Introduction to 3D Modeling and Animation
Class 12: AnimationTopics
- Intro to Animation
- Animation Methods
- Week 12 Character Animation Lab

Class 12. The class is so close to over.
Introduction to Animation
Animation:
Animation is the process by which you give the appearance of life to an inanimate object by producing motion either frame by frame or by producing keyframes that are then interpolated by the computer. Animation is considered one of the stronger aspects of Autodesk Maya. That being said it does have its quirks
Uses:
Animation is most often recognized for it’s entertainment applications but it is used in a variety industries.
- Entertainment
- Animated Feature Films
- Visual Effects
- Video Games
- Advertisements
- Visualization
- Product Showcase
- Architectural Visualization
- Medical Visualization
- Legal Re-enactment
- Other/Experimental
- Virtual Reality
- Military Evaluation
- 3D Printing
- Restoration
Do not limit yourself to one industry or there may be a bunch of missed opportunities out there.

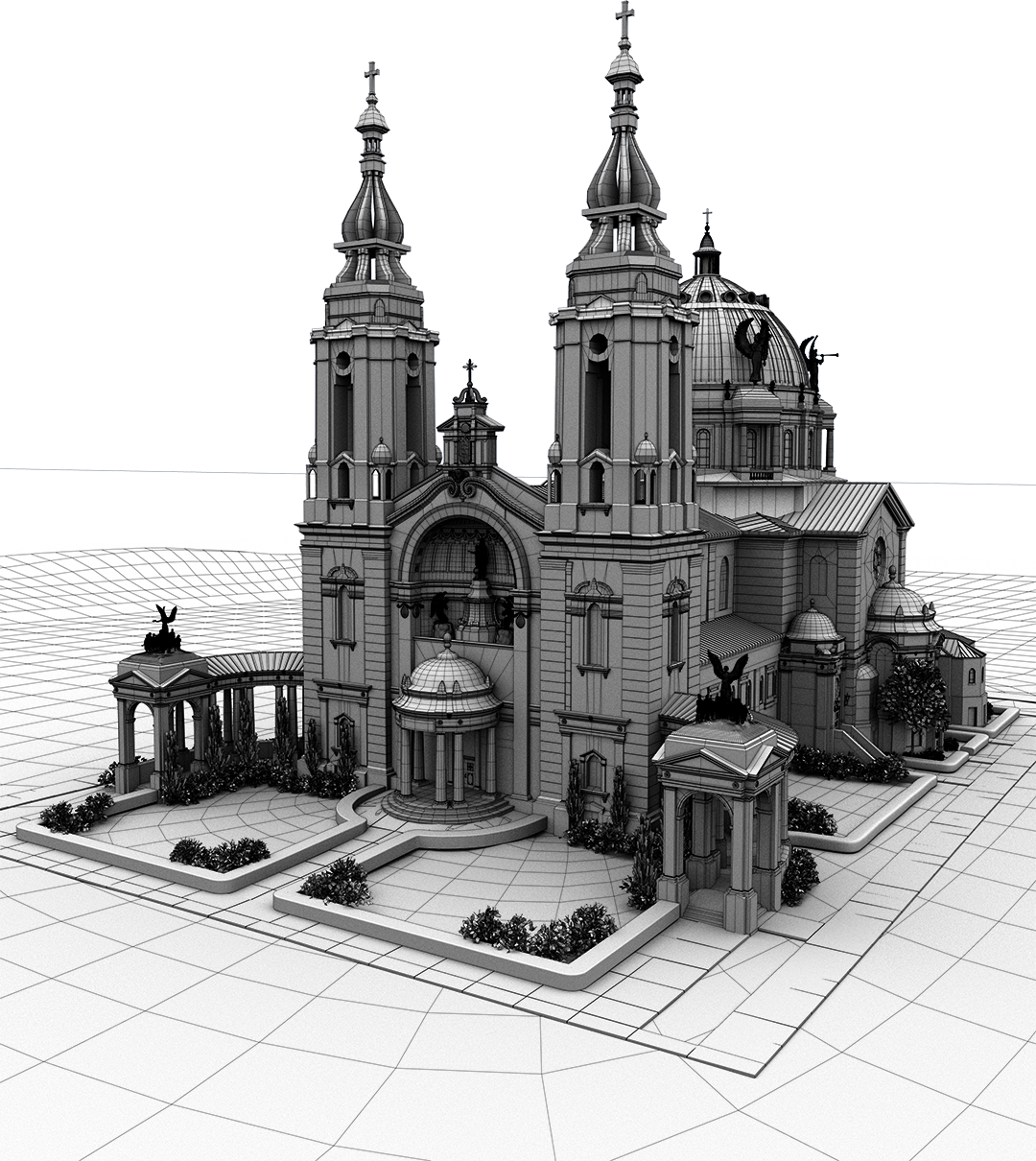
Most of the projects I have worked on are not in the entertainment industry. In the documentary “Building a Basilica” which aired on CBS, a group of animators and I were tasked with creating visualizations of Our Lady of Mercy basilica. Animation is used in so many industries. Look for them.
Theory:
Animation at its core is a form of art. Art is difficult to define but one may describe it as a way to communicate and express ideas. Like other visual arts animation looks to not simply imitate life but to comment upon it.
Throughout history animators developed their own visual language that has become a sort of canon for animated movement. Animated motion deviates from life in that it is generally more exaggerated and iconic.
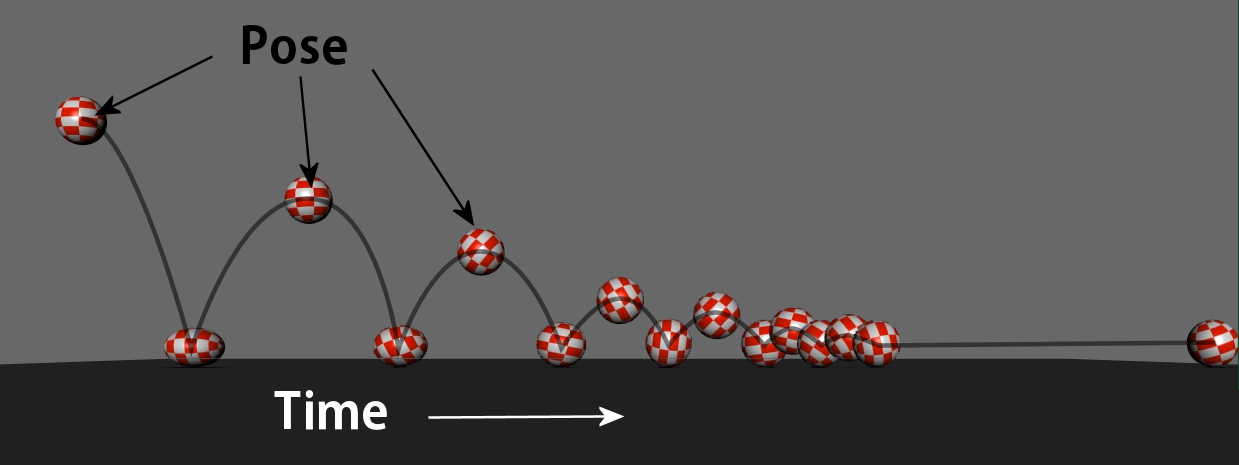
Time and Pose
Animation really comes down to two main ingredients, poses over time.


Posing
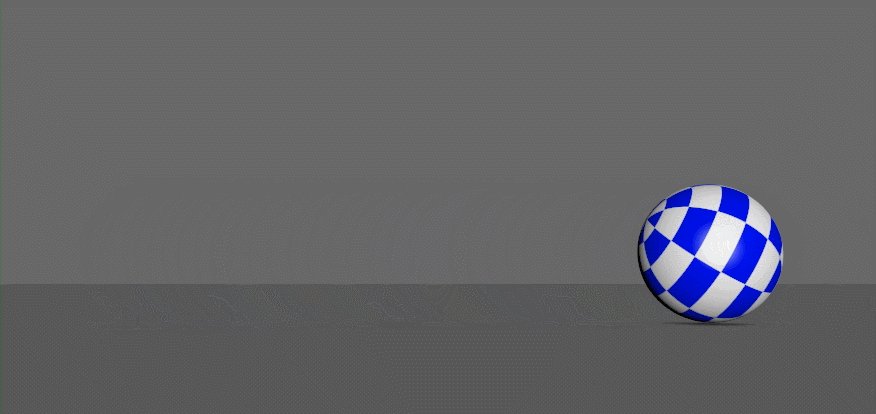
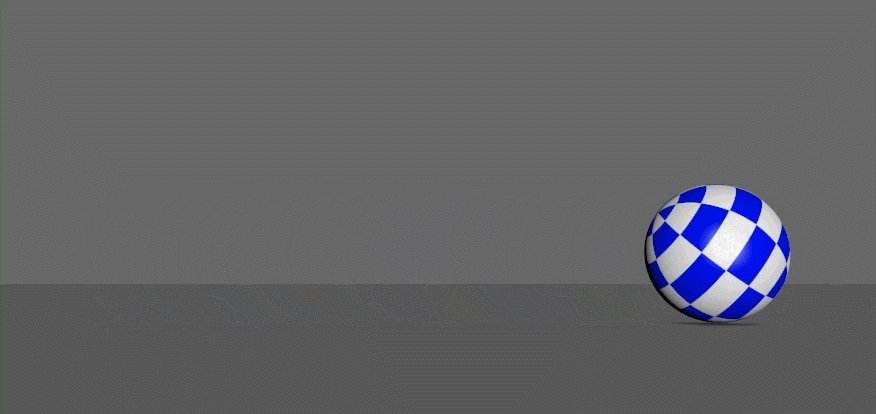
Posing is the most important aspect of animation. The pose is the storyteller.
Without movement (time) you can still tell what the ball is doing

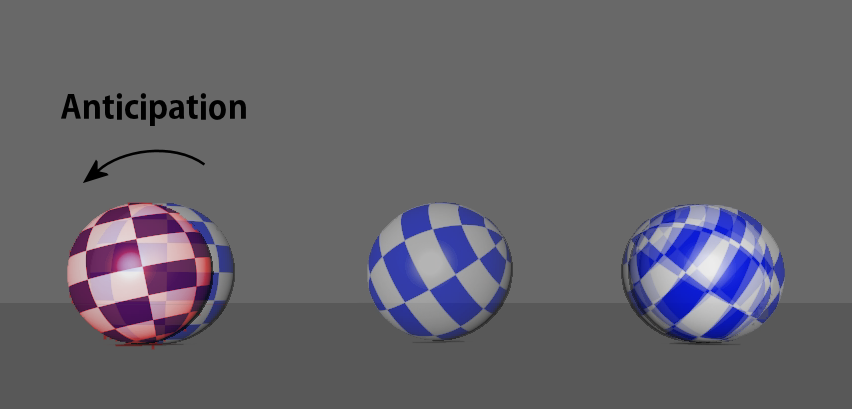
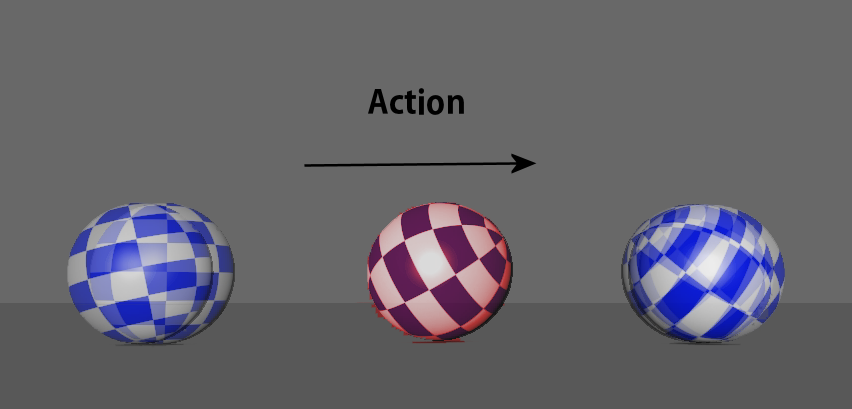
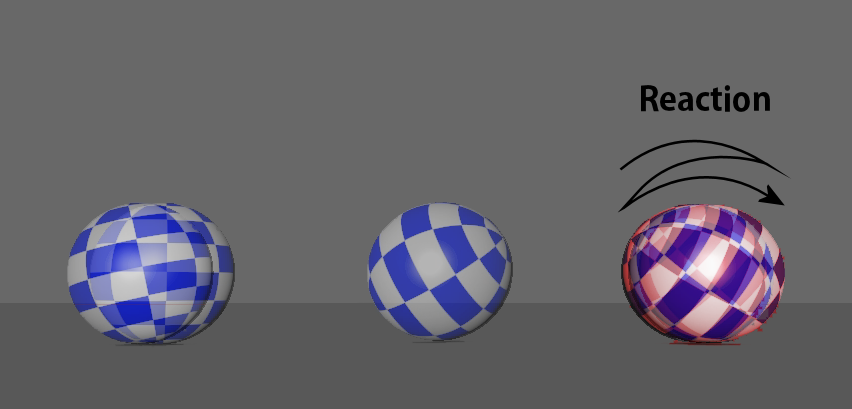
Anticipation, Action, Reaction
Almost all movements contain three elements.

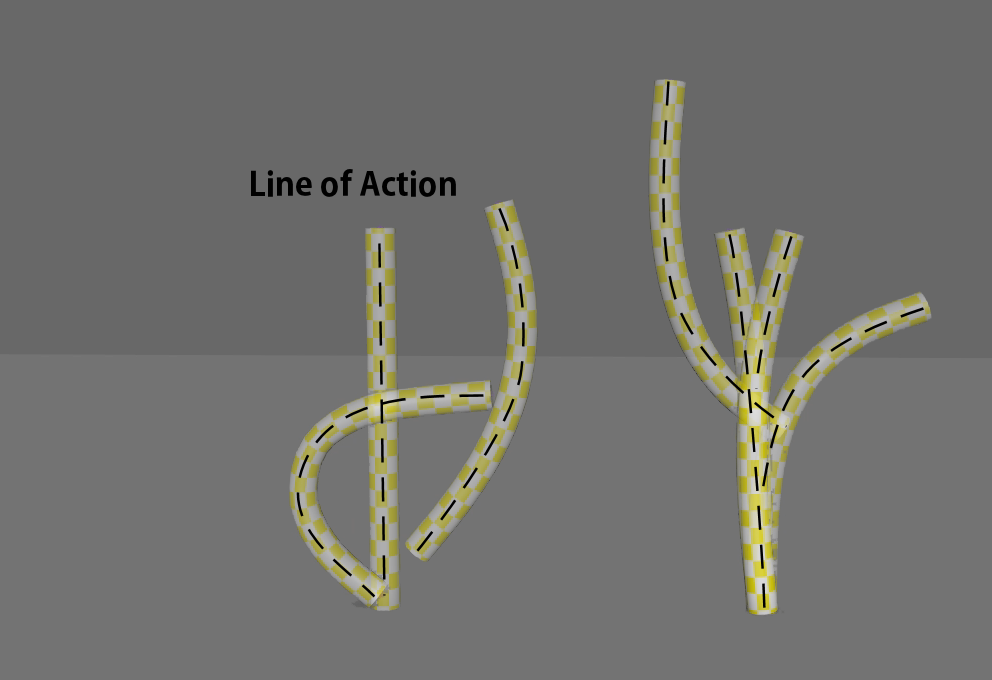
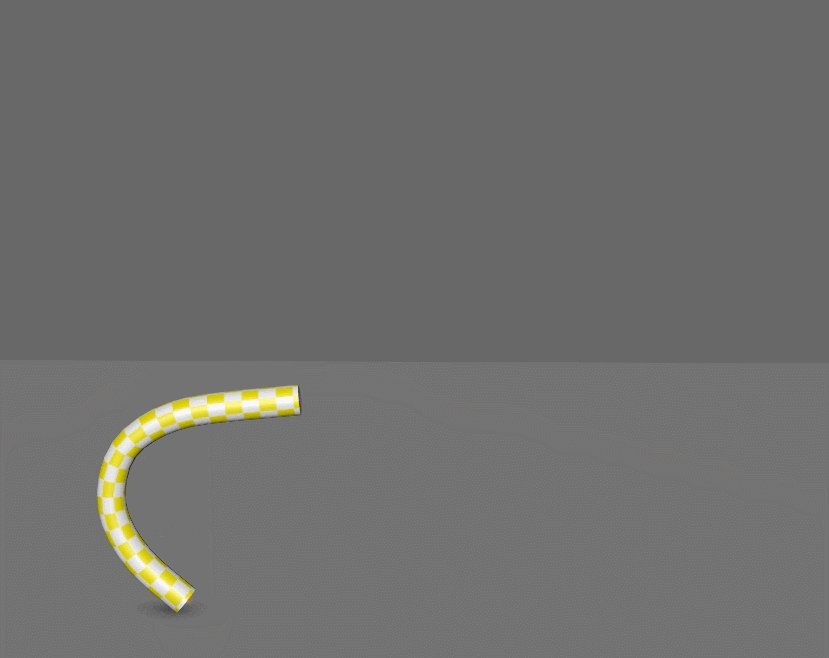
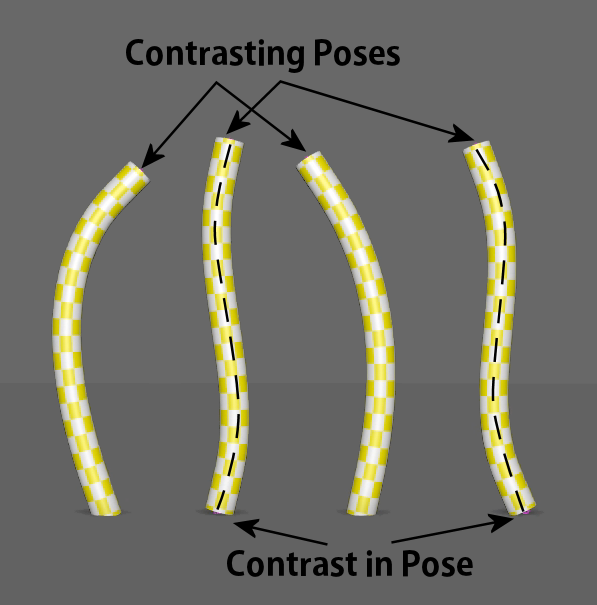
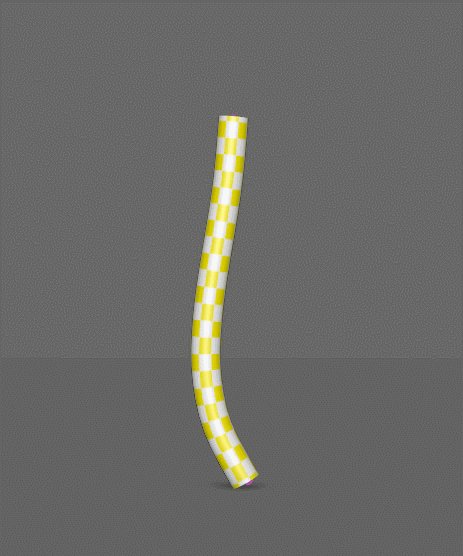
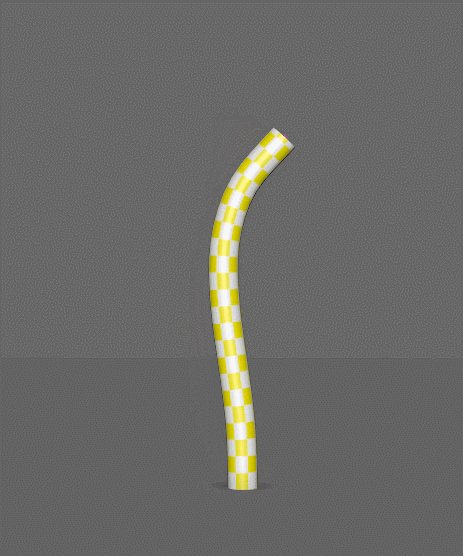
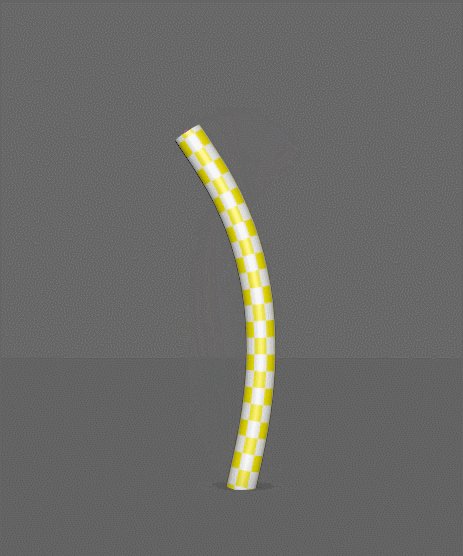
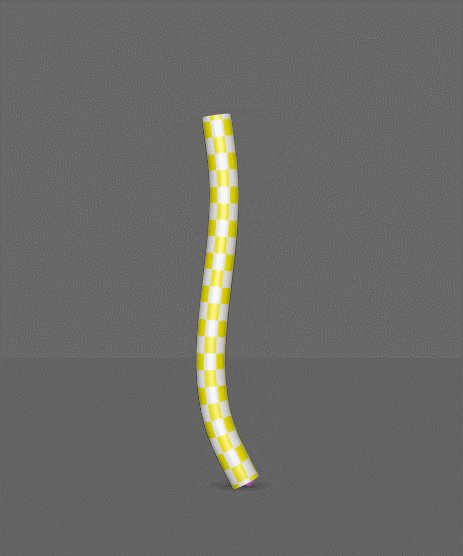
Line of Action:
The line of action is an implicit line that runs through the primary form of a character or object. Generally speaking you can break down every pose into its primary line of action. This is a great place to add contrast to your poses.


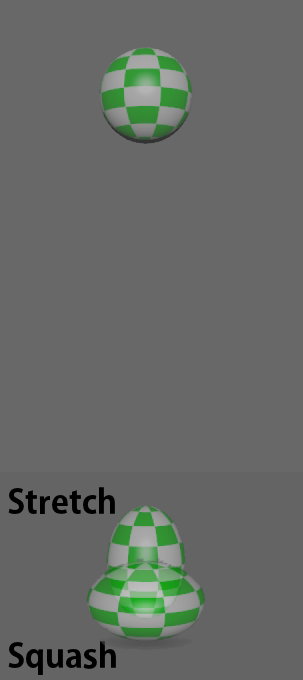
Squash and Stretch:
Squash and stretch also benefits from contrast. It is a great way to show potential energy (stored force) as squash and kinetic energy (applied force) as stretch.


Without squash and stretch

With squash and stretch
Contrast:
Contrast creates interest. This holds true for all the senses. In animation you want to create contrast in and between your poses. This makes the animation easier to read, more interesting, and packs more punch.


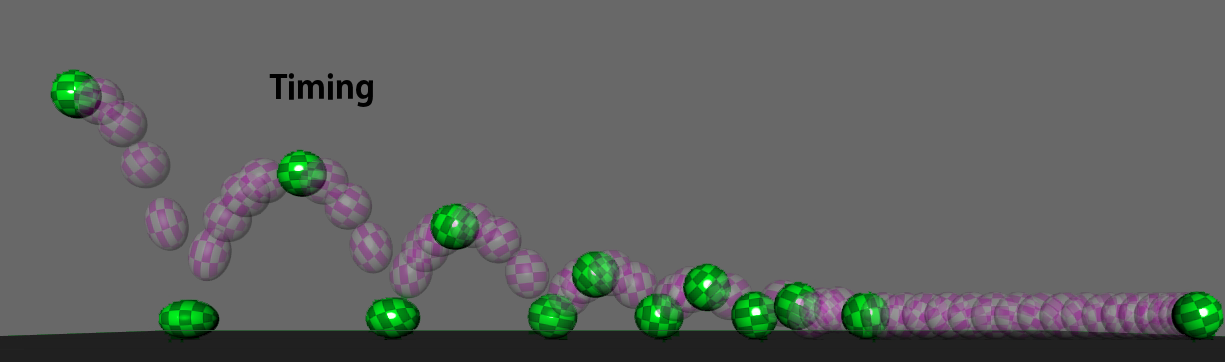
Timing
Timing represents the placement of your poses(keys when you start animation) over a timeline. This is the required element for motion.


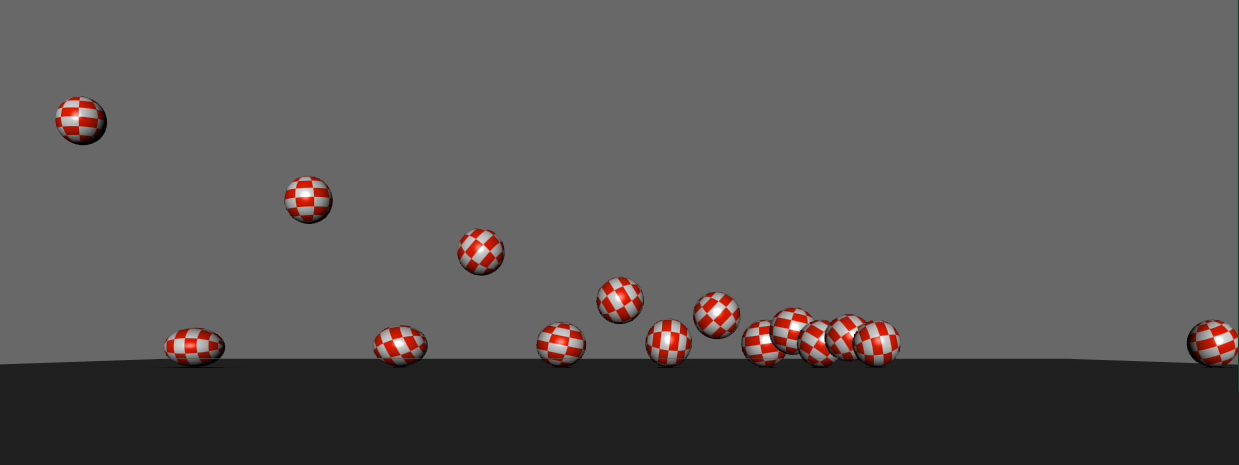
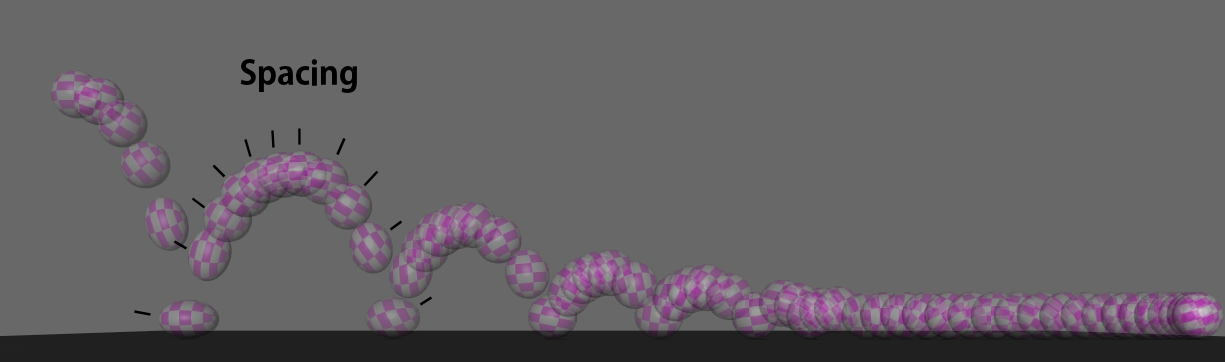
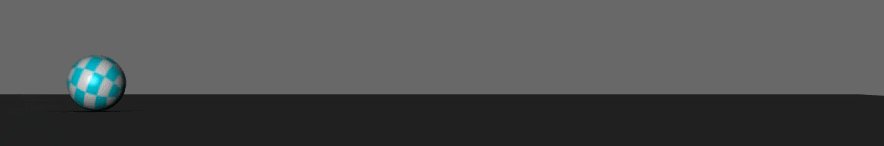
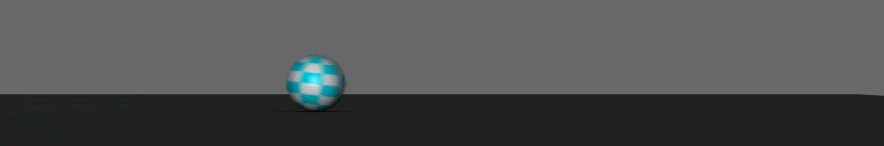
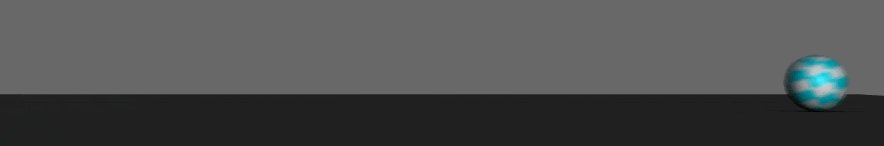
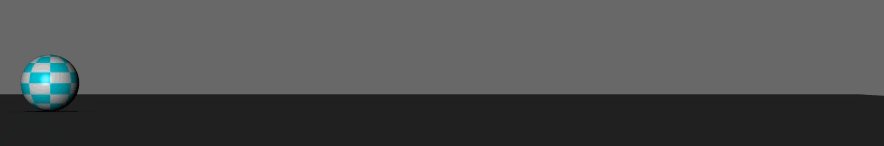
Spacing:
Is similar to timing in that involves time. Spacing is the “space” or distance of an animated element from frame to frame. The closer together the slower the movement


You can describe spacing in a number of ways. Here are some of the most common:
- Ease-In
- Spacing starts farther apart and gradually gets closer giving the appearance of a slow down.

- Ease-Out
- Spacing starts close together and become farther apart giving the appearance of a speeding up.

- Ease-In-Out
- Combination of Ease-In and Ease-Out giving the appearance of speeding up and slowing down.

- Linear
- Spacing has not ease and moves at one consistent speed. This type of motion feels very foreign since it does not generally exist in nature.

Animation Methods
Animation Methods:
Every animator has their own method for approaching an animated project. Generally speaking their are three primary methods:
- Straight-Ahead:
- In this method the animator begins animating a scene from the beginning and fully finishes it all the way to the end. The result is usually very organic and more spontaneous but, you may lack some control as to where/how the animation ends up.
- Pose to Pose:
- When animating in pose to pose the animator creates and fine tunes all major story-telling keyframes, then adds key breakdowns, then adds more and key frames until the animation is fully finished. This is a solid way of working but because of the mechanical nature of the process the results can feel somewhat “scripted.”
- Layering
- Layering is one part organic and one part methodical. In the layering approach the animator fully finishes different sections of a character until the entire animation is complete. An example of layering would be animating a character’s legs, then hips, then back, then arms, then head, etc. This usually ends in a pleasing result but sometimes the animation appears disjointed.
Week 12 Character Animation Lab
Character Animation Lab:
In this lab we will finally get to “play” with your character. First we will reference all of our assets into a new clean scene layout. Then we will create poses using keys and adjust the interpolation utilizing the graph editor.
You will be graded on the following:
- Scene Layout
-
Reference assets into a new scene for animation production.
-
- Blocking
-
Characters and Models are positioned in a clear and strong visual manner.
-
-
Animation
-
Animation of the character has strong poses, snappy movement, and is exceptionally clear.
-
-
Aesthetic
-
Elements are clean without any errors. Animation is legible and appealing.
-
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- You may download the lab materials here: 3d_week12_labMaterials
Assignment Video Tutorials
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Submit Week 12 Character Animation Lab on Blackboard