Multimedia Production
Class 01: Introduction to MultimediaTopics
- Class Introduction
- Multimedia
- Introduction to Adobe Animate
- Frame by Frame Animation
- Magic Dot Assignment

Class Introduction
Hi There!
I'm Jon Cone
I am one of the full-time faculty in Cecil’s Visual Communication Program. I am mostly responsible for the game design and web design programs. I am also a freelance animator typically working on visualizations.
- Office Hours
- Tues 10:00am - 1:50pm
- Wed 1:00pm - 6:20pm
- Honestly just e-mail me. I will make time when it works for you.
- Contact Information: jcone@cecil.edu (prefered)
- (240) 466-1996 (personal)
- 410-287-6060 X 1470
This is an actual picture of me.
Demo Reel (a short collection of work)
- Name:
- What’s your name? What do you go by?
- Why you are here:
- Is this required for your major? Are you taking this course as an elective? Personal Enrichment?
- Experience:
- Do you have any history with graphic arts or arts in general? Any experience with Adobe or other graphics software?
Think about your response to these questions and post the answers to the Introduction Discusson Board.
Alright here is an actual picture of me.

Labs:
Each week a new lab assignment will be given. The labs build on each other until a larger project is completed. If we remain face to face you will simply turn in what you created during class. If we end up online These will be completed virtually submitted each week.
Projects
Three long form projects will be due by the end of the course. These are similar to completing many labs at once but with your own designs and without limitation.
| Labs | 11 | 50% |
| Projects | 3 | 50% |
Multimedia

- Education/Training/Information
- Entertainment/Gaming
Introduction to Adobe Animate
In this course we will primarily be using…
Adobe Animate:
Adobe Animate is an animation and web publishing software that is part of the Adobe Creative Cloud. Animate was previously called Flash. It has been redesigned and is now capable at exporting HTML 5 standards and not just flash materials. Animate is meant to be a designer friendly way of publishing interactive and animated content using HTML, CSS, & JavaScript without a deep knowledge of programming.
Animate is capable of creating website, web content, graphics, animated video, interactive content, video games, mobile apps, and much more.
You may purchase an educational subscription to the Adobe Creative Cloud and download Animate here. If you are taking this course online we will do our best to provide you with a subscription for this semester.
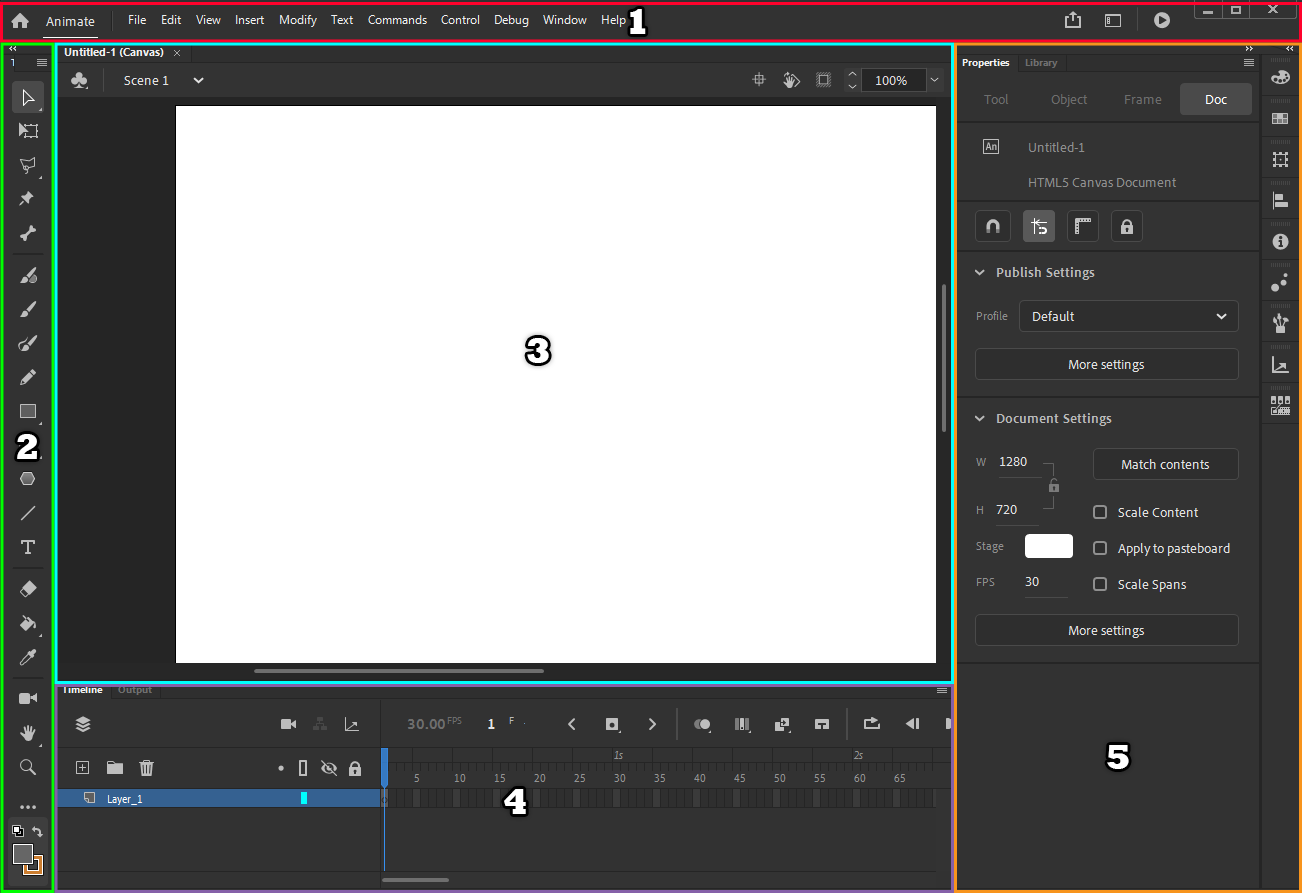
The Interface
click on accordion below to learn about the different areas in Adobe Animate.
1: Menu
Basic file management such as open, close, save,etc. Change preferences, settings, display etc. Insert, Modify, and Text are used for importing assets, applying properties, and asset creation. Control
2: Tools
These tools allow you to adjust and create elements on the stage such as moving, scaling, drawing lines, and filling in areas.
3: Stage
This is the actual visible canvas that eventually the audience will see.
3: Timeline
Used to scrub through and play the animations. You can also create layers and keyframes here.
5: Properties/Library
The Properties panel contains either the current tool’s settings or the selected object’s information. The Library holds all imported and created assets.

Introduction to Adobe Animate Video
Frame by Frame Animation
Animation
Animation means “to give life to.” In essence you are taking inanimate objects and giving them the appearance of “life” through motion. In this course, when we say animation we mean creating the impression of movement by creating gaphics that change in each frame of a sequence. We create our animation by either manually creating images for each frame, using computer software to interpolate between keyed positions, or a combination of the two methods.
Animation Canon
There are some basic principles of animation that have become a standard. It has become a universally accepted language that viewers recognize. Throughout the course we will cover the most prominent features of animation.

Interpolated (tweened) vs Frame by Frame
Interpolation is the process by which the computer “blends” from one key position to another. This is what you did in the previous class. Animate calls it tweening.
Frame by frame animation is the old-school process of drawing every frame of the motion. This is the most time consuming but most flexible.
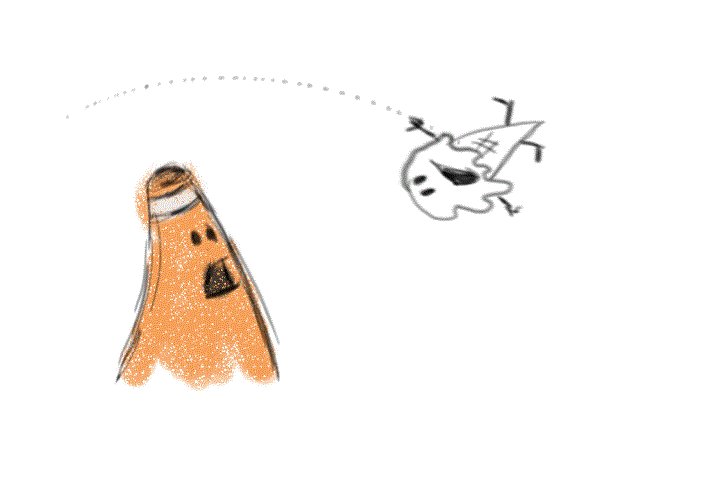
the ice cream cone is keyed across an arc
the traffic cone has been drawn each frame

Straight Ahead Method
In this method you simply start at frame one and draw frame after frame until you reach the end. This results in a very fluid freeform motion but it is much more unpredictable and inconsistent. This is useful for broad physcial interesting movement.
Pose to Pose Method
You create key poses like when producing interpolated animation but instead you draw everything. All major extreme poses are drawn and then the frames inbetween are drawn afterwards.


Magic Dot Assignment
Magic Dot:
The first assignment will be to animate a magic dot. You will animate frame by frame. What your dot does is up to you but the final video should be at least 5 seconds (60 frames at 12 fps). The purpose of this exercise is to apply basic animation principles such as spacing, timing, arcs, squash & stretch, etc. Your main focus should be to display these elements in your movement. Once completed, submit the exported video in h264 codec.

You will be graded on the following:
- Lab Requirements
- Techniques and processes covered in the instructional material is followed and implemented.
- Creativity & Craftsmanship
- Excellent design choices, novel & appealing, and solid clean caliber work.
Resources:
- Assignment Video Tutorials
- You may watch the tutorial videos below to help you complete your assignment.
- Ghost-It
- This application allows you to apply transparency to a window. This mean you can make a tutorial video see-through behind the document you are working on. It could be helpful while completing tutorials. You may download it here.
Assignment Video Tutorials
Wait! Before you go!
Did you remember to?
- Familiarize yourself with Blackboard
- Read through this webpage
- Watch the videos
- Submit Magic Dot Lab on Blackboard

