Multimedia Production
Class 02: Keyframe AnimationTopics
- Symbols
- Keyframe Animation
- Classic, Shape, & Motion Tween
- Kinetic Type Assignment

Welcome to class two!
Symbols
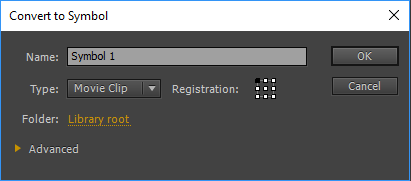
Symbols:
Symbols are are Animate’s way of producing objects with properties and functions. Symbols can become animations, interactive items, and dynamic programmed objects.
Symbols are automatically stored in the library and may be used over and over again (instancing). If for some reason you need to change them, change one and they all change since they are all connected.
It is also possible to nest symbols inside of each other. You may, and probably should, nest your symbols inside of each other to create more and more complicated content. Complex is made of many simples.

- Movie Clip
- Contains a timeline within itself making it possible to nest animations.
- Button
- Contains positions inside to represent the different “click” states.
- Graphic
- Can hold animation but it is dependent on the main timeline and is previewable. It cannot be referenced via code.
- Other (non-symbol objects)
- It is possible to import other elements such as rasters, vectors, and audio. It is suggested to nest these in a symbol to take advantage of their power.
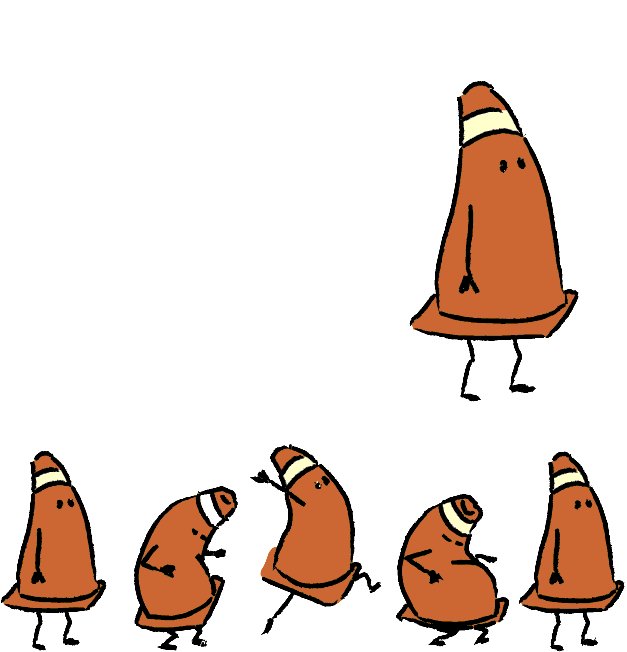
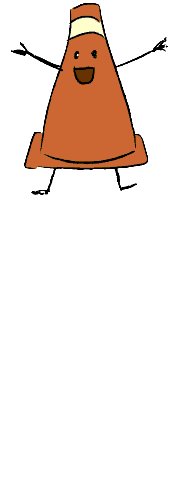
In this interactive graphic above you can see an example of a movie clip (cone running), a button (the button that makes him run), and graphic (the treadmill part that doesn’t move).
Symbols Explained
Watch the video below for an explanation of what symbols are
Keyframe Animation
Pose and Time
When producing motion there are technically only two factors to control, pose and time(space). All aesthetic principles fit into these two categories.
- When broken down animation is simply pose at moments in time that is interpolated inbetween.
- Pose design is the production of story-telling positioning and articulation.
- Timing is the placement of the poses at specific increments to create motion.

Keyframes:
Keyframes are the primary positions of the animated element at specified locations in time.
- Keyframes should represent the extreme positions.
- Key Inbetweens are generally placed halfway between keyframes to support motion (often to help arcs).
- Inbetweens are the frames between keys that “blend” from one position to the next.


- Anticipation
- Before a motion the person or object will prepare, usually by moving first in the opposite direction in order to build up potential energy to be used in the actual action.
- Action
- The action is the “meat” of the motion where the object performs the primary desired effect. Actions are generaly done in arcs, unless mechanical.
- Reaction
- The result of the action and settle afterwards.

Timing:
This principle involves the placement of the keys at specific locations in time(frames) resulting in faster or slower motion in-between. You generally want to have varied timing similar to a musical rhythm.
Spacing:
The space in-between each individual frame visually. The more distance between frames the faster the motion.


Click through this slider to see examples spacing.

Squash & Stretch:
Squash and stretch is the principle of adjusting the distribution of volume in an object or part of an object. Almost all objects, alive and otherwise, display this property. It is a great way to show potential energy (stored force) as squash and kinetic energy (applied force) as stretch.
Here are some great real-world examples of squash and stretch.
Path:
When an object or part of an object moves you can create a visual line it follows.
It is a good idea to keep your motion paths simplified to either a straight-line, “c”, “s”, or figure “8.”
Most actions in the human body form arcs.

Effects
Ball Bounce Animation (Manual and Automatic):
Let’s put these principles together and produce a ball bounce animation. You can grab the file used in this exercise here: MM_ballBounceStart

Classic, Shape, & Motion Tween
So far we have been using the Motion Tween in our work. We will continue to do so but I am sure you have seen the other options and may be wondering what they are. You can see an explanation below
Classic Tween

Classic Tween
Classic tweens are the original method that Adobe Animate (Flash) interpolated (blended) keys. To complete an animation you must manually create keys and apply classic tweens inbetween. Then Animate will blend between the keys linearly unless you add a motion guide layer.
- Advantages:
-
- You can animate multiple symbols on one layer
- You can control the easing between each keyframe
- Disadvantages:
-
- Complex to create
- Motions are linear without extensive keying or motion guide layer
- Dissimilar to other animation packages and likely to get deprecated
With onion skinning (frames shown transparently) on you can see that the motion between keys are linear.
Motion Tween

Motion Tween:
This is the newest method of interpolating keys. If you have used other animation software this works similarly. Keys and tweens are attached the object (not layers like in classic) so only one symbol can be animated on each layer. Motion tween creates automatically creates keys everytime the symbol is transformed (move, rotate, scale) as well as produces a motion path that may be manipulated. This is a simple yet powerful system.
- Advantages:
-
- Automatically creates keys
- Produces an editable motion path
- Standard process similar to other applications
- Disadvantages:
-
- Locked to one symbol per tween.
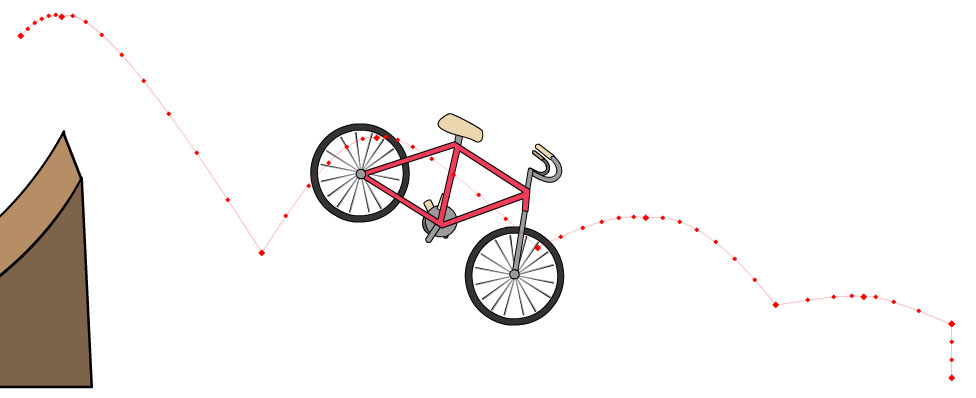
Motion tweens create paths between your keys that you can manipulate to create arcs and to some extent adjust easy.
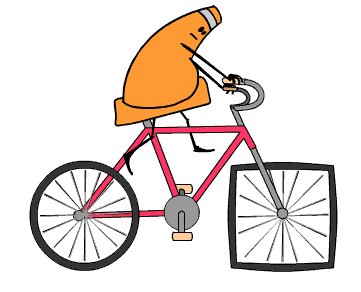
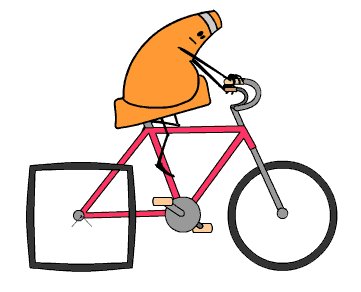
Shape Tween
Put simply this will blend one shape into another over time. Unlike the other tweens this will not work on a symbol. It must be applied to the shape itself. This gives very mixed results. It tends to work better on simpler object. The biggest problem I find with this personally is a lack of controll.
- Advantages:
-
- Allows you to blend shapes into each other with very little work
- Disadvantages:
-
- To “control” the interpolation you have to add a lot of keyes
- Not very useful for most situations.
- Only really works well on very basic shapes.

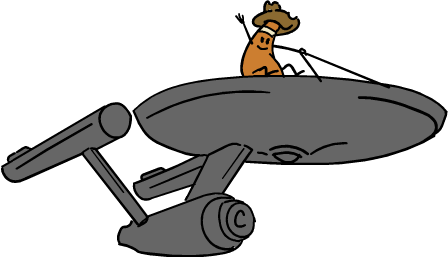
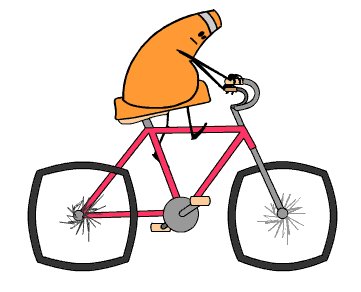
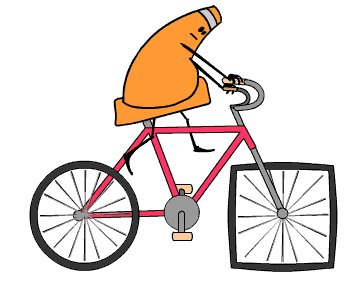
The simpler tube part of the tire blends well into a square but the more complicated spokes respond erractically to shape tweens
Frame to Frame:
This is the most difficult, time-consuming, and old method for creating animation. This is also my personal favorite! Like the name suggests it means just creating a whole new drawing on each and every frame like old-school traditional hand-drawn animation.
- Advantages:
-
- No limits. If you can draw it you can create it
- Disadvantages:
-
- Very time-consuming
- Takes a high amount of skill not only because you must be able to draw but also you must be able to draw quickly
- It is possible to go “off model” (the subject can start to not look like it is supposed to)

Drawing frame by frame is time consuming but appears more full. It’s greate for very excited motions
Kinetic Type Assignment
Kinetic Type Assignment:
There are two primary methods of animation, frame by frame and pose to pose. In the previous assignment you created motion using frame by frame. In this assignment you will employ the pose to pose method.Using text you will create keyframe animation. You may animate your name, logo, company name, etc. The final animation should be high quality and relatively short. Be creative. Once completed, submit the exported video in h264 codec.

You will be graded on the following:
- Lab Requirements
- Techniques and processes covered in the instructional material is followed and implemented.
- Creativity & Craftsmanship
- Excellent design choices, novel & appealing, and solid clean caliber work.
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
Assignment Video Tutorials
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Kinetic Type Assignment on Blackboard