Multimedia Production
Class 11: InteractionTopics
- Web Standard
- Interactivity
- JavaScript Snippet
- Animation Player Assignment

Bursting with excitement for class 11
Web Standards
Publishing
So far we have exported images and video in Animate. There are other programs capable of that as well. What makes Animate special is its ability to export out interactive formats such as:
- Web (HTML5 Canvas & WebGL)
- Desktop (SWF)
- Mobile (Android & IOS)
This project will be exported in the web format

When you first create a new project it is important to choose the format that you will be eventually exporting in.
Web Standards:
The general rules utilized to publish content to the internet. The web pages you view consist of the items below. Even the one you are looking at now.
- HTML
- Hypertext Markup Language
- Coding language that allows you to markup text to be formatted similar to something like Microsoft Word. This is the main document and contains the content (text, images, etc.).
- CSS
- Cascade Style Sheets
- Coding language that selects HTML elements and applies design rules to them like color, size, and font-family. This adds the graphic design aspect of the page.
- JavaScript
- A broad and common Scripting language that is capable of producing complex functions to allow for animation, interactivity, and more. This handles these functions in the webpages you view.
Animate HTML5 Canvas Output:
Adobe Animate outputs using web standards when publishing JavaScript/HTML you will have the following:
- HTML 5 Doc
- The actually file that has the project embedded in it using the canvas element for graphics produced in Animate. Canvas is a HTML tag that allows you to draw graphics with code.
- JavaScript File
- Holds the code you wrote as well as support code Animate writes to implement the animated and interactive components
- Images Folder
- if you import raster images from outside of Animate it will export them into an images folder that the HTML & JavaScript files will embed into the project
You MUST keep these files together in order for them to work. That means you should keep everything inside one master folder.

Interactivity
Interactive Applications
Programs that respond to user input, generally dynamically. There is a large range of interactive applications such as video games or e-learning websites.
Systems built with interactivity in mind are found to be more engaging and enduring to the user, hence its use in the entertainment and learning industries.
Event
An event is something that happens while the program is running that interrupts the program flow. This may be something inside the page such as when it finishes loading, a click, or a key press. We are going to use this, this week.
Event Anatomy
- Event Listener:
- An object that listens for events, such as a mouse click
- Event Handler:
- Refers to the function that will be executed when the event occurs
JavaScript Snippets
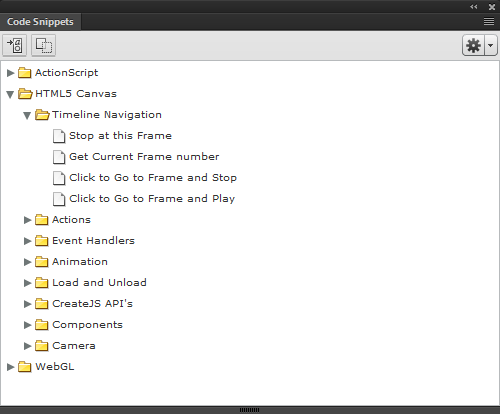
Code Snippets:
If you are in the visual communications program you are probably more comfortable creating imagery as opposed to coding. Perhaps you have little to no experience coding. A nice built-in feature of Animate are the code snippets. Put simply these are a library of commonly used code bits that you can insert into your project with a click. Although this is a great starting point when applying code you will have to know some coding to adapt it to your specific needs. To create truly interesting, novel experiences you will have to eventually create your own code with less help.


Animation Player Assignment
Animation Player:
As a basic intro to creating interactive content in Adobe Animate you will produce a basic “movie player.” You will import your animation into a new scene and create buttons to play a video. This may be an animation you made previously or other work.
You will be graded on the following:
- Lab Requirements
- Techniques and processes covered in the instructional material is followed and implemented.
- Creativity & Craftsmanship
- Excellent design choices, novel & appealing, and solid clean caliber work.
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- You may download the lab materials here: abstractAnimExample
Assignment Video Tutorials
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Animation Player Assignment on Blackboard

