Continuing on from last lab we will adjust the images and convert the CSS from inline to internal. These will improve the appearance of the site but more than that it will increase its efficiency.
Click on the > to start
You may use what you created in the last lab or if you would like you may use this:
Fixed-Width Page (adjustment) Lab Materials (


If you are familiar with Photoshop at all you will instantly feel at home with Photopea.
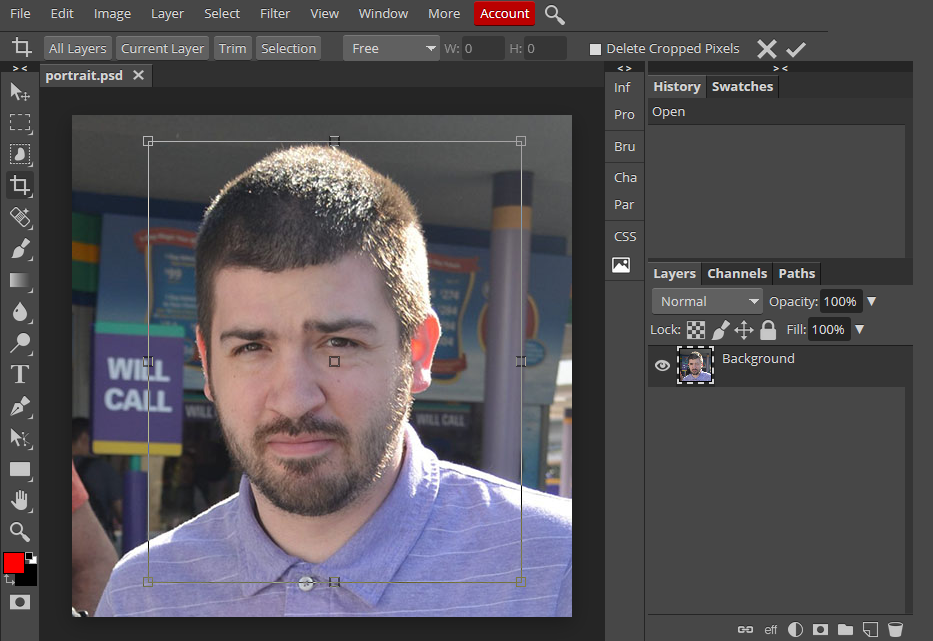
- The images used currently function but could function better. They must be scaled and adjusted. We will fix the portrait image first.
- Open Photopea in a new tab (see link below)
- In Photopea, select File>Open...Select the photo to make adjustments (in this case portrait.jpg)
- Use the crop tool
 from the tools panel to draw a box that will trim the image smaller.
from the tools panel to draw a box that will trim the image smaller. - Next select Image>Image Size...Use the popup menu to scale down the image overall.
- To make general adjustments such as brightness, contrast, saturation, etc., select Image>Adjustments> and then choose an option. Try them and see which work best for your specific image. You will probably need to use a couple.
- You may also try the Filter> and the various filters for interesting effects to apply to your image.
- When you are satisfied press File>Export as...> then JPG for most images, PNG for images with transparency, and GIF for simple graphic images. Save over your old image


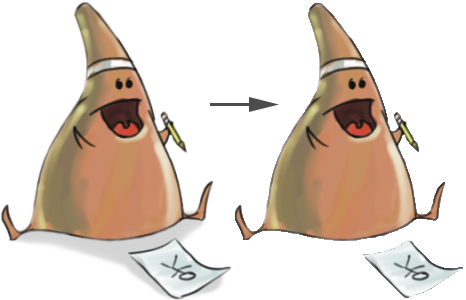
You can see what the image should look like before and after the background is removed
- The logo image needs to be scaled. Then the background will be removed.
- In Photopea, select File>Open...Select the photo to make adjustments (in this case coneLogo.png)
- Use the crop tool
 to trim the image if needed and Image>Image Size... to scale the image
to trim the image if needed and Image>Image Size... to scale the image - You may make any general adjustments you like using Image>Adjustments>and select an option
- To remove the background select and hold down on the object select
 and select the wand tool
and select the wand tool  . Then click on the background. It should select all of the alike pixels (you may need to adjust the tolerance in the tool settings). Hit delete to erase the background.
. Then click on the background. It should select all of the alike pixels (you may need to adjust the tolerance in the tool settings). Hit delete to erase the background. - More than likely your background is still not entirely gone. Let's use the eraser to remove anything remaining.
- First deselect your selection by selecting Select>Deselect
- Now grab the eraser tool
 and draw it over whatever must be removed.
and draw it over whatever must be removed. - When you are satisfied press File>Export as...> then PNG for images with transparency, and GIF for simple graphic images. Save over your old image

<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body style="background-color: #cab5d7; width: 960px; margin: 10px; padding: 0px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; color: #292929; font-size: 18px;">
<div id="header">
<h1 style="font-size: 48px; text-align: center; color: rgb(78, 78, 78)">Cone</h1>
<img style="width:300px" src="images/portrait.JPG" alt="portrait of cone" />
<p style="text-align: center;">personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p style="text-align: center;">The man, the myth, the <strong>primitive shape</strong>.</p>
<hr style="margin-bottom: 50px;" />
</div>
<div id="content">
<h2 style="color: rgb(78, 78, 78)">In the beginning...</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
<h2 style="color: rgb(78, 78, 78)">Presently coding this document</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">Write now he is teaching this class and writing this code. Inspirational.</p>
<h2 style="color: rgb(78, 78, 78)">His Future</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
</div>
<div id="footer">
<h3 style="color: rgb(78, 78, 78);">Things he dislikes</h3>
<ul style="border-style: solid; border-width: 2px; border-color: hsl(56, 80%, 90%);">
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
- There are a plethora of elements in the document but they are not connected in any way. For instance typically an article has a heading, body text, and images. They are all grouped together and any adjustments made would be applied to them as a whole. Divs allow us to group elements. We will create three main sections (groups) to start with; header, content, footer.
- First type the opening <div> tag on a line above <h1>Cone</h1> and the closing </div> tag on a line below <hr />.
- Add id="header" inside the opening <div> tag. We use this to label it and target it with CSS later.
- Create the second opening <div> tag after the closing </div> of the last section. Create the closing </div> tag after the <h4>He has <strong>none</strong>.</h4>
- Add id="content" inside the opening <div> tag of this section. This is the label for the "meat" of our page.
- Create the third opening <div> tag after the last </div> tag. Create the last closing </div> tag at the bottom of the document before </body>
- Add id="footer" inside the opening <div> tag of this section.


<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
</head>
<body style="background-color: #cab5d7; width: 960px; margin: 10px; padding: 0px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; color: #292929; font-size: 18px;">
<div id="header">
<h1 style="font-size: 48px; text-align: center; color: rgb(78, 78, 78)">Cone</h1>
<img style="width:300px" src="images/portrait.JPG" alt="portrait of cone" />
<p style="text-align: center;">personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p style="text-align: center;">The man, the myth, the <strong>primitive shape</strong>.</p>
<hr style="margin-bottom: 50px;" />
</div>
<div id="content">
<div class="section">
<h2 style="color: rgb(78, 78, 78)">In the beginning...</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
</div>
<div class="section">
<h2 style="color: rgb(78, 78, 78)">Presently coding this document</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">Write now he is teaching this class and writing this code. Inspirational.</p>
</div>
<div class="section">
<h2 style="color: rgb(78, 78, 78)">His Future</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3 style="color: rgb(78, 78, 78);">Things he dislikes</h3>
<ul style="border-style: solid; border-width: 2px; border-color: hsl(56, 80%, 90%);">
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
- The main sections of the document are grouped together using divs but it would be helpful to break the content section into some subsections to better control them using CSS. Three div sections will be created.
- Create opening <div> tags before each <h2> tag.
- Create the closing </div> tags after each </p> tag following the <h2>s.
- Add class="section" inside the opening <div> tag of each.
- Remove all of the <br /> tags. They are not going to be needed anymore to help separate the sections.
- It should look something like below:
<div id="content">
<div class="section">
<h2 style="color: rgb(78, 78, 78)">In the beginning...</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
</div>
<div class="section">
<h2 style="color: rgb(78, 78, 78)">Presently coding this document</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">Write now he is teaching this class and writing this code. Inspirational.</p>
</div>
<div class="section">
<h2 style="color: rgb(78, 78, 78)">His Future</h2>
<p style="background-color: hsl(56, 80%, 90%); padding:20px;">He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
</div>
</div> - We now have the document properly broken down into sections we can target with internal CSS rules.


<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
<style>
body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;}
</style>
</head>
<body>
<div id="header">
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
</div>
<div id="content">
<div class="section">
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
</div>
<div class="section">
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. Inspirational.</p>
</div>
<div class="section">
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
- Currently the webpage is using inline CSS exclusively. That means that CSS is written on each element where it is used. This is inefficient and difficult to work with. We will convert and adjust the CSS to be internal (embedded) which means it will be written in the head of the document.
- First add <style> and </style> before the end of the head (</head>). All of the CSS rules will be place in between these tags.
- Let's create the rules for the body first.
- Delete style="background-color: #cab5d7; width: 960px; margin: 10px; padding: 0px; font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif; color: #292929; font-size: 18px;" inside the <body> tag
- On the line after the opening <style> tag type:
body {
background-color: #cab5d7;
width: 960px;
margin: 10px
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;}


<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
<style>
body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin-bottom:20px;
padding: 20px;}
a {
color: hsl(56, 80%, 90%);
font-size: 24px;
text-decoration: none;}
</style>
</head>
<body>
<div id="header">
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
</div>
<div id="content">
<div class="section">
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
</div>
<div class="section">
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. Inspirational.</p>
</div>
<div class="section">
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
- You have started the process of converting the inline CSS to Internal CSS. Let's complete it.
- First, all of the remaining inline CSS must be deleted. Select and delete the style="whatever CSS is written in here" in all of the elements in the page. It should look somewhat similar to what we had after the first lab minus the divs.
- Now the CSS rules to control the HTML content must be applied inside the <style> element. It should look like below:
<style>
body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin-bottom:20px;
padding: 20px;}
a {
color: hsl(56, 80%, 90%);
font-size: 24px;
text-decoration: none;}
</style>


- You have written enough now to preview your work in the browser.
- First save your file (File > Save)
- Navigate to your file on your Desktop. It should appear as a web document. Double-click it to open
<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
<style>
body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin-bottom:20px;
padding: 20px;}
a {
color: hsl(56, 80%, 90%);
font-size: 24px;
text-decoration: none;}
</style>
</head>
<body>
<div id="header">
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
</div>
<div id="content">
<div class="section">
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.</p>
</div>
<div class="section">
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. Inspirational.</p>
</div>
<div class="section">
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong>none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
Cone's Biography
Cone

personal site: teachmecone.com
The man, the myth, the primitive shape.
In the beginning...
He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.
Presently coding this document
Write now he is teaching this class and writing this code. Inspirational.
His Future
He wantes to make the best courses ever, create more short films, and be more fit.
He has none.
Things he dislikes
Cats
Vehicles that go Vroom
Bug Meat

<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
<style>
body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin-bottom:20px;
padding: 20px;}
a {
color: hsl(56, 80%, 90%);
font-size: 24px;
text-decoration: none;}
#drabText {
color:brown;
font-weight: bold;}
.hiLite {
color:orange;
font-weight: 700;
font-size: 24px;}
</style>
</head>
<body>
<div id="header">
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
</div>
<div id="content">
<div class="section">
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's <span id="drabText">drab.</span></p>
</div>
<div class="section">
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. <span class="hiLite">Inspirational.</span></p>
</div>
<div class="section">
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong class="hiLite">none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
- Divs are great to group elements and then target them. What if you want to just target a single item? That is what spans are for. We will not add a couple of spans to target specific words and apply CSS to them.
- Create the opening <span> and closing </span> tags around the word drab and Inspirational
- Next add id's and classes to target elements. Type id="drabText" inside the opening <span> before drab.
- Type class="hiLite" in the opening <span> before Inspirational.
- Type class="hiLite" in the opening <strong> before none.
- Each line should look like below:
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's <span id="drabText">drab.</span></p>
<p>Write now he is teaching this class and writing this code. <span class="hiLite">Inspirational.</span></p>
<h4>He has <strong class="hiLite">none</strong>.</h4> - Now we can apply CSS in the <head> to target the id's and classes we just wrote. The CSS rules should look like below:
#drabText {
color:brown;
font-weight: bold;}
.hiLite {
color:orange;
font-weight: 700;
font-size: 24px;}


- Before you submit you should review your code and Save your file (File > Save), navigate to your file on your Desktop, and double-click it to open
- Look for any errors. If there are any, look through your code and fix them. When you are happy, proceed
- Your site is not just the single HTML document you have created but the root folder and all contents therein. You MUST submit the ENTIRE folder
- You cannot submit folders on Blackboard. Instead we can zip the folder and submit that. Navigate to the location of your site folder. Right-click over top of it and select Send to > Compressed (zipped) folder on Windows and Compress on MacOS. A new zipped file will be created
- Lastly, log into Blackboard (Here) and click on this course. Inside the course, select Week 03, then the Week 03: Fixed-Width Page (adjustment) Lab folder, then the assignment with the same name. Finally, Attach the zipped file.
<!DOCTYPE html>
<html>
<head>
<title>Biography of Cone</title>
<meta charset="UTF-8" />
<meta name="description" content="a narrative about cone" />
<style>
body {
background-color: #cab5d7;
width: 960px;
margin: 10px;
padding: 0px;
font-family: 'Franklin Gothic Medium', 'Arial Narrow', Arial, sans-serif;
color: #292929;
font-size: 18px;}
h1 {
font-size: 48px;}
h1, h2, h4 {
color: rgb(78, 78, 78);}
#header {
text-align: center;
margin-bottom: 50px;}
#footer {
background-color: rgb(97, 95, 88);
color:white;
padding:20px;
border-style: solid;
border-width: 2px;
border-color: hsl(56, 80%, 90%);}
.section {
background-color: hsl(56, 80%, 90%);
padding:20px;
margin-bottom:20px;
padding: 20px;}
a {
color: hsl(56, 80%, 90%);
font-size: 24px;
text-decoration: none;}
#drabText {
color:brown;
font-weight: bold;}
.hiLite {
color:orange;
font-weight: 700;
font-size: 24px;}
</style>
</head>
<body>
<div id="header">
<h1>Cone</h1>
<img src="images/portrait.JPG" alt="portrait of cone" />
<p>personal site: <a href="https://teachmecone.com">teachmecone.com</a></p>
<p>The man, the myth, the <strong>primitive shape</strong>.</p>
<hr />
</div>
<div id="content">
<div class="section">
<h2>In the beginning...</h2>
<p>He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's <span id="drabText">drab.</span></p>
</div>
<div class="section">
<h2>Presently coding this document</h2>
<p>Write now he is teaching this class and writing this code. <span class="hiLite">Inspirational.</span></p>
</div>
<div class="section">
<h2>His Future</h2>
<p>He wantes to make the best <em>courses ever</em>, create more <em>short films</em>, and be <em>more fit</em>.</p>
<h4>He has <strong class="hiLite">none</strong>.</h4>
</div>
</div>
<div id="footer">
<h3>Things he dislikes</h3>
<ul>
<li>Cats</li>
<li>Vehicles that go Vroom</li>
<li>Bug Meat</li>
</ul>
<p><a href="https://teachmecone.com"><img src="images/coneLogo.png" alt="teachmecone.com"></a></p>
</div>
</body>
</html>
Cone's Biography
Cone

personal site: teachmecone.com
The man, the myth, the primitive shape.
In the beginning...
He was born in upstate NY. Have you been there? No you haven't because you have no reason too. It's drab.
Presently coding this document
Write now he is teaching this class and writing this code. Inspirational.
His Future
He wants to make the best courses ever, create more short films, and be more fit.
He has none.
Things he dislikes
Cats
Vehicles that go Vroom
Bug Meat

In this lab image adjustment using Photopea was briefly covered. If you plan to become a web designer you really must learn Photoshop (cecil offers this, VCP 116/117). It is the industry standard.
Div's and spans were also presented. These are priceless for organizing and targeting elements.
If you run into any issues please do not hesitate to contact me:
- jcone@cecil.edu
- (240) 466-1996