Digital Imaging II
Class 11: AnimationTopics
- Animation
- Animation Types
- Assignment 04

You can feel the inspiration inside you!
…(may be a chest alien)
Animation
Motion:
Photoshop is the industry standard for raster image creation and editing. It is capable in many other areas such as motion and video. It is possible to use it as a video editor, create keyed motion, or traditional frame by frame animation. Once completed you may export out video, image sequences, or a GIF.
The Velvet Underground Played at my Highschool:
A large portion of the film to the right was animated through the process called rotoscope. Using video as a backdrop you draw frame by frame to produce a complete animation. This process has been used in such famous sequences as Snow White’s dancing and much of Ralph Bakshi’s Lord of the Rings film. In this case we did it in Photoshop.

Animation
Although Photoshop is not necessarily the preferred tool for developing an animation its robust layering and brush system make it a viable option for creating simple movements with strong visual aesthetic components.
Animation is the illusion of producing movement in video by manipulating non-moving elements generally to give the imitation of life.

Animation Canon:
Canon is the accepted history or set of standards. In animation there is certain canon that an audience accepts or even expects when viewing it.


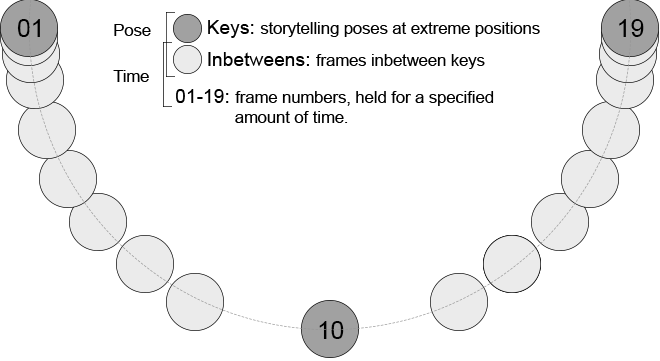
At its core animation is simply pose and time. Specific positioning at certain moments through time.
Keyframes (pose):
This is the method of creating animation wherein you first produce positions at the most extremes.

Anticipation, Action, Reaction:
These are generally the best place to start placing your key positions.
- Anticipation
- This is the motion before the actual “meat” of the desired movement. Usually this is an opposite movement that hints at the direction and strength of the action.
- Action
- The main movement. Generally the largest most direct and fastest aspect of the motion.
- Reaction
- After the action the motion relaxes and settles. Often a bounce, wiggle, or sway depending on the abruptness of the stopping of force.


Timing:
Once you know your poses you have to determine how long the transitions between them should last. This is called timing.


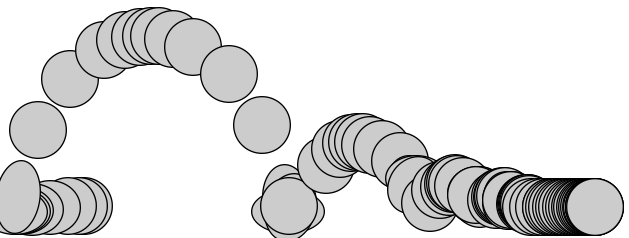
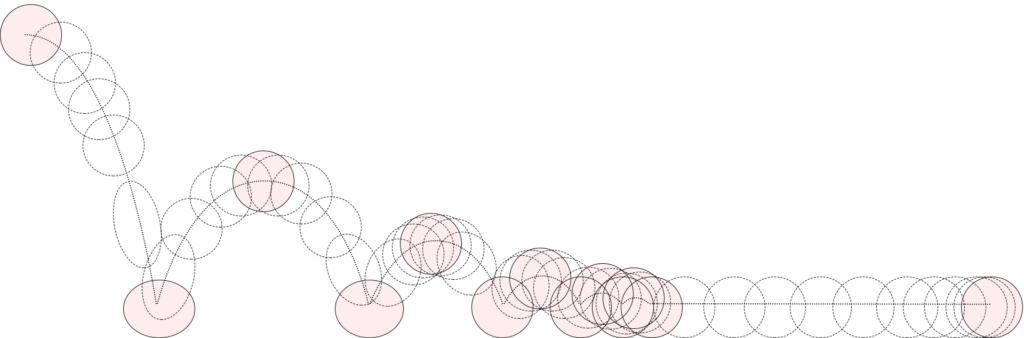
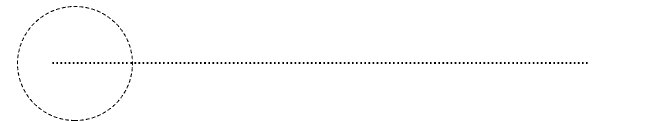
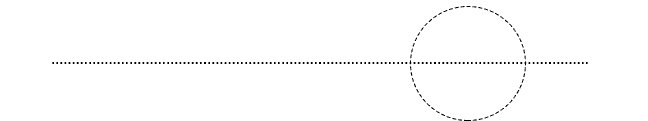
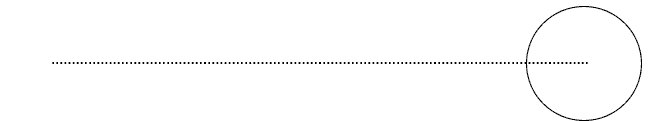
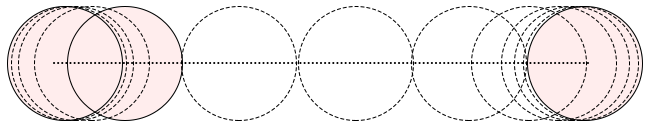
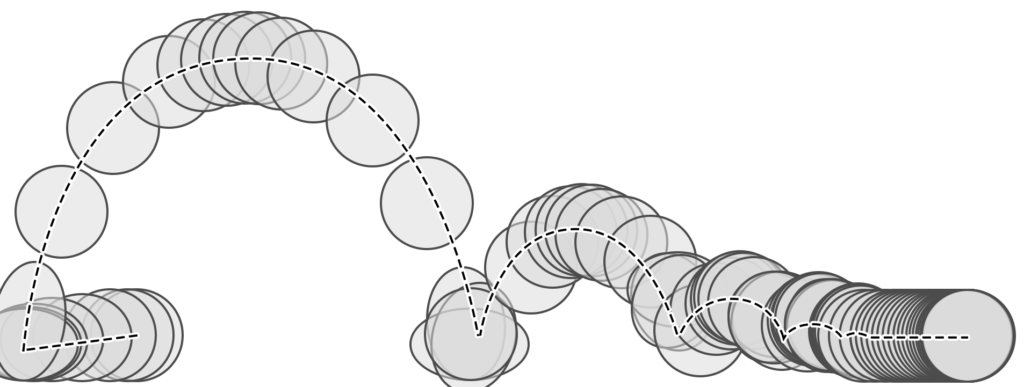
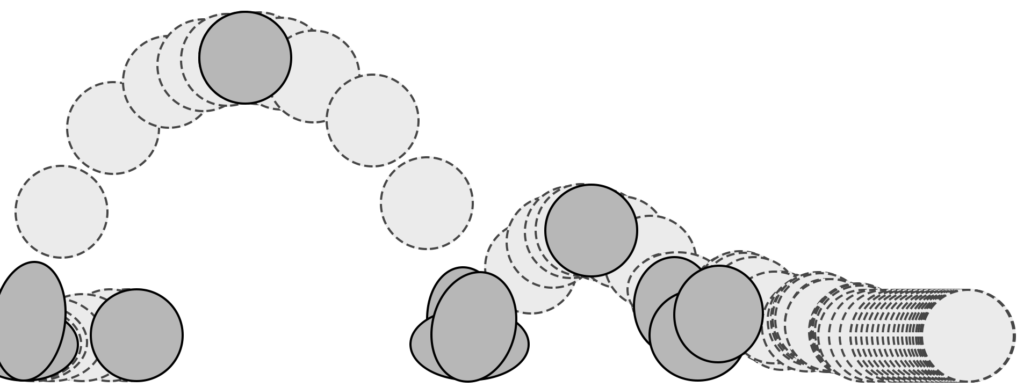
Spacing:
Natural organic motion does not simply start and end. It will build up speed and and slow down to a halt. This is called easing. The closer the subsequent frames are together the slower the motion. The farther apart frames are the faster the motion. This is another facet of time.
- Ease-In
- When a motion gains speed.
- Ease-Out
- The motion slows down over time.
- Ease-In-Out
- Motion gains speed and eventually, slows down as well.


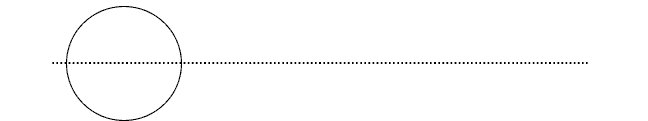
Arcs:
Almost all actions follow curved path. Generally speaking, and aesthetically especially, the path should be a ‘C’, ‘S’, or figure-eight.

Squash & Stretch:
When forces are transferred between objects the result is typically a shift in volume. This gives a sense of flexibility that exists even in objects we usually think rigid.

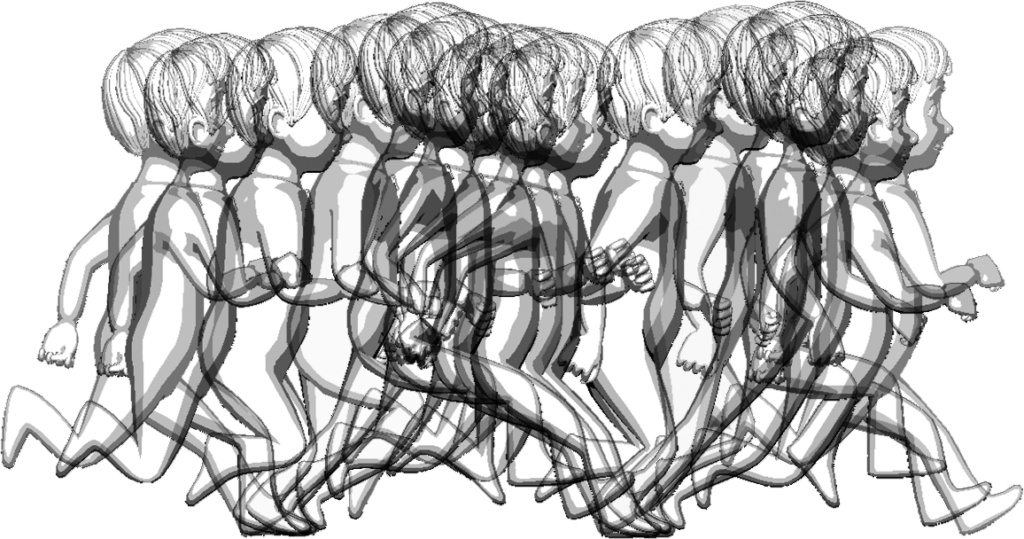
Complexity:
Remember that all complexity is made of many simples. This is especially true in animation. Often there are many elements moving at once but each is following the same rules we discussed above.

Animation Types
Animation Types:
There are three primary categories:
- Stop-Motion
- Claymation, Puppet, Pixilation, Experimental
- 2D Animation
- Traditional Hand-Drawn, Cut-Out, Experimental
- 3D Animation
- Computer Generated
Here are some interesting examples of animation that may inspire you:
Assignment 04
Animated Loop:
An image draws attention but motion demands it. Photoshop is not specifically designed to produce animation but it is still often used because of it’s robust set of tools that you will not find in traditional animation software. In this assignment you will create a small animated loop. The subject matter is up to you but it must transition from the end to the beginning, seamlessly. Some motions work better for loops such as a logo, walk cycle, bouncing object, etc. You will submit two files; the psd file you worked in, as well as an export gif. Name your files “yourLastName_assignment11.psd”, “yourLastName_assignment11.gif”, then submit here.
You will be graded on the following:
- Project Cover Sheet
-
Thoroughly completed and thoughtfully written with little or no grammatical errors.
-
- Assignment Specific Requirements
-
Two images, psd and gif
- Looping motion
- Animation principles
- Frame Aesthetics
-
-
Craftsmanship
-
Clean high-quality work
-
-
Creativity
-
Interesting and novel.
-
Resources:
- Project Cover Sheet
- You may download the project cover sheet here.
- Assignment Video Tutorials
- You may watch the tutorial videos below to help you complete your assignment.
Assignment Video Tutorials
You may download the images and video used in the tutorials here: videoForRotoscope and imagesForPixilation
Wait! Before you go!
Did you remember to?
- Read through this webpage
- Submit Assignment 04 animated Loop on Canvas
- Animation and Project Cover Sheet
- Post your finished animation and description on the Assignment 04 Animated Loop Critique Discussion Board
- … and reply to at least two of your peers’ work on the Discussion Board

