This is the last lab in the Fixed-Width Page series. We will convert our CSS code to an external sheet (from internal), apply some new CSS, and utilize a web specific text editor.
Click on the > to start
You may use what you created in the last lab or if you would like you may use this:
Fixed-Width Page (polish) Lab Materials (

- First we will make our internal CSS into external. Open the index.html in visual studio code.
- Select all of the CSS rules inside the <style> & </style> tags. Press ctrl + x (or cmd + x on mac) to cut them (and store in your clipboard).
- Select File>New File. Press ctrl + v (or cmd + v on mac) to paste the CSS rules in this blank file. Press File>Save As.... Navigate to the CSS folder and save the document as style.css.
- Next this must be linked to the index file. First remove the <style> & </style> tags in the index.html document. Add
<link href="css/style.css" rel="stylesheet" type="text/css">
before the </head> tag. - Voila, your internal CSS is now external!
<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="header">
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
</div>
<div id="content">
<div class="section">
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's <span id="drabText">drab.</span></p>
</div>
<div class="section">
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. <span class="hiLite">Inspirational.</span></p>
</div>
<div class="section">
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong class="hiLite">none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin-bottom:20px;
padding: 20px;}
a {
color: hsl(56, 80%, 90%);
font-size: 24px;
text-decoration: none;}
#drabText {
color:brown;
font-weight: bold;}
.hiLite {
color:orange;
font-weight: 700;
font-size: 24px;}


This is what you should have at the moment. Notice how the HTML, CSS, JS, and browser view are all visible.
- You may write your web code in any number of text editors. Up to this point we have been using Microsoft Visual Studio Code. This is an excellent editor That is personally my go to. There are however other options out there. Adobe Dreamweaver is arguably the most powerful industry standard software specifically for writing web code. However this is a paid subscription software. Instead we will be utilizing Liveweave. It is a web based text editor specifically created for writing web code. There are many others out there you may try. You may also just continue using Visual Studio Code if you desire.
- I have placed Liveweave to the right of this panel. You can also just open it up in another panel by clicking here.
- First you need to copy and paste all of code into Liveweave to use it.
- In the HTML document press ctrl + a (cmd + a) to select all, then ctrl + c (cmd + c) to copy, and finally click into the HTML section in Liveweave and press ctrl + v (cmd + v) to paste it.
- Repeat the same steps to copy and paste the CSS rules.
- Liveweave automatically connects the CSS to the HTML so you may remove the <link href="css/style.css" rel="stylesheet" type="text/css"> element from the HTML section.




You can see what the image should look like before and after the background is removed
- You have probably noticed that the images are no longer connected. This is because we setup relative URL's and they no longer work on Liveweave which is on the internet and not in our root folder locally. We must connect images that are on the internet and can be connected with an absolute URL.
- I uploaded the images needed on my site. Right-click on the portrait image (bottom right) and select Copy Image Location or whatever your browser says to copy the image path. Then remove the filepath in <img src="images/portrait.JPG" alt="portrait of cone" /> and paste in the copied path. It should look like
<img src="https://teachmecone.com/wp-content/uploads/2020/08/picOfMe.jpg" alt="portrait of cone" />
Repeat the same process for the logo image. - Let's add a background image. Add:
background-image: url(../images/wallPaper.gif);
background-repeat: repeat;
background-attachment: fixed;
in the body rule. Like the other images this relative URL will not work. Replace the filepath with https://teachmecone.com/wp-content/uploads/2021/02/wallPaper.gif or just copy the path from the image (bottom right). - You now have images attached with absolute URL's. If you want to use your own images feel free. You just need to upload them somewhere (google drive, instagram, facebook, etc.).

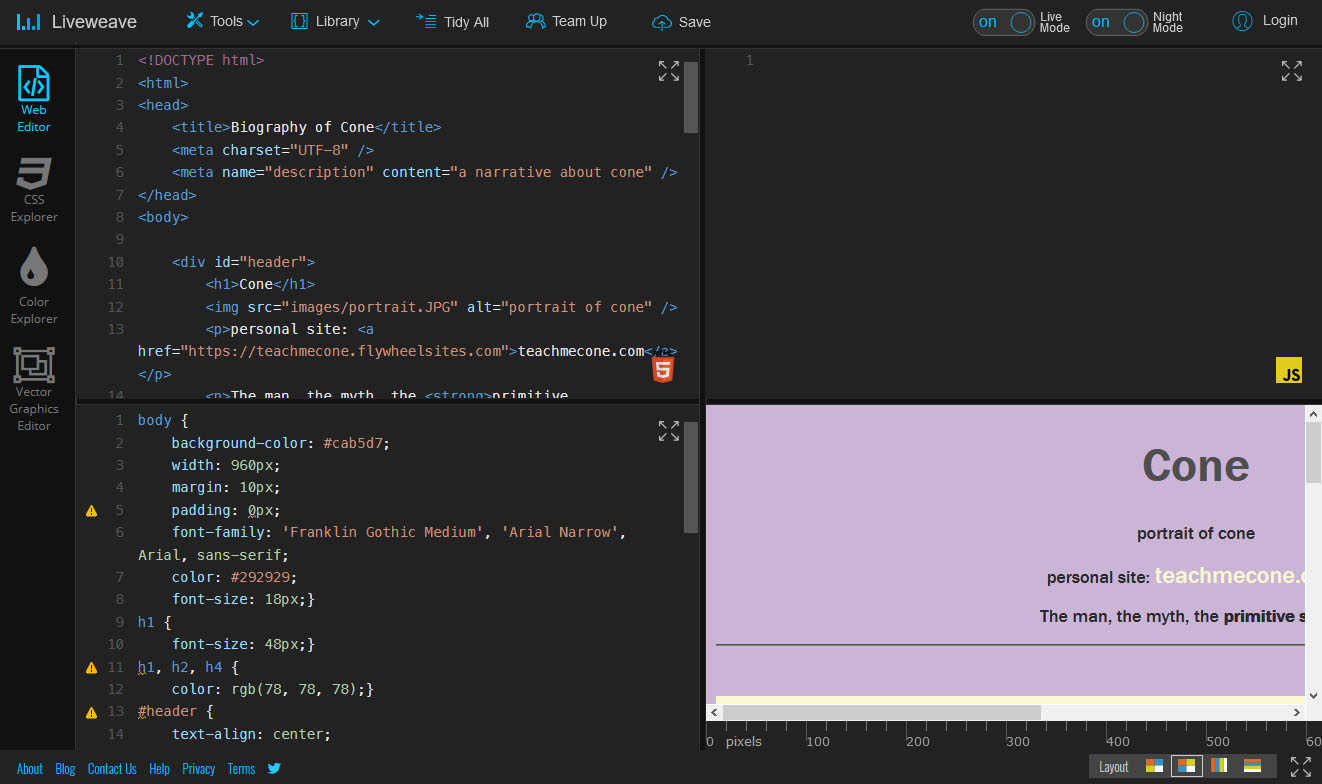
- You may view the code below and double-check that yours is similar.

Check your code
<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body>
<div id="header">
<h1>Cone</h1>
<img src="https://teachmecone.com/wp-content/uploads/2021/02/portrait.jpg" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
</div>
<div id="content">
<div class="section">
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's <span id="drabText">drab.</span></p>
</div>
<div class="section">
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. <span class="hiLite">Inspirational.</span></p>
</div>
<div class="section">
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong class="hiLite">none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="https://teachmecone.com/wp-content/uploads/2021/02/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;
background-image: url(https://teachmecone.com/wp-content/uploads/2021/02/wallPaper.gif);
background-repeat: repeat;
background-attachment: fixed;}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin-bottom:20px;
padding: 20px;}
a {
color: hsl(56, 80%, 90%);
font-size: 24px;
text-decoration: none;}
#drabText {
color:brown;
font-weight: bold;}
.hiLite {
color:orange;
font-weight: 700;
font-size: 24px;}

- You may have probably noticed that you can preview your site as you are working on it in Liveweave. This is one of the advantages of a browser based web text editor.
- The interface in Liveweave can be manipulated by dragging the borders of the panelss or expanding a section by click on the maximize bottom at the bottom right of each panel. Try expanding the preview panel to see what you have thus far.
- It should look something like below.
Cone's Biography
Cone

personal site: teachmecone.com
The man, the myth, the primitive shape.
In the beginning...
He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.
Presently coding this document
Write now he is teaching this class and writing this code. Inspirational.
His Future
He wants to make the best courses ever, create more short films, and be more fit.
He has none.

<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body>
<div id="header">
<ul id="navbar">
<li><a href="#">item 01</a></li>
<li><a href="#">item 01</a></li>
<li><a href="#">item 01</a></li>
<li><a href="#">item 01</a></li>
</ul>
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
</div>
<div id="content">
<div class="section">
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's <span id="drabText">drab.</span></p>
</div>
<div class="section">
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. <span class="hiLite">Inspirational.</span></p>
</div>
<div class="section">
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong class="hiLite">none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
- Most every website has a central navigation point, usually a navbar. These are built as unordered lists that are formatted using CSS to look the way you are used to.
- Under the <div id="header"> tag, write the opening and closing <ul> and </ul>.
- In the opening <ul> insert id="navbar".
- Between the <ul> and </ul> add four <li><a href="#">item 01</a></li> elements.
- You should have something like this:
<ul id="navbar">
<li><a href="#">item 01</a></li>
<li><a href="#">item 01</a></li>
<li><a href="#">item 01</a></li>
<li><a href="#">item 01</a></li>
</ul>


body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;
background-image: url(../images/wallPaper.gif);
background-repeat: repeat;
background-attachment: fixed;
}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin:20px;}
a {
color: hsl(56, 80%, 90%);
font-size: 24px;
text-decoration: none;}
#drabText {
color:brown;
font-weight: bold;}
.hiLite {
color:orange;
font-weight: 700;
font-size: 24px;}
#navbar ul {
list-style-type: none;}
#navbar li {
display: inline}
#navbar a:link, #navbar a:visited {
font-weight: bold;
color: hsl(56, 80%, 90%);
background-color: rgb(97, 95, 88);
width:120px;
text-align: center;
padding: 5px;
text-decoration: none;}
#navbar a:hover {
color:rgb(97, 95, 88);
background-color: hsl(56, 80%, 90%);}
- The navigation is just a list. With a little CSS we can make it a proper navbar.
- To remove the bullet points and to make the list items display in a row add the two CSS rules:
#navbar ul {
list-style-type: none;}
#navbar li {
display: inline} - To make the links default button appearance add the CSS rule:
#navbar a:link, #navbar a:visited {
font-weight: bold;
color: hsl(56, 80%, 90%);
background-color: rgb(97, 95, 88);
width:120px;
text-align: center;
padding: 5px;
text-decoration: none;} - To format the hover appearance of the links add the CSS rule:
#navbar a:hover {
color:rgb(97, 95, 88);
background-color: hsl(56, 80%, 90%);} - Voila! You have a navbar.


body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;
background-image: url(../images/wallPaper.gif);
background-repeat: repeat;
background-attachment: fixed;
}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
#content {
background-color: rgb(97, 95, 88);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin:20px;
display: inline-block;
width: 220px;
height: 200px;
vertical-align: top;}
a {
color: hsl(58, 95%, 7%);
font-size: 24px;
text-decoration: none;}
#drabText {
color:brown;
font-weight: bold;}
.hiLite {
color:orange;
font-weight: 700;
font-size: 24px;}
#navbar ul {
list-style-type: none;}
#navbar li {
display: inline}
#navbar a:link, #navbar a:visited {
font-weight: bold;
color: hsl(56, 80%, 90%);
background-color: rgb(97, 95, 88);
width:120px;
text-align: center;
padding: 5px;
text-decoration: none;}
#navbar a:hover {
color:rgb(97, 95, 88);
background-color: hsl(56, 80%, 90%);}
#footer h3, #footer p, #footer ul{
width:200px;
margin-left: auto;
margin-right: auto;}
- Currently the sections of the site are stacked. This makes for wide paragraphs. This is unappealing and difficult to read. These sections are block level, which means each one starts on a new line. Inline elements start on the same line. This can be unpredictable. We will use CSS to force these paragraphs to be inline block which will result in three columns.
- First lets just add a background color to the content area to make it look nicer:
#content {
background-color: rgb(97, 95, 88);} - Add the following CSS rules under the .section selector:
display: inline-block;
width: 220px;
height: 200px;
vertical-align: top;}
This will make each section a column. - Now let's center the footer section:
#footer h3, #footer p, #footer ul{
width:200px;
margin-left: auto;
margin-right: auto;} - You are done.

Inline blocks (you love it).

- Before you submit you should review your code and visual preview.
- Look for any errors. If there are any, fix them. When you are happy, proceed .
- One of the nice aspects of Liveweave is that it allows you to download the site as a single zipped folder with all of the text documents and folders organized correctly.
- In Liveweave click on Download (top center of window). This is the entire site zipped that you can just submit to Blackboard.
- Lastly, log into Blackboard (Here) and click on this course. Inside the course, select Week 04, then the Week 04: Fixed-Width Page (polish) Lab folder, then the assignment with the same name. Finally, Attach the zipped file.
Cone's Biography
item 01
item 01
item 01
item 01
Cone

personal site: teachmecone.com
The man, the myth, the primitive shape.
In the beginning...
He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.
Presently coding this document
Write now he is teaching this class and writing this code. Inspirational.
His Future
He wants to make the best courses ever, create more short films, and be more fit.
He has none.
Things he dislikes
Cats
Vehicles that go Vroom
Bug Meat

You have completed the lab series! You now have a solid foundation in hand-coding a site. There is still plenty more to learn (and we are going to cover much more) but you have a good launching spot.
Next week you will create your own site with not guide. You will be asked to create a biography about yourself much like this lab but you can make it however you like. Think about what you might want to add.
If you run into any issues please do not hesitate to contact me:
- jcone@cecil.edu
- (240) 466-1996