window.
<meta> Used inside of the head element but not visible to the user, it give information about your page such as search engine information.
<head>
<title>this is the title</title>
<meta name=“description” content=“basic HTML structure” />
<!–This is not readily visible to the user but contains information about the site the browser utilizes–>
</head>
<body>
<!–The area visible to the user is entered here–>
</body>
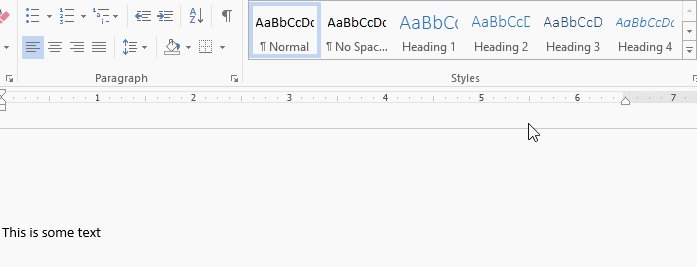
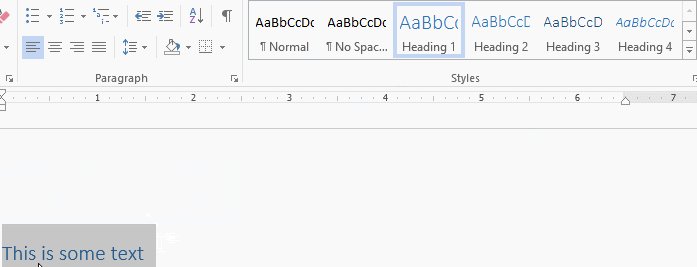
Headings:
<h1> <h2> <h3> <h4> <h5> <h6>
There are six “levels” of headings.
- <h1>
- Is used for main headings
- <h2>
- Is used for sub headings
Each subsequent heading is displayed with a smaller and smaller font size.
Paragraph:
- <p>
- Obviously used to produce a paragraph on a new line.
<!–This is all contained inside the <body> tags–>
<h1>This is the first “level” main heading</h1>
<p>This is a paragraph</p>
<h1>This is the second “level” heading</h1>
<p>Another paragraph? Oh wow!</p>
<h1>This is the third “level” heading</h1>
<p>I think you get it now</p>
<!DOCTYPE html>
<html>
<head>
<title>this is the title</title>
<meta name=“description” content=“basic HTML structure” />
</head>
<body>
<h1>This is the first “level” main heading</h1>
<p>This is a paragraph</p>
<h1>This is the second “level” heading</h1>
<p>Another paragraph? Oh wow!</p>
<h1>This is the third “level” heading</h1>
<p>I think you get it now</p>
</body>
</html>
this is the title
This is the first “level” main heading
This is a paragraph
This is the second “level” heading
Another paragraph? Oh wow!
This is the third “level” heading
I think you get it now
Lists:
- <ol>
- Ordered Lists: represents lists that have an order such as letters, numbers, roman numerals, etc.
- <ul>
- Unordered Lists: Simply lists item with bullets.
- <li>
- Each item is written with this tag.
<ol>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ol>
<ul>
<li>First item</li>
<li>Second item</li>
<li>Third item</li>
</ul>
Browser View
- First item
- Second item
- Third item
- First item
- Second item
- Third item
Tables:
- <table>
- Used to create a table.
- <tr>
- Table Row: Represents the start of each row.
- <td>
- Table Data: Represents each cell of a table.
- <th>
- Table Heading: Represents the heading for a column or row.
-
- You can use the scope attribute to indicate a row or column heading:
- <th scope=”row”>
- <th scope=”col”>
<table>
<tr>
<th></th>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<th>A</th>
<td>1A</td>
<td>2A</td>
<td>3A</td>
</tr>
<tr>
<th>B</th>
<td>1B</td>
<td>2B</td>
<td>3B</td>
</tr>
<tr>
<th>C</th>
<td>1C</td>
<td>2C</td>
<td>3C</td>
</tr>
</table>
Browser View
| 1 | 2 | 3 | |
|---|---|---|---|
| A | 1A | 2A | 3A |
| B | 1B | 2B | 3B |
| C | 1C | 2C | 3C |
Common Formatting Tags:
These tag change the look of the content but offers no meaning.
- <b>
- Bold
- <i>
- Italic
- <sup>
- Superscript (like nth degree)
- <sub>
- Subscript (like h2o)
- <br />
- New line
- (like hitting enter)
- <hr />
- Horizontal rule (creates a horizontal line)
Common Semantic Tags:
Provides extra information; such as where emphasis is placed in a sentence, that something you have written is a quotation (and who said it), the meaning of acronyms, and so on. These are considered better to use since they carry extra meaning.
- <strong>
- Indicates strong importance usually shown in bold
- <em>
- Indicates emphasis usually shown in italics
- <blockquote>
- Usually shown as a paragraph indentation (actually placed before <p>)
- <q>
- Used to place quotes (does not work in internet explorer)
- <abbr>
- Used for abbreviations or acronyms
- <cite>
- Used to reference<dfn>Used to indicate the defining instance of a new term
- <address>
- Contains the contact information of the author
- <ins>
- Used to show words that have been added
- <del>
- Used to show words that have been removed
- <s>
- Used to show words that are no longer accurate/relevant but should not be removed
Week 01 Fixed-Width Page (HTML) Lab
Week 01 Fixed-Width Page (HTML) Lab:
The first set of labs are directed toward the production of a fixed-width, manually-coded, single web page. In this assignment you will write the basic HTML content. It will follow the basic structure and at minimum, contain the following:
- Three levels of headings (ex. <h1> <h2> <h3>).
- Paragraphs (<p>).
- Semantic and/or formatting tags (ex. <strong>, <em>,<hr />, <br />, etc.).
- List or Table (ex. <ul>, <ol>, <table>, etc.).
You will be graded on the following:
- File Submission:
- The file/folders are named correctly and submitted as a zip folder with all content included.
- Basic Structure:
- Correct HTML structure; html>, <html>, , , etc.
- No erroneousness code.
- Content:
- Three levels of headings (ex. <h1> <h2> <h3>).
- Paragraphs (<p>).
- Semantic and/or formatting tags (ex. <strong>, <em>,<hr />, <br />, etc.).
- List or Table (ex. <ul>, <ol>, <table>, etc.).
- Aesthetics:
- Code is written cleanly with proper spacing and tabbing.
- Resulting web-page is readable and functional.
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Ghost-It
- This application allows you to apply transparency to a window. This mean you can make a tutorial video see-through behind the document you are working on. It could be helpful while completing tutorials. You may download it here.
Lab Tutorial Slideshow
This tutorial will guide you through basic HTML document construction for the completion of the lab assignment.
Wait! Before you go!
Did you remember to?
- Familiarize yourself with Blackboard
- Read through this webpage
- Watch the videos
- Submit Week 01 Fixed-Width Page (HTML) Lab on Blackboard
- Post an introduction on the Introduction Discussion Board