Outline:
- Flipped Classroom
- Online Technology
- Transition
Flipped Classroom
Flipped Classroom (what is it)
A teaching strategy that flips the traditional method of instruction. Typically this means that students observe lecture materials outside of class in the form of text, videos, discussion boards, or other technology. "Homework" is completed in class. This has numerous benefits:
- Students can go their own pace on lectures.
- The instructor can guide students individually.
- Homework gets done.
- Many more.

Why I used it
I am responsible for the Game Design and Web Design programs. The enrollment in Web Design I is decent but Web Design II was low. So low in fact, it struggled to run. The thought process was to flip both course and run them simultaneously so it could run. Eventually I wanted Web Design II to go online.
My Process:
- Online is scary so baby steps.
- Make Web Design I flipped first.
- Run both Web Design classes flipped concurrently.
- Transition Web Design II to Hybrid.
- Completely convert Web Design II to online.
- Armageddon has cometh and everything is online.

Online Technology
Blackboard
I use blackboard much like everyone else. I set it up like an online course and link it to my personal site.
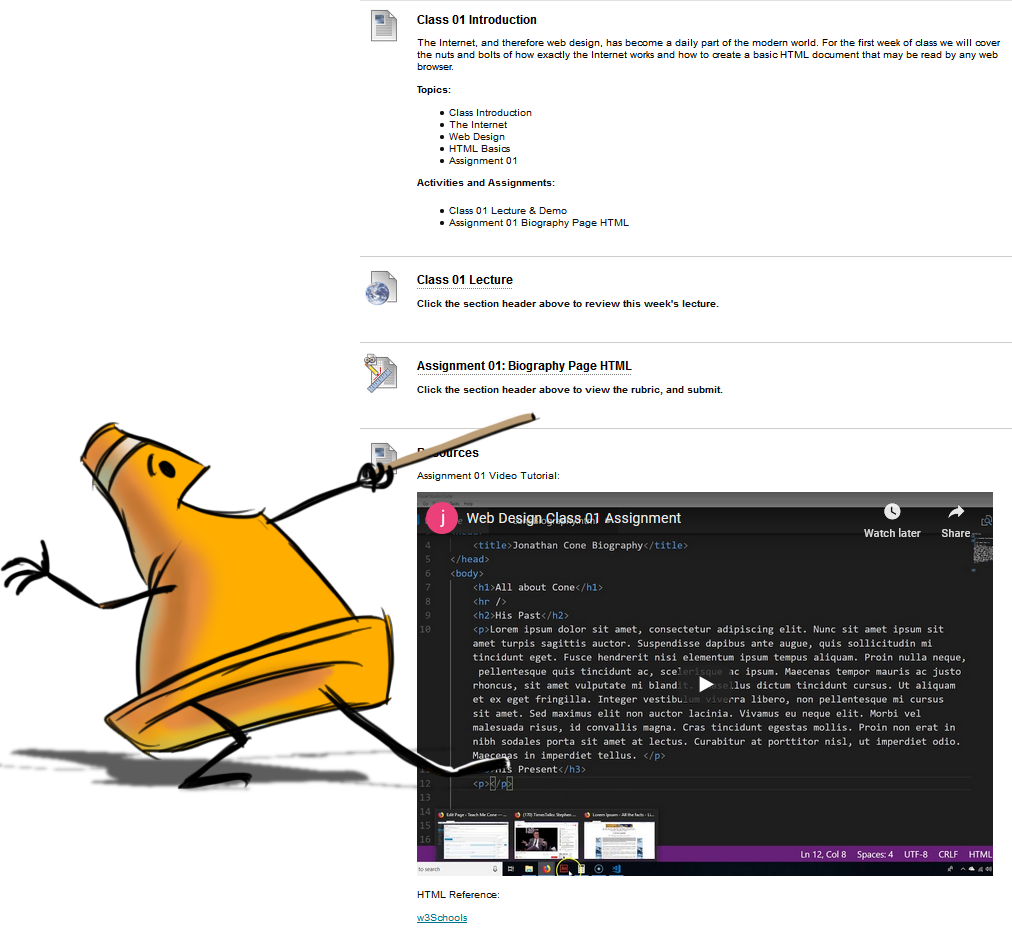
Each class is setup like so:
- Class Introduction
- Overview of what is covered this week
- Class Lecture
- Link to the specific page the lecture is on my site.
- Assignment
- Link to the assignment.
- Resources
- Tutorials, Links to information or interesting articles, and other things that may help the student.

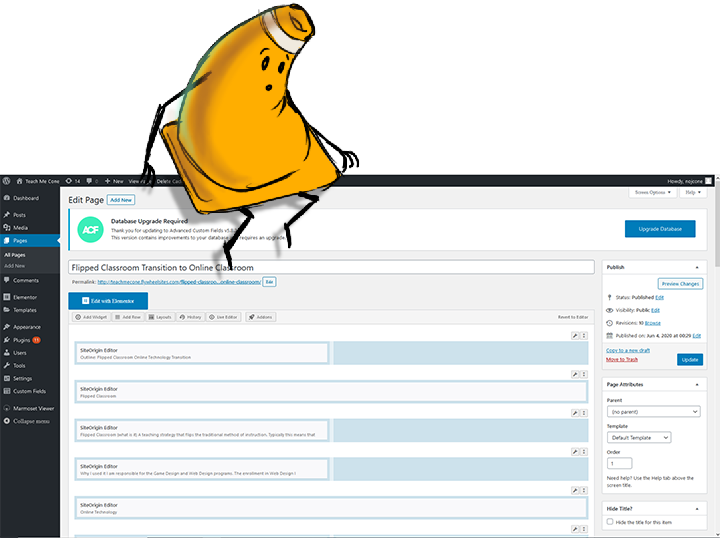
WordPress Site
WordPress is a CMS (content management system). It is similar to Blackboard (LMS) in some ways but way more customizable. It does require a decent amount of technological prowess and is limited without investment in time and money. I teach web design so it made sense for me.
The reason to use this is that it allows my to embed a variety of technologies into my sites.

Technologies available:
- Text and Image Formatting
- I can format my content in any manner I want utilizing HTML and CSS (web coding language).
- Yes Sue, I know this is also available in Blackboard!
final site
Cone Productions
providing animation and interactive services
- home
- |
- services
- |
- work
- |
- courses
- |
- contact us

services
work
courses
contact
about us
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla tristique libero quam, rutrum vehicula ligula aliquet vitae. Etiam hendrerit et massa vitae mattis. In ut ex quam. Nam massa sapien, molestie volutpat ex et, sollicitudin tempor orci. Aliquam volutpat nulla eu sagittis volutpat. Praesent non est tortor.
news
Phasellus condimentum posuere pretium. Morbi et turpis bibendum, bibendum nunc feugiat, tincidunt libero. Curabitur in congue neque. Aliquam at tincidunt mi.
- Links
-
- Hyperlinks
- I can link to things like Blackboard, Cecil's Website, Interesting Articles, etc.
-
- Files
- Course materials can be uploaded for the students to download.
-
- Iframe
- Iframes allow you to embed sites into other sites sort of like a window into them.
An article on teaching kids skills not coding can be found here.
- Web Examples
- The results of web coding is obviously available.
CSS3 Properties:
- border-radius
- The shorthand code for specifying all four corner curves of an element.
- border-image
- The shorthand code for setting up a custom border using an image. Please note that the border property must be set as well for this to work.
- text-shadow
- This adds a drop shadow to a text element.
- box-shadow
- This adds a drop shadow to a block-level element.
- transform
- This property will animate an element on one of its animate-able transforms.
- transition
- This property will animate an element's property based on a starting value, ending value, and length of time. You may also specify the ease, delay, or use transform in conjunction with this property.
- animation
- This property animates element properties and allows for more specific control than the transition property.
browser view
- Coding Format
- Code can be formatted in an easy to read way.

PlayerControllerScript.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Audio;
public class PlayerControllerScript : MonoBehaviour
{
[SerializeField] float playerSpeed;
[SerializeField] float playerJumpStrength;
public bool ground;
public bool ceiling;
private Rigidbody2D playerRB2D;
private BoxCollider2D playerBoxCollider;
private Transform playerTransform;
private Animator playerAnimator;
private LayerMask groundMask = 1 << 8;
private RaycastHit2D hit;
public AnimationCurve jumpAnimCurve;
public float jumpDuration = 2f;
public float jumpHeight = 3f;
private bool jumping = false;
private float playerGravScale;
private GameObject audioController;
public GameObject groundSmoke;
void Start()
{
playerRB2D = GetComponent();
playerBoxCollider = GetComponent();
playerTransform = GetComponent();
playerGravScale = playerRB2D.gravityScale;
playerAnimator = GetComponentInChildren();
audioController = GameObject.Find("AudioController");
}
void Update()
{
playerRB2D.velocity = new Vector2((Input.GetAxis("Horizontal") * playerSpeed), playerRB2D.velocity.y);
if(Input.GetAxis("Jump") > 0 && ground && !jumping)
{
StartCoroutine(JumpLerp());
audioController.transform.Find("Jump").gameObject.GetComponent().Play();
Instantiate(groundSmoke, new Vector2(transform.position.x, transform.position.y-1), Quaternion.identity);
}
if(Input.GetAxis("Horizontal") > 0)
{
GetComponentInChildren().flipX = false;
}
else if(Input.GetAxis("Horizontal") < 0)
{
GetComponentInChildren ().flipX = true;
}
if (!ground && !jumping)
{
playerRB2D.gravityScale = playerGravScale;
}
PlayerAnim();
}
void FixedUpdate()
{
ground = GroundCheck();
ceiling = CeilingCheck();
}
bool GroundCheck ()
{
hit = Physics2D.Raycast(transform.position, -Vector2.up, (playerBoxCollider.size.y/2 + 0.1f), groundMask);
Debug.DrawRay(transform.position, (-Vector2.up * (playerBoxCollider.size.y/2 + 0.1f)), Color.red, 0.25f, false);
if(hit.collider != null)
{
return true;
}
else
{
return false;
}
}
bool CeilingCheck ()
{
hit = Physics2D.Raycast(transform.position, Vector2.up, (playerBoxCollider.size.y/2 + 0.1f), groundMask);
Debug.DrawRay(transform.position, (Vector2.up * (playerBoxCollider.size.y/2 + 0.1f)), Color.yellow, 0.25f, false);
if(hit.collider != null)
{
return true;
}
else
{
return false;
}
}
IEnumerator JumpLerp()
{
float jumpJourney = 0f;
float playerStartYPos = playerTransform.position.y;
if (ground)
{
while (jumpJourney <= jumpDuration && !ceiling)
{
playerRB2D.gravityScale = 0;
jumping = true;
jumpJourney = jumpJourney + Time.deltaTime;
float percent = Mathf.Clamp01(jumpJourney / jumpDuration);
float curvePercent = jumpAnimCurve.Evaluate(percent);
float jumpYPos = Mathf.Lerp(playerStartYPos, playerStartYPos + jumpHeight, curvePercent);
transform.position = new Vector3(playerTransform.position.x, jumpYPos, playerTransform.position.z);
yield return null;
}
}
yield return jumping = false;
}
void PlayerAnim()
{
playerAnimator.SetBool("Ground", ground);
playerAnimator.SetFloat("XSpeed", Mathf.Abs(Input.GetAxis("Horizontal")));
}
} - Video
- Websites like Youtube.com allow you to upload and embed videos.

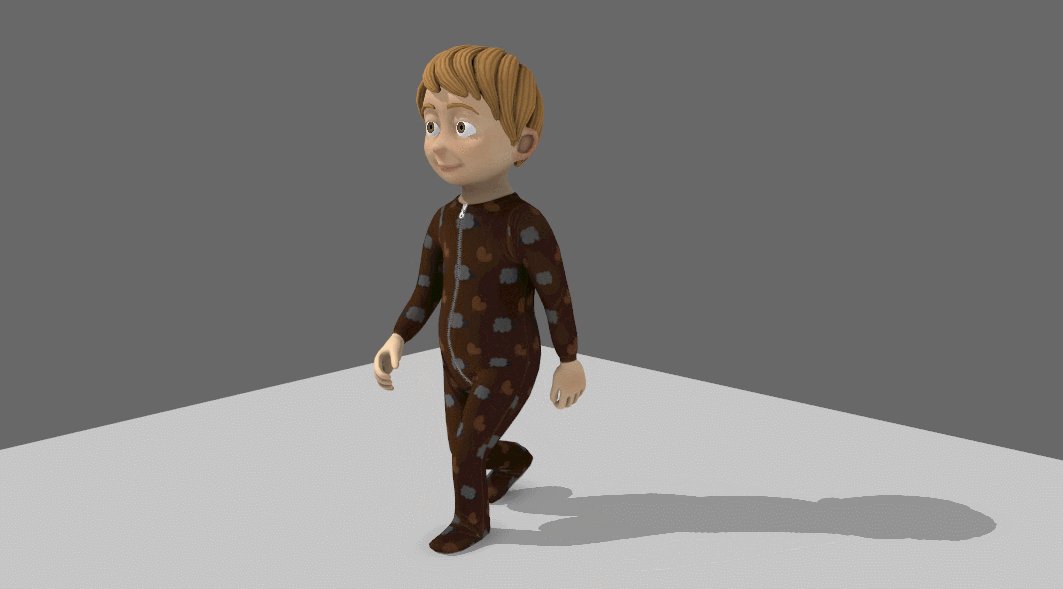
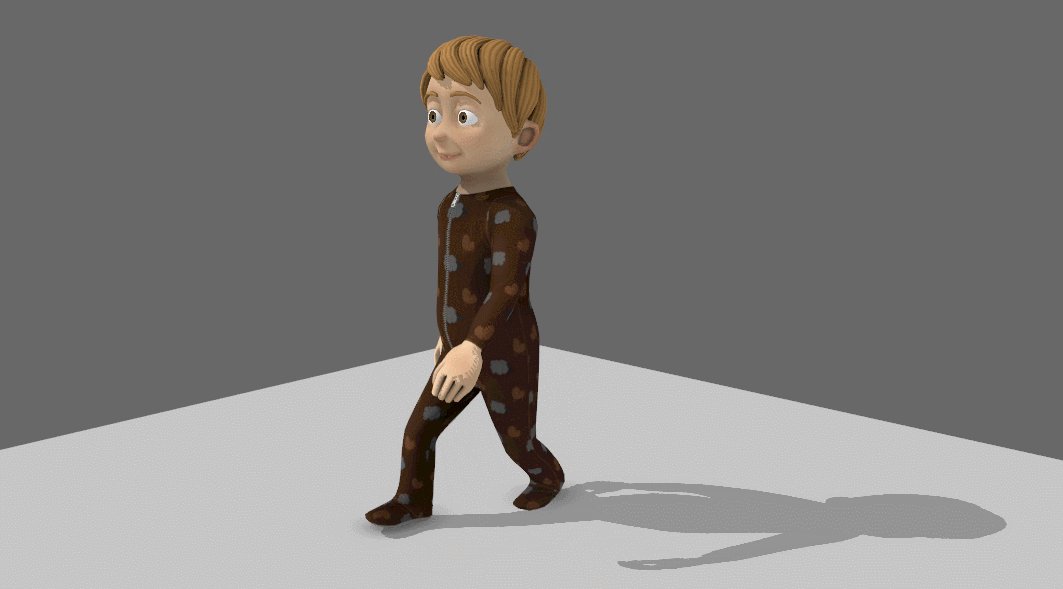
- 3D
- I use a plug-in to embed 3D models into my site but there are resources such as Sketchfab that allow you to do it as well.
- Interactive
- Using Adobe Animated I make interactive content that I can embed into my site.
- Games
- Unity is capable at building web games that I can also embed into my site.
- More
- There are a lot of other things out there that I am always discovering.
Transition
Asynchronous Lectures & Demonstrations
Students are given the lecture and demonstration material to be completed in a week's time.
Synchronous Lab Time
Class is held at the usual time and held virtually. During the sessions critique, troubleshooting, and general discussions are held.

Final Thoughts
I asked my son what a gladiator was while doing his homework. He said a gliding alligator. Although this situation is lame we can use it as an opportunity to adapt and be innovative.

Let's soar like a gladiator


