This lab builds on the last. The HTML we have written has provided the textual content and basic formatting. The page is pretty boring. We will use HTML to create links to other pages and images. CSS will also be applied to add additional design components and formatting.
So let's get to it...
You may use what you created in the last lab or if you would like you may use this:
Fixed-Width Page (css) Lab Materials (

<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body>
<h1>Cone</h1>
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
<br />
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. Inspirational.</p>
<br />
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
<br />
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com">teachmecone.com</a></p>
</body>
</html>
- The defining feature of webpages is the web part. Although we are making a single webpage let's place a couple of links to a site.
- Enter a new line under <h1>Cone</h1>. Type <p>personal site: <a href=
"https://teachmecone.com">
teachmecone.com</a></p> - At the end of the page enter a new line under
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
and enter <p>personal site: <a href=
"https://teachmecone.com">
teachmecone.com</a></p> - The anchor element (<a>) is responsible for linking webpages. The added href attribute directs the browser to the value entered (="https://teachmecone.com" in this case). The text in between the <a> and </a> is the clickable text visible to the user (teachmecone.com in this case)

Hyper-Link. You get it? (I know, awful)

- The site needs some imagery. Images draw in viewers in. Some sites are almost entire imagery.
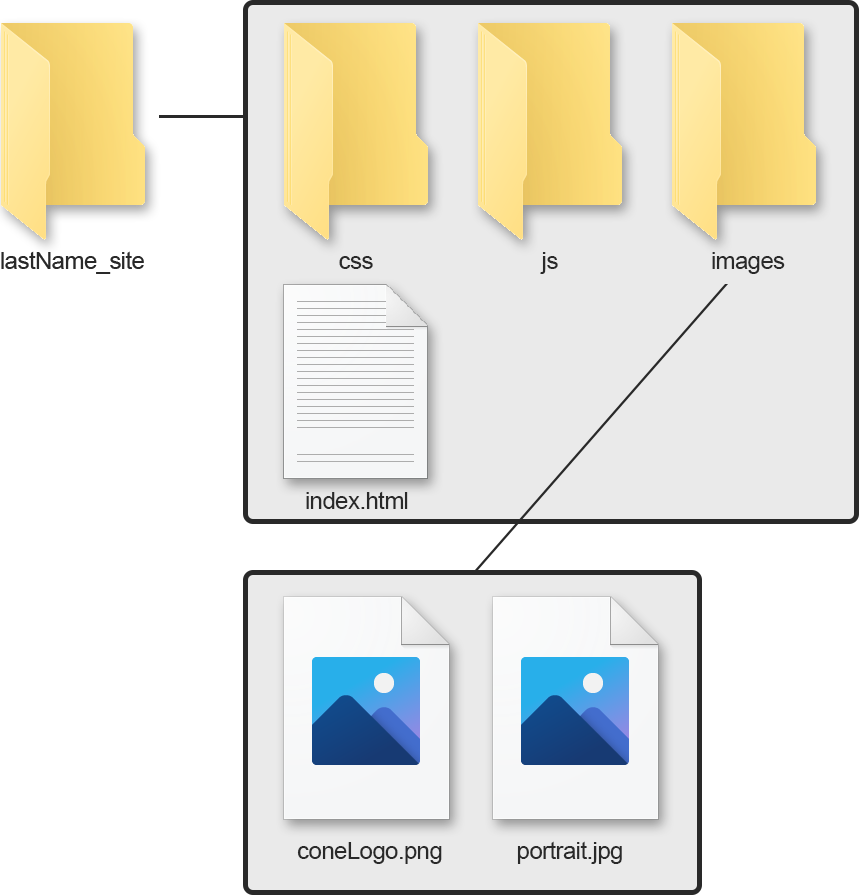
- First you must create a folder named images inside your root folder (yourLastName_site).
- Download the images, here (

Your file/folder structure should appear as above. There should be a root folder named lastName_site. Inside that folder should contain three folders, css, js, & images, and a file named index.html. The images folder should contain the images (in this case coneLogo.png and portrait.jpg)

It's best to use your own images. Everything you make on the internet is instantly public so you have to have copyrights

<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body>
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
<br />
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. Inspirational.</p>
<br />
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
<br />
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</body>
</html>
- The next step is to actually create the HTML to link the images in the page. The images will appear where they are linked.
- Type <img src="images/portrait.JPG" alt="portrait of cone" /> on a new line under where <h1>Cone</h1> is written. Beware that you must write the path and file name exactly correct. The alt attribute serves two purposes. This is what will be visible if for some reason the image is not loaded but more importantly this is what will be read if a screen reader is employed.
- Let's use an image as a link instead of text. To do this you must replace the text inside the <a> element of <p><a href="https://teachmecone
.flywheelsites.com"> teachmecone.com</a></p> with <img src="images/coneLogo.png" alt="teachmecone.com"> The result is:
<p><a href="https://teachmecone
.flywheelsites.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p> - You now have images embedded in your page

Lincoln image (oh god, another terrible pun).

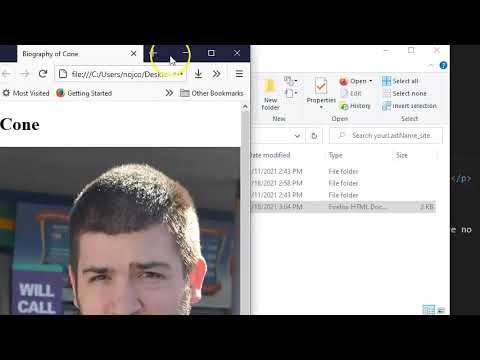
- You have written enough now to preview your work in the browser.
- First save your file (File > Save)
- Navigate to your file on your Desktop. It should appear as a web document. Double-click it to open
<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body>
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
<br />
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. Inspirational.</p>
<br />
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
<br />
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</body>
</html>
Cone's Biography
Cone

personal site: teachmecone.com
The man, the myth, the primitive shape.
In the beginning...
He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.
Presently coding this document
Write now he is teaching this class and writing this code. Inspirational.
His Future
He wantes to make the best courses ever, create more short films, and be more fit.
He has none.
Things he dislikes
Cats
Vehicles that go Vroom
Bug Meat

<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body style="background-color: #cab5d7; width: 960px; margin: 10px; padding: 0px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; color: #292929; font-size: 18px;">
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
<br />
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. Inspirational.</p>
<br />
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
<br />
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</body>
</html>
- All the major HTML content is now written. It is time to write some CSS (cascade style sheets). This will allow us to add some design to the page. First we will apply some inline CSS to the opening <body> tag. This will cascade down to all elements nested inside it.
- Replace <body> with:
<body style="background-color: #cab5d7; width: 960px; margin: 10px; padding: 0px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; color: #292929; font-size: 18px;"> - Now the entire page is formatted with purplish color, margin space, removed padding, an Arial font or at least San Serif, and almost black text at 18 pixels tall.

<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body style="background-color: #cab5d7; width: 960px; margin: 10px; padding: 0px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; color: #292929; font-size: 18px;">
<h1 style="font-size: 48px; text-align: center; color: rgb(78, 78, 78)">Cone</h1>
<img style="width:300px" src="images/portrait.JPG" alt="portrait of cone" />
<p style="text-align: center;">personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p style="text-align: center;">The man, the myth, the <strong>primitive shape</strong>.</p>
<hr style="margin-bottom: 50px;" />
<h2 style="color: rgb(78, 78, 78)">In the beginning...</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
<br />
<h2 style="color: rgb(78, 78, 78)">Presently coding this document</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">Write now he is teaching this class and writing this code. Inspirational.</p>
<br />
<h2 style="color: rgb(78, 78, 78)">His Future</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He wants to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
<br />
<h3 style="color: rgb(78, 78, 78);">Things he dislikes</h3>
<ul style="border-style: solid; border-width: 2px; border-color: hsl(56, 80%, 90%);">
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</body>
</html>
- Now we will apply CSS to elements on the page to include sizing, coloring, and other formatting. Like the previous slide, inline CSS is applied by adding style=" then your CSS rules finished with " inside the opening tag of an element
- Add style="font-size: 48px; text-align: center; color: rgb(78, 78, 78)" to the <h1> tag
- Add style="width:300px" to the <img> tag
- Add style="text-align: center;" to the next two <p> tags
- Add style="margin-bottom: 50px" to the <hr /> tag
- Add style="color: rgb(78, 78, 78)" to the <h2> and <h3> tags
- Add style="background-color: hsl(56, 80%, 90%); padding:20px;" to the remaining <p> tags
- Add style="border-style: solid; border-width: 2px; border-color: hsl(56, 80%, 90%);" to the <ul> tag

- Before you submit you should review your code and Save your file (File > Save), navigate to your file on your Desktop, and double-click it to open
- Look for any errors. If there are any, look through your code and fix them. When you are happy, proceed
- Your site is not just the single HTML document you have created but the root folder and all contents therein. You MUST submit the ENTIRE folder
- You cannot submit folders on Blackboard. Instead we can zip the folder and submit that. Navigate to the location of your site folder. Right-click over top of it and select Send to > Compressed (zipped) folder on Windows and Compress on MacOS. A new zipped file will be created
- Lastly, log into Blackboard (Here) and click on this course. Inside the course, select Week 02, then the Week 02: Fixed-Width Page (CSS) Lab folder, then the assignment with the same name. Finally, Attach the zipped file.
<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body style="background-color: #cab5d7; width: 960px; margin: 10px; padding: 0px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; color: #292929; font-size: 18px;">
<h1 style="font-size: 48px; text-align: center; color: rgb(78, 78, 78)">Cone</h1>
<img style="width:300px" src="images/portrait.JPG" alt="portrait of cone" />
<p style="text-align: center;">personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p style="text-align: center;">The man, the myth, the <strong>primitive shape</strong>.</p>
<hr style="margin-bottom: 50px;" />
<h2 style="color: rgb(78, 78, 78)">In the beginning...</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
<br />
<h2 style="color: rgb(78, 78, 78)">Presently coding this document</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">Write now he is teaching this class and writing this code. Inspirational.</p>
<br />
<h2 style="color: rgb(78, 78, 78)">His Future</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
<br />
<h3 style="color: rgb(78, 78, 78);">Things he dislikes</h3>
<ul style="border-style: solid; border-width: 2px; border-color: hsl(56, 80%, 90%);">
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</body>
</html>
Cone's Biography
Cone

personal site: teachmecone.com
The man, the myth, the primitive shape.
In the beginning...
He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.
Presently coding this document
Write now he is teaching this class and writing this code. Inspirational.
His Future
He wantes to make the best courses ever, create more short films, and be more fit.
He has none.
Things he dislikes
Cats
Vehicles that go Vroom
Bug Meat

Now your site doesn't look like it came from the 90's. It looks like it came from the 2000's. It's at least marginally better.
We covered how to apply basic CSS but much more could be done. There are an exhaustive list of options that are too many to cover in this lab. We will be cover more but be sure to look through this class' webpage to review the most common CSS properties.
If you run into any issues please do not hesitate to contact me:
- jcone@cecil.edu
- (240) 466-1996