Digital Imaging IV
Class 10: InteractivityTopics
- Interactivity
- Interactive Slideshow Lab

Class is a 10
Interactivity
Interactive Applications
Programs that respond to user input, generally dynamically. There is a large range of interactive applications such as video games or e-learning websites.
Systems built with interactivity in mind are found to be more engaging and enduring to the user, hence its use in the entertainment and learning industries.
Event
An event is something that happens while the program is running that interrupts the program flow. This may be something inside the page such as when it finishes loading, a click, or a key press. Interactive applications are created using events. We are going to use this, this week.
Event Anatomy
An event consists of two elements:
- Event Listener:
- An object that listens for events, such as a mouse click
- Event Handler:
- Refers to the function that will be executed when the event occurs
Don’t worry about writing the code in the box, on the right, by hand. Instead we are going to use code snippets (see below).
The first line of code is the event listener. It is attached to the button object, is listening for a “click” event, and will run the “fl_ClickToGoToAndPlayFromFrame” function written in the next lines of code.
The remaining lines of code are the event handler. A function named “fl_ClickToGoToAndPlayFromFrame” is declared. The code inside the “{}” will execute when the event listener calls this function.
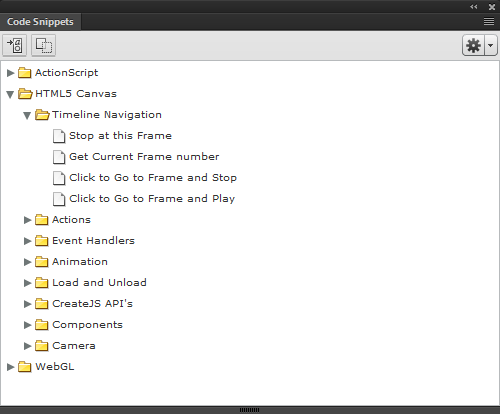
Code Snippets:
If you are in the visual communications program you are probably more comfortable creating imagery as opposed to coding. Perhaps you have little to no experience coding. A nice built-in feature of Animate are the code snippets. Put simply these are a library of commonly used code bits that you can insert into your project with a click. Although this is a great starting point when applying code you will have to know some coding to adapt it to your specific needs. To create truly interesting, novel experiences you will have to eventually create your own code with less help.


Interactive Slideshow Lab
Interactive Slideshow Lab:
In this lab you will add interactivity to your project. You will develop multiple slides and create buttons that will reveal progressive slides. You will also setup elements to include interactive elements.
You will be graded on the following:
- Button Design
- There click-able areas are well-presented.
- Buttons react appropriately.
- Button Code
- Event handlers are attached and coded properly.
- Functions operate as intended.
- Timeline Code
- Code is attached to the timeline to handle various tasks.
- Functions operate as intended.
- Usability
- Free of frustrating errors.
- The “feel” of the project is as expected and satisfying.
Resources:
- Assignment Video Tutorials
- You may watch these tutorial videos below to help you complete your assignment.
- Assignment Lab Materials
- You may download the lab materials here: N/A
Assignment Video Tutorials
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Watch the videos
- Quick Webpage Creation Lab on Blackboard

